在我们日常敲代码的时候,常常会用到splice()方法来删除数组中的元素(就是以截取的方式),因为它会直接对数组进行修改。
在使用splice之前,必备条件是,要先有一个数组。
var arr = new Array(1,2,3,4,5); // 初始化一个数组 var deleteNumber = 3; // 要删除的元素 // 遍历数组 for(var i=0; i < arr.length; i++){ if(arr[i] === deleteNumber){ // 如果和要删除的元素相等 var num = arr.splice(i,1); console.log("成功删除" + num) } else { console.log(arr[i] + "未被删除"); } }

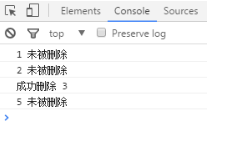
可以看到,3已经被成功删除,但是4跑哪去了呢???
前面说过,splice 是直接操作并修改数组的,所以当找到数字3时在循环中的 i 下标是2,而当删除数字3后,数组下标 i 位置中保存的数字变为了数字4,然后到了下一个循环 i 下标为3时,数组下标 i 位置中保存的数字是5,所以跳过了数字4,于是调试信息中没有可爱的数字4。。。原理就是这样子,是不是很绕。
那怎么解决漏掉了数字4这个问题呢???很简单,在使用 splice 的下一句,改一下循环变量值即可。。。
if(arr[i] === deleteNumber){
var num = arr.splice(i,1); //从i位置开始删除一个数字
i = i -1; // 解决方案
}
但是还有一种解决方法就是从后往前遍历,但是本人如果没有条件限制的话更喜欢用forEach进行遍历,所以 i = i -1这种解决方式还是挺方便的。