面向对象底层运行机制
1.每一个函数(自定义类/内置类/普通对象)都具备一个属性:prototype【原型】,这个属性是一个对象,在这个对象中存储的是,当前类供应给实例调用的公共属性方法,
2.在prototype这个对象中,内置一个constructor属性,属性值是当前类本身
3.每一个对象(普通对象/数组对象../实例也是对象/prototype也是一个对象)都具备一个属性__proto__[原型链]属性值是当前对象(实例)所属类的prototype.
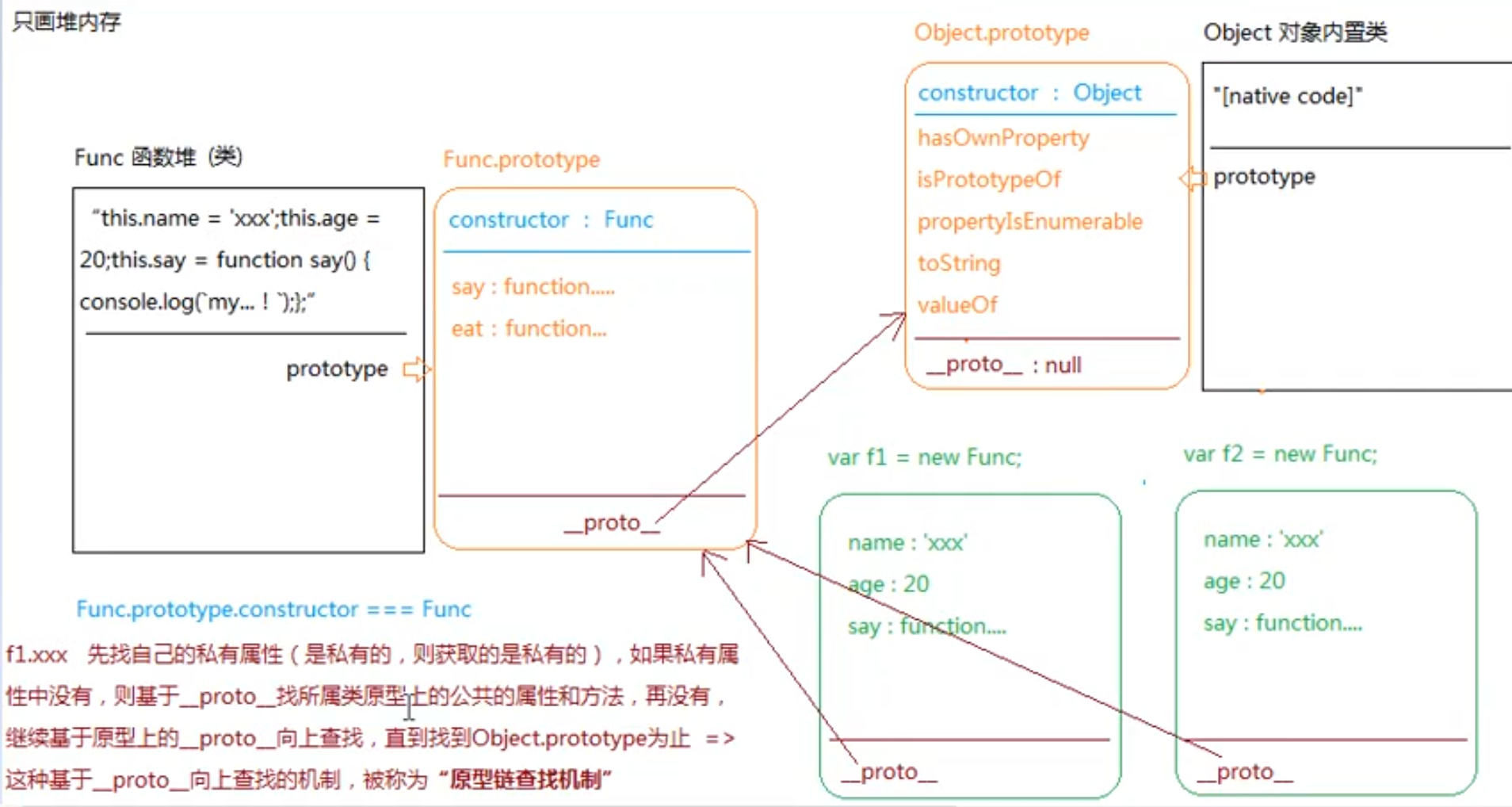
画图了解prototype和__proto__

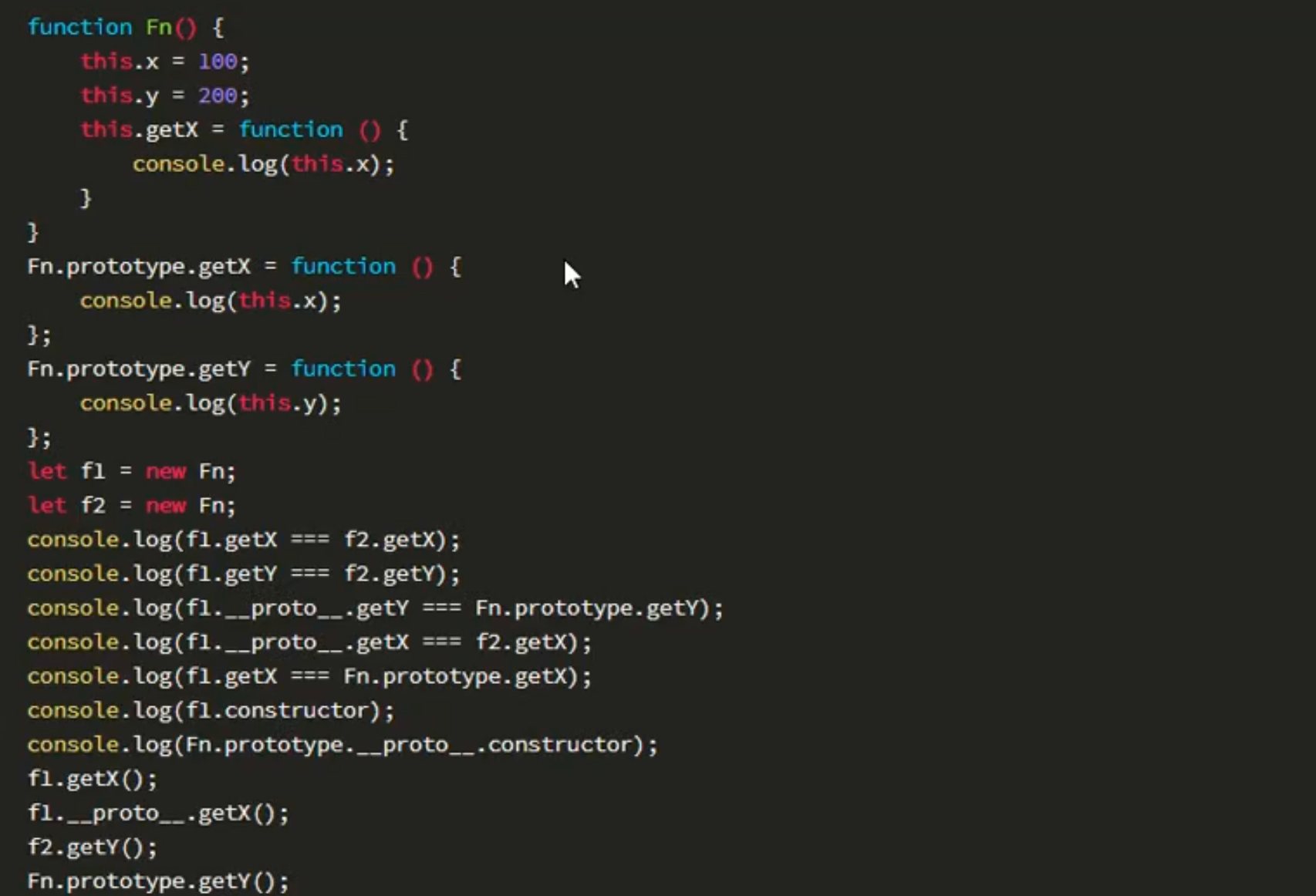
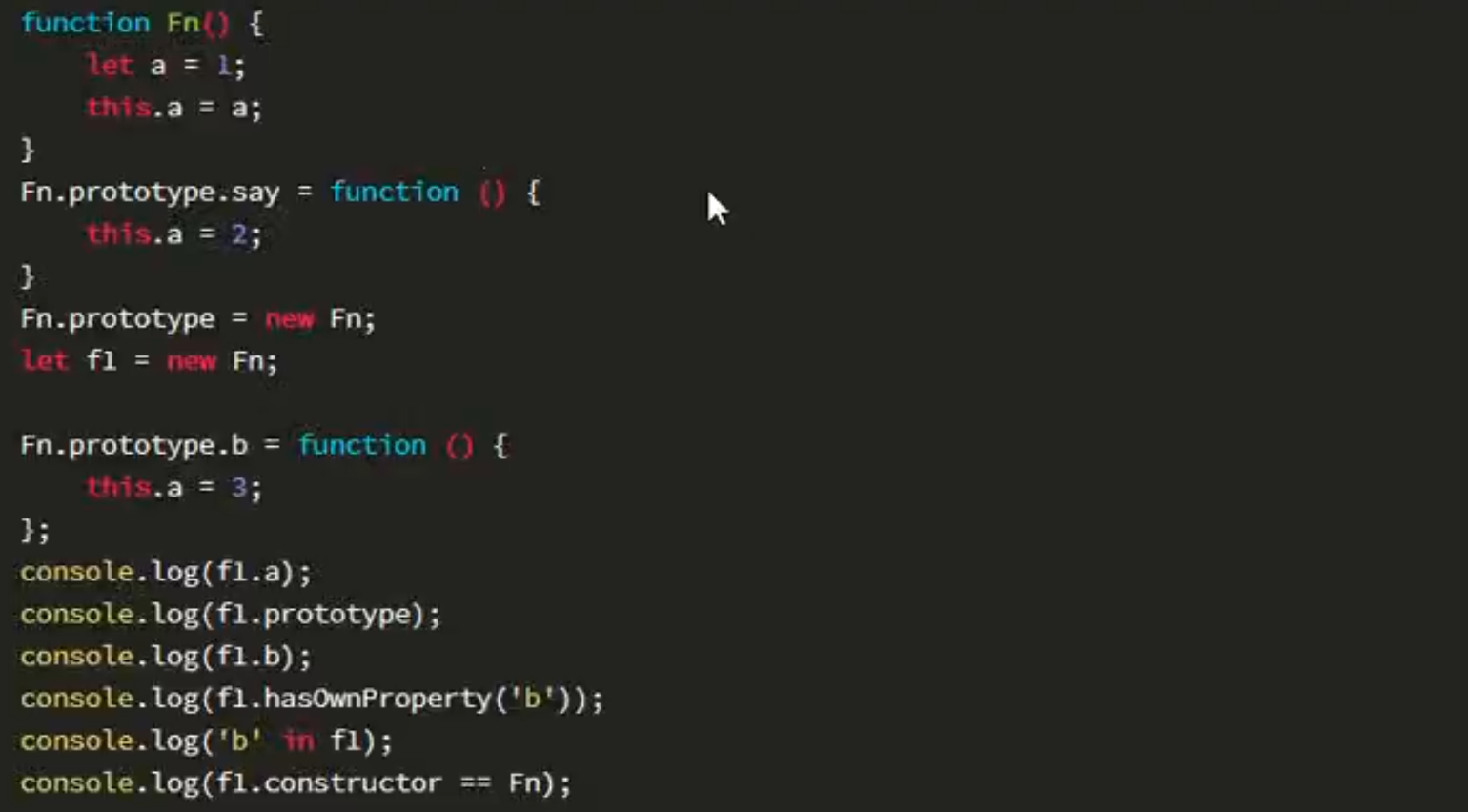
原型链 练习1

