最近因为项目需求,需要写一个三级联动,样式还需要自定义,所以在这边记录一下笔记。
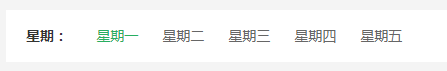
首先布局,先布局一级的数据。
<div class="type"> <label class="type-tltle">星期:</label> <div class="style"> <label class="type-list" v-for="(item, index) in firstList" :class="{ green_title: IsFirst === index }" :key="item.id"
@click="IsFirst = index">{{ item.text }}</label>
</div>
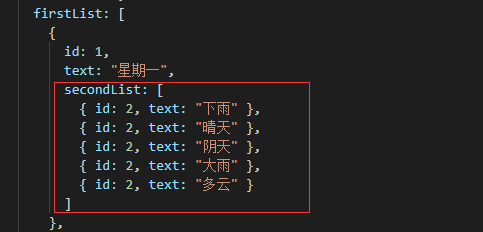
</div> return { IsFirst: 0, //这边默认为0 ,让第一个数据的样式变色 firstList: [ {id: 1,text: "星期一"}, {id: 2,text: "星期二" }, {id: 3,text: "星期三"}, { id: 3,text: "星期四"}, { id: 3, text: "星期五"} ] };
这样子一级的就一级写好了。

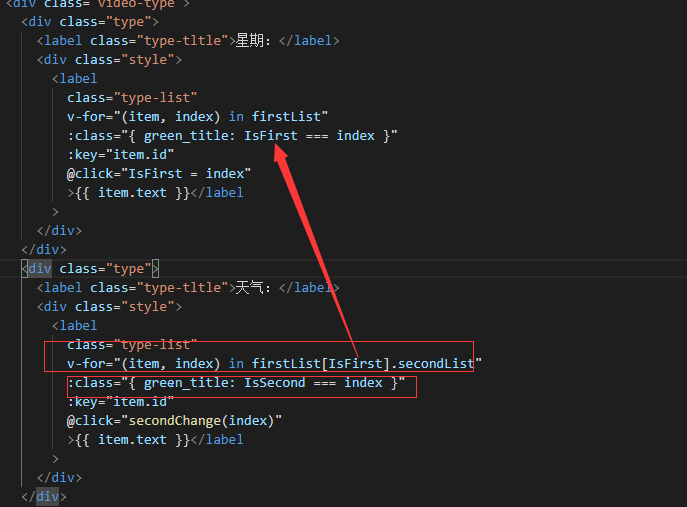
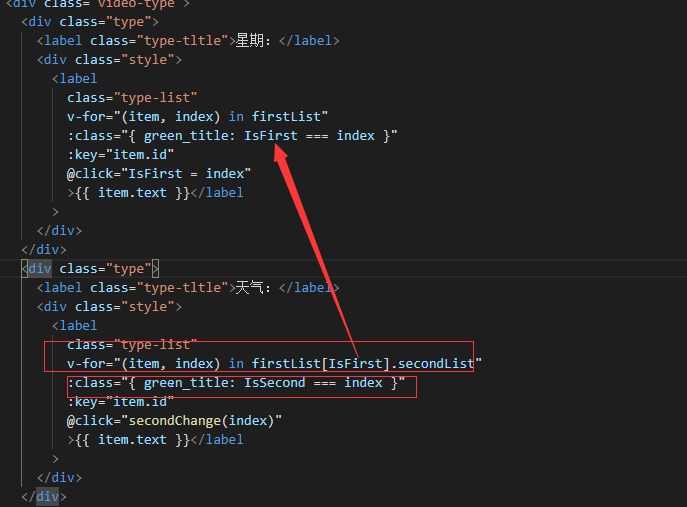
接着写二级的数据,布局还是跟一级的一样,只不过绑定这块变了。这边的 v-for绑定是根据一级的数据来的,所以在v-for上是从第一级的第一个元素开始变化的,
然后第一级数据在第二级的外面,所以,第二个v-for是需要这样子绑定的 ,v-for="(item, index) in firstList[IsFirst].secondList"


然后在绑定数据这块,是在一级的基础上在加一个数组。

然后在一级的点击事件和二级的点击事件需要串联起来。
第一级的点击事件里面,第二级的默认元素为0,是跟着第一级的变化而变化的。

这样子第二级的联动也是写好了。

最后就写第三级的数据和数据 绑定了。第三级的绑定,是在第二级的绑定基础上在进行绑定,第二级的默认数据,在第一级的基础上,
第三级的也是在第二级的基础是,需要串联起来,所以,第三级的v-for需要这样子绑定。
v-for="(item, index) in firstList[IsFirst].secondList[IsSecond].thireList"

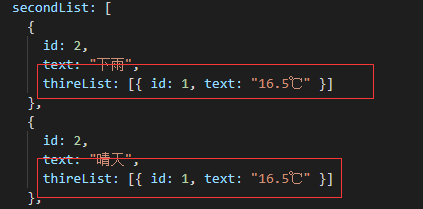
然后在return里面,就是在第二级的基础上,在新增数据。

然后第三级的点击事件,就是这样子的。

完整代码:

<template> <div class="video-type"> <div class="type"> <label class="type-tltle">星期:</label> <div class="style"> <label class="type-list" v-for="(item, index) in firstList" :class="{ green_title: IsFirst === index }" :key="item.id" @click="IsFirst = index" >{{ item.text }}</label > </div> </div> <div class="type"> <label class="type-tltle">天气:</label> <div class="style"> <label class="type-list" v-for="(item, index) in firstList[IsFirst].secondList" :class="{ green_title: IsSecond === index }" :key="item.id" @click="secondChange(index)" >{{ item.text }}</label > </div> </div> <div class="type"> <label class="type-tltle">气温:</label> <div class="style"> <label class="type-list" v-for="(item, index) in firstList[IsFirst].secondList[IsSecond] .thireList" :class="{ green_title: IsSecond === index }" :key="item.id" @click="thirdChange(index)" >{{ item.text }}</label > </div> </div> </div> </template> <script> export default { data() { return { IsFirst: 0, IsSecond: 0, IsThired: 0, firstList: [ { id: 1, text: "星期一", secondList: [ { id: 2, text: "下雨", thireList: [{ id: 1, text: "16.5℃" }] }, { id: 3, text: "晴天", thireList: [{ id: 11, text: "16.5℃" }] }, { id: 4, text: "阴天", thireList: [{ id: 111, text: "18.5℃" }] }, { id: 5, text: "大雨", thireList: [{ id: 11111, text: "20.5℃" }] }, { id: 2, text: "多云", thireList: [{ id: 1, text: "22.5℃" }] } ] }, { id: 2, text: "星期二", secondList: [ { id: 2, text: "下雨", thireList: [{ id: 1, text: "16.5℃" }] }, { id: 2, text: "晴天", thireList: [{ id: 1, text: "16.5℃" }] }, { id: 2, text: "阴天", thireList: [{ id: 1, text: "18.5℃" }] }, { id: 2, text: "大雨", thireList: [{ id: 1, text: "20.5℃" }] }, { id: 2, text: "多云", thireList: [{ id: 1, text: "22.5℃" }] } ] }, { id: 3, text: "星期三", secondList: [ { id: 2, text: "下雨", thireList: [{ id: 1, text: "16.5℃" }] }, { id: 2, text: "晴天", thireList: [{ id: 1, text: "22℃" }] }, { id: 2, text: "阴天", thireList: [{ id: 1, text: "33℃" }] }, { id: 2, text: "大雨", thireList: [{ id: 1, text: "16℃" }] }, { id: 2, text: "多云", thireList: [{ id: 1, text: "20.5℃" }] } ] }, { id: 3, text: "星期四", secondList: [ { id: 2, text: "下雨", thireList: [{ id: 1, text: "18.5℃" }] }, { id: 2, text: "晴天", thireList: [{ id: 1, text: "35.5℃" }] }, { id: 2, text: "阴天", thireList: [{ id: 1, text: "23.5℃" }] }, { id: 2, text: "大雨", thireList: [{ id: 1, text: "10.5℃" }] }, { id: 2, text: "多云", thireList: [{ id: 1, text: "22.5℃" }] } ] }, { id: 3, text: "星期五", secondList: [ { id: 2, text: "下雨", thireList: [{ id: 1, text: "20.5℃" }] }, { id: 2, text: "晴天", thireList: [{ id: 1, text: "30.5℃" }] }, { id: 2, text: "阴天", thireList: [{ id: 1, text: "26.5℃" }] }, { id: 2, text: "大雨", thireList: [{ id: 1, text: "25.5℃" }] }, { id: 2, text: "多云", thireList: [{ id: 1, text: "20.5℃" }] } ] } ] }; }, methods: { FirstChange(index) { this.IsFirst = index; this.IsSecond = 0; }, secondChange(index) { this.IsSecond = index; this.IsThird = 0; }, thirdChange(index) { this.IsThird = index; } } }; </script> <style lang="less" scoped> .video-type { display: block; background: #fff; 71.87vw; margin: 30px auto; .type { display: block; .type-tltle { font-weight: bold; font-size: 14px; color: #333333; padding: 15px 24px 0px 20px; display: inline-block; } &:last-child { padding-bottom: 16px; } .style { display: inline-block; .type-list { font-style: normal; font-weight: normal; font-size: 14px; color: #666666; margin-left: 24px; &:first-child { margin-left: 0; } } .green_title { color: #27ae60; } } } } </style>
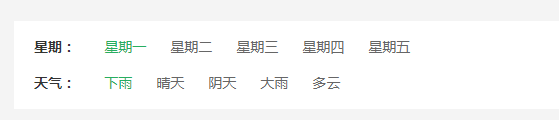
效果图:

