1.局部过滤器的使用

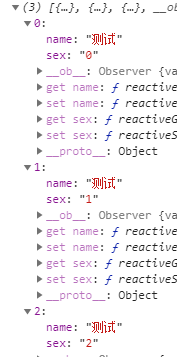
直接数据渲染出来,只有012,没有性别

根据后端返回的int类型值,前端对数据进行处理,并渲染在界面上。
在js里,建立一个局部过滤器 filters
export default { data(){ return{ //模拟数据 sexData: [ {name: '测试',sex: '0'}, {name: '测试',sex: '1'}, {name: '测试',sex: '2'}, ], } }, methods:{}, //局部过滤器 filters:{ formSex(set) { //formSex过滤器名 set表示要过滤的数据 const status = { "0": "空白", "1": "男", "2": "女", } return status[set]; } } }
使用过滤器
<view v-for='(item,index) in sexData'>
<text>{{item.name}}</text> ----
<text>{{item.sex | formSex }}</text>
</view>
在实际开发中,全局的过滤器要比局部过滤器使用的更广泛一些,说白了我们为什么要使用过滤器,其实就跟使用函数是一样,把一些方法封装,供其它组件使用,这样调用起来更方便也更快捷。
2.通过循环来使用过滤器
在时后台返回的数据有多个字段,前端只需要其中一个字段。这时可以使用循环过滤来获取其中的一个字段。
模拟数据:
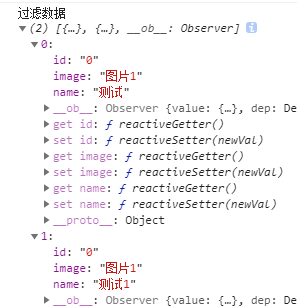
data() { return { //过滤后存放数据 list: [], //过滤前的数据 listData: [ {'id': '0','name': '测试','image': '图片1'}, {'id': '0','name': '测试1','image': '图片1'}, {'id': '1','name': '测试2','image': '图片1'}, {'id': '1','name': '测试','image': '图片1'}, ] } },

使用过滤器循环获取id为0的数据
//循环过滤id为0的数据 this.list = this.listData.filter((item, index) => { return item.id == 0; });
过滤后