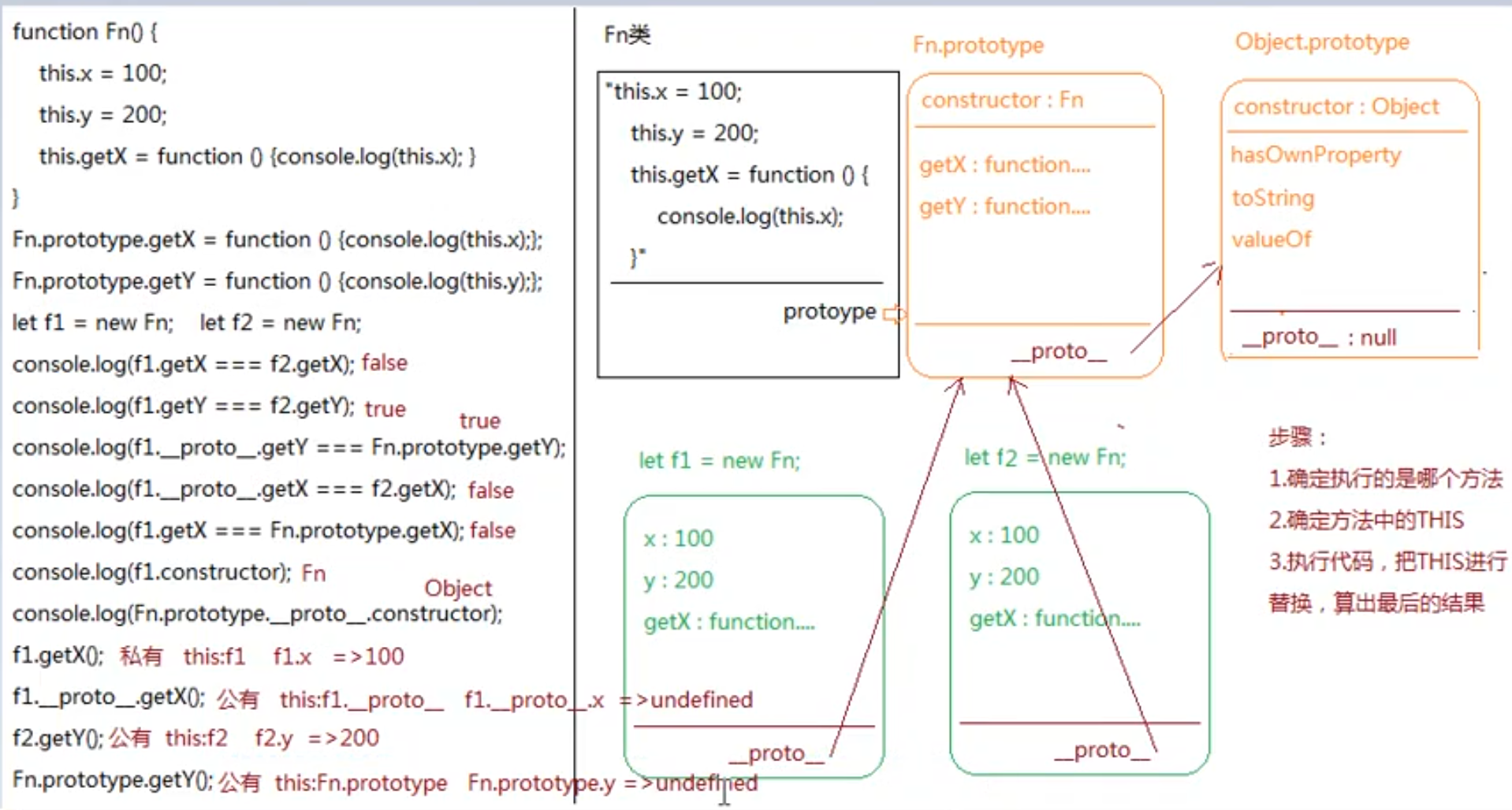
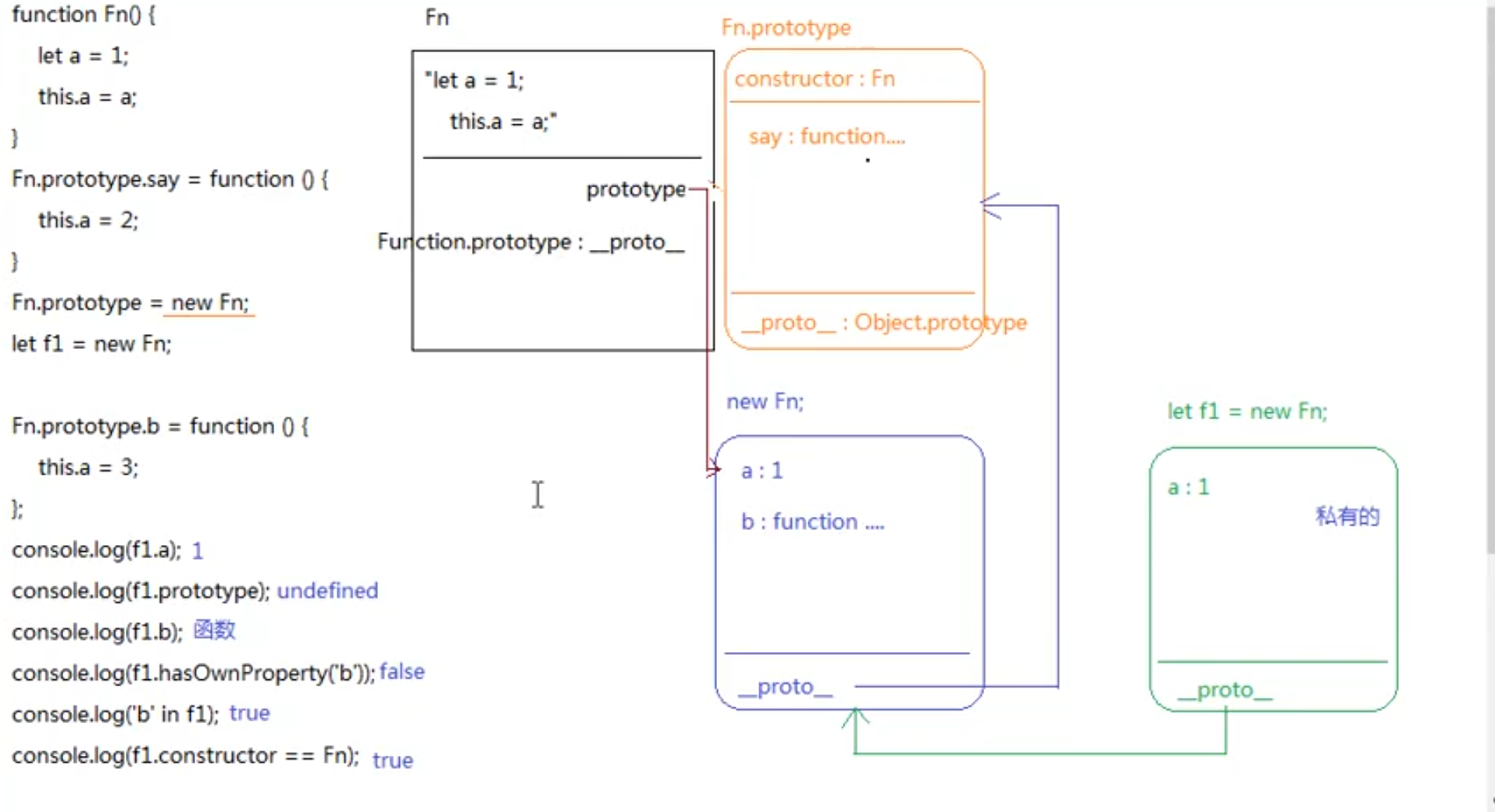
答案画图解释1

原型链 练习2

答案画图解释2

原型链 练习3

答案画图解释3

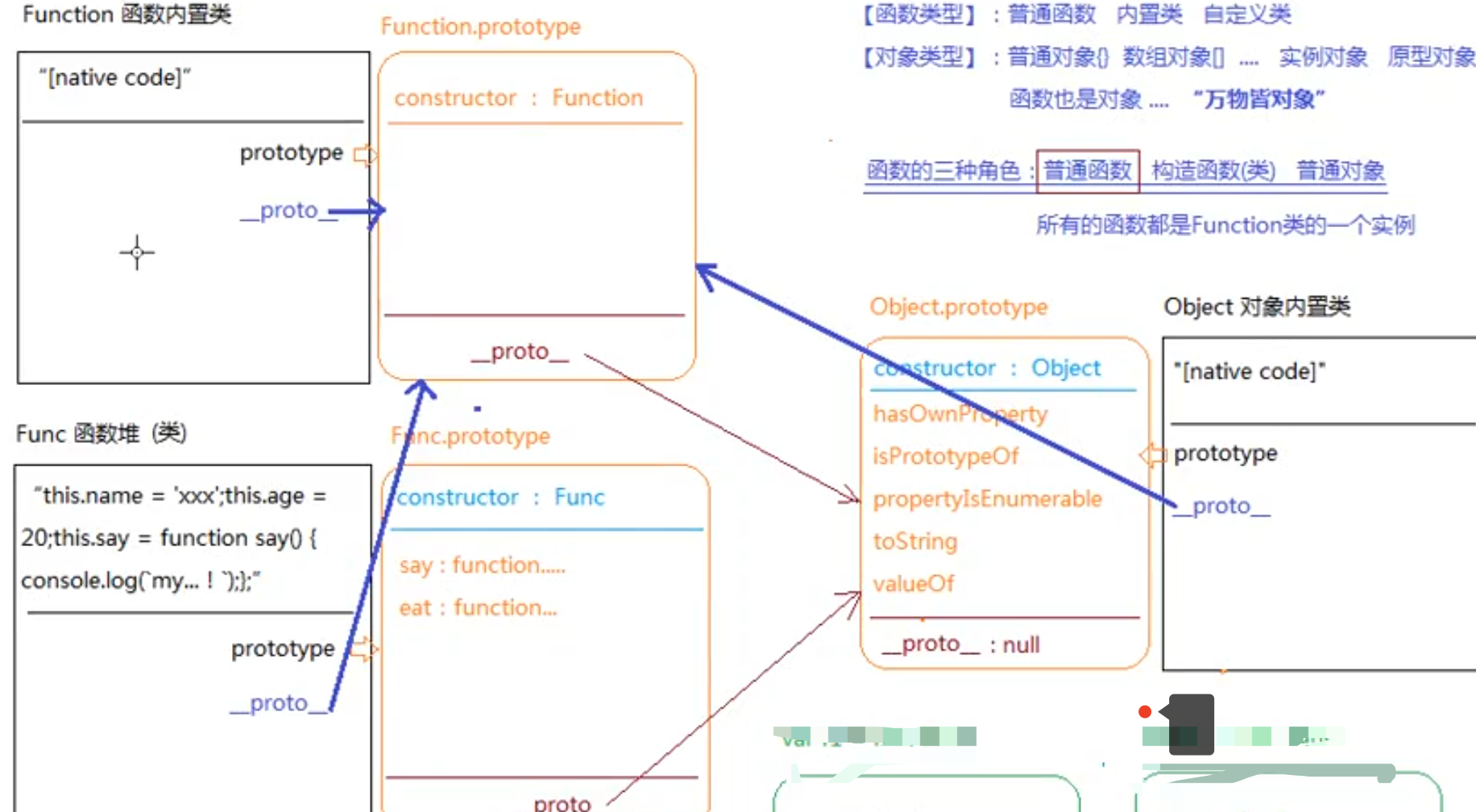
函数的三种角色
1.普通函数
2 构造函数
3.普通对象
底层
Function作为一个函数是自己类的实例

基于内置类原型扩展方法
向内置类的原型上扩展方法,需要注意的点。
1.为了防止自己设定的方法覆盖内置的方法,我们设置的方法加前缀。
2:优势,用起来方便,和内置方法类似,直接让实例调用即可。
3.方法中的this一般是当前操作的实例。
4.优势:只要保证方法的返回结果是当前类的实例,那么我们可以基于“链式写法”调用当前类中提供的其他方法。(返回结果是谁的实例,就可以继续调用谁的方法)
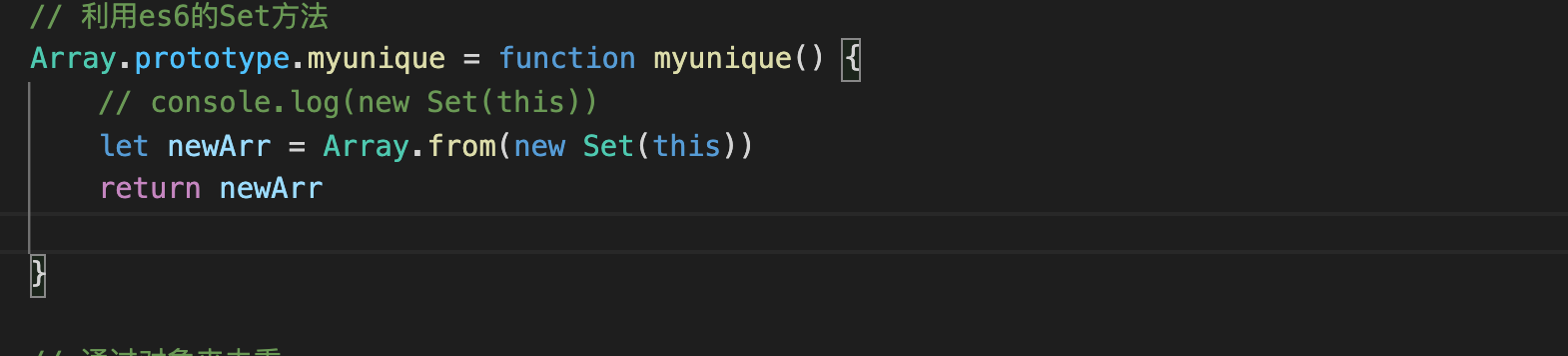
在Array原型上添加一个数组去重的内置方法
利用es6的Set方法

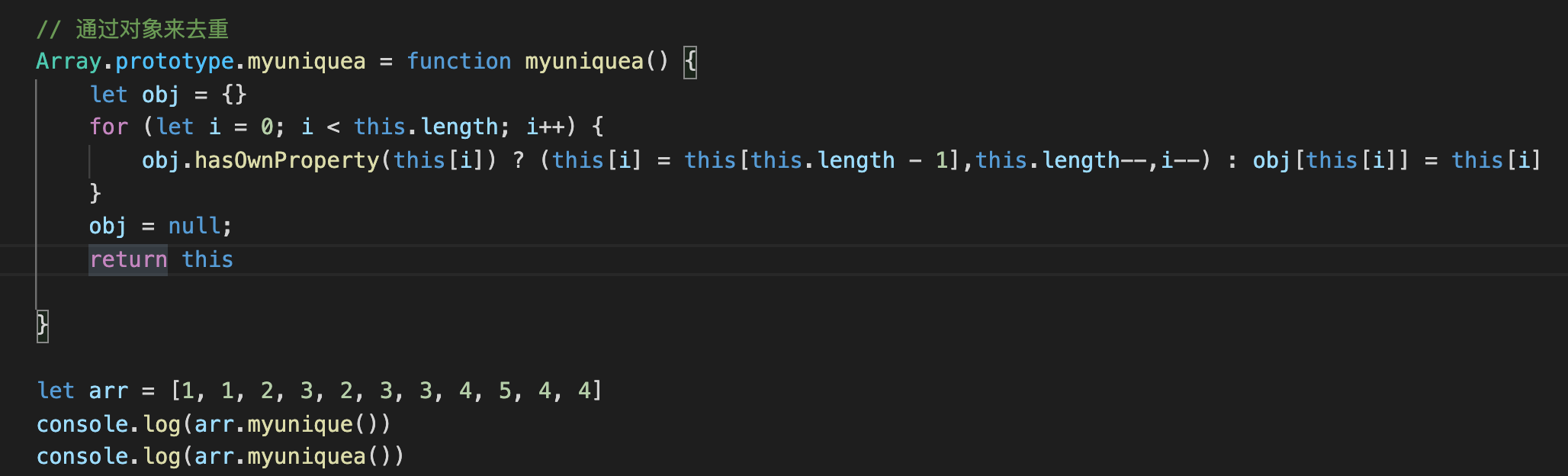
通过对象来去重

代码
// 在Array原型上添加一个数组去重的内置方法
// 利用es6的Set方法
Array.prototype.myunique = function myunique() {
// console.log(new Set(this))
let newArr = Array.from(new Set(this))
return newArr
}
// 通过对象来去重
Array.prototype.myuniquea = function myuniquea() {
let obj = {}
for (let i = 0; i < this.length; i++) {
obj.hasOwnProperty(this[i]) ? (this[i] = this[this.length - 1],this.length--,i--) : obj[this[i]] = this[i]
}
obj = null;
return this
}
let arr = [1, 1, 2, 3, 2, 3, 3, 4, 5, 4, 4]
console.log(arr.myunique())
console.log(arr.myuniquea())
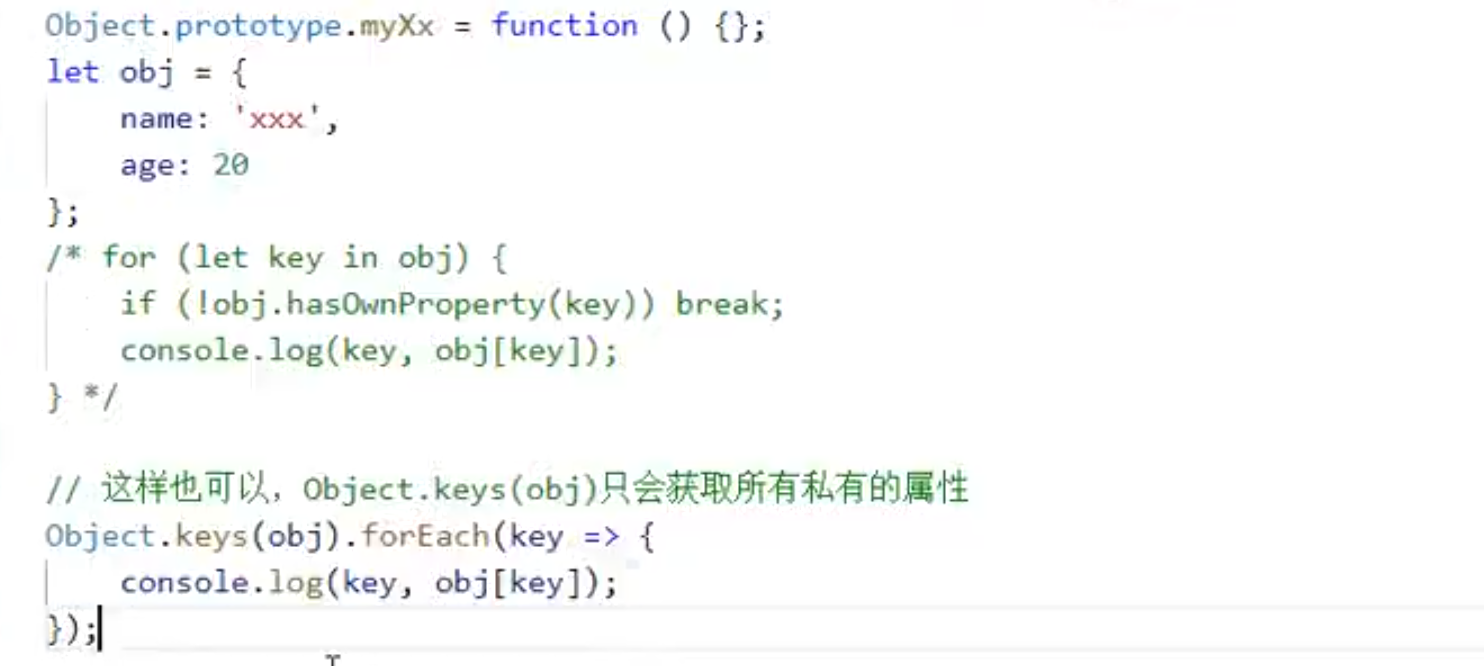
内置方法的缺点
for in遍历对象,所有可枚举的属性都可以被遍历到。所以处理 for in 循环的时候 ,我们需要加hasOwnProperty判断。