-
前言
SharePoint Framework(SPFx),是页面 和Webpart的模型,完全支持本地开发(即完全可以脱离SharPoint环境在本地进行开发),SPFx包含了一系列的client-side JavaScript类库用于开发你的solution,下面介绍一下用于开发client-side web parts的工具和类库.
1.1为什么选择SPFx
在SharePoint Online出来之前,对于SharePoint WebPart的开发,基本上都是编写C# code,然后编译成dll,部署到客户的Farm中,但是在SPO出来之后这种方式显然已经不可以了,为了解决这个问题,微软主要引入了如下两种方式:
- JavaScript注入方式
在SPO中最常用的Webpart就是Content Editor和Script Editor,你可以使用JSOM或者REST API读取数据,然后显示在页面上,使用起来比较方便。但是这种方式还是有很多的缺点,例如:
-
部署起来比较麻烦。
-
不能给客户提供合理的配置界面,多数配置信息都是在code中写的。
-
End user很容易不小心把code修改坏了,导致webpart不工作。
-
最重要的是Script Editor并不是"Safe For Scripting"多数Self-service 站点都会开启一个NoScript的feature,这样Script Editor中的脚本会被Block。
- SharePoint add-in方式
目前比较流行的方式就是使用SharePoint Host的App Part的方式,这种方式实际上是把webpart做为一个Iframe引入到页面中,AppPart对应的页面实际上运行在一个独立的site里面,这种webpart可以添加到NoScript的站点中。但是这种方式也有一些缺点主要如下:
-
这些code运行在Iframe中,这种方式会比Script Editor的方式慢,因为这种方式需要请求另一个页面,另一个页面也需要进行身份验证等操作。
-
这种方式很难实现响应式布局,因为这个webpart实际上是在不同的页面中的,并且对于Iframe,Media query获得的屏幕大小实际上是Iframe的宽度,并不是真正意义上的屏幕宽度
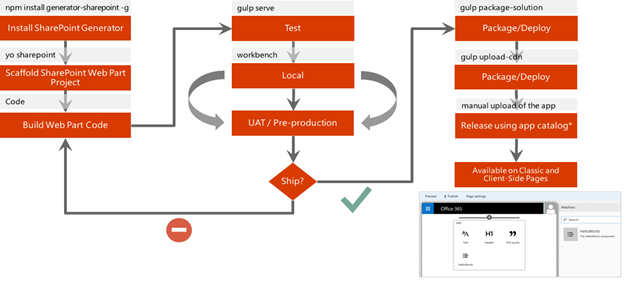
结论:为了解决上面的两个问题,所以微软推出了SharePoint Framework作为下一代的开发方式,开发流程图:

需要安装配置的软件和环境如下图:
如果使用Visual Studio,还需要如下
1.2开发类库介绍
- TypeScript
TypeScript是比JavaScript更高级的语言,TypeScript中可以定义数据类型,接口,类,等等并且TypeScript最终可以编译成JavaScript,SharePoint的client-side development tools就是使用Type Script的类,模型和接口来构建的。
关于TypeSctipt更多的详细信息请见如下链接:
- JavaScript Frameworks
你可以使用比较熟悉的JavaScript框架来 开发client-side web parts,以下是比较流行的JS框架:
因为编写client-side web part多数都是和SharePoint进行交互,所以这里建议大家使用SharePoint PnP JavaScript Core library 框架,在这个框架中已经为我们封装好了很多简单易用的API。
- Node Package Manager (npm)
SharePoint client-side 开发工具使用npm来管理依赖以及必要的Js库,安装Node.js会自动安装npm。
- Node.js
Node.js是一个开源,用于运行JavaScript 代码的跨平台运行环境。Node.js类似于IIS Express和IIS。关于Node.js更多信息请见下面链接:
- Gulp task runner
SharePoint client-side 开发工具使用gulp打包工具做如下操作:
-
Bundle and minify JavaScript and CSS files.
-
Run tools to call the bundling and minification tasks before each build.
-
Compile LESS or SASS files to CSS.
-
Compile TypeScript files to JavaScript.
更多关于Gulp的信息请见如下链接 -
- Yeoman generators
Yeoman用于创建新的client-side web parts的工程,一旦工程创建完毕之后,你可以选择自己喜欢的IDE进行开发,常用的IED是Visual studio Code,Sublime Text或者Atom。更多信息见如下链接:
- SharePoint REST API
SharePoint REST API主要用于和SharePoint环境交互,例如:添加删除修改list中的数据等等。
-
安装配置
2.1安装开发工具
- 安装Node.js
-
安装NodeJS Long Term Support (LTS) v4.x.x (node-v4.5.0-x64.msi)version,安装如下:

点【Next】下一步,选择选中复选框,如下图:

选择安装目录,如下图:





-
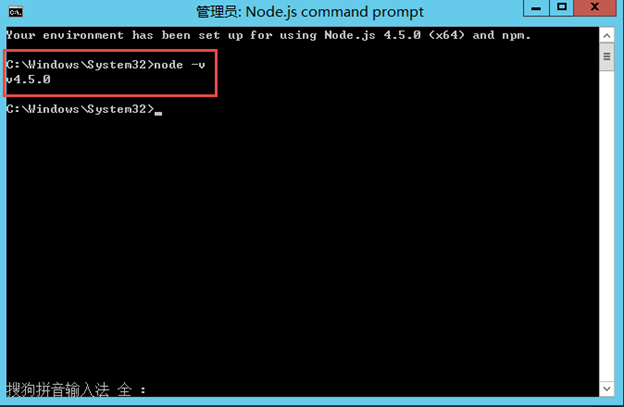
如果已经安装了Node.js,可以用命令行:node -v 检查下node.js的版本是否符合要求?以管理员身份的方式打开Node.js的命令行如下图:




-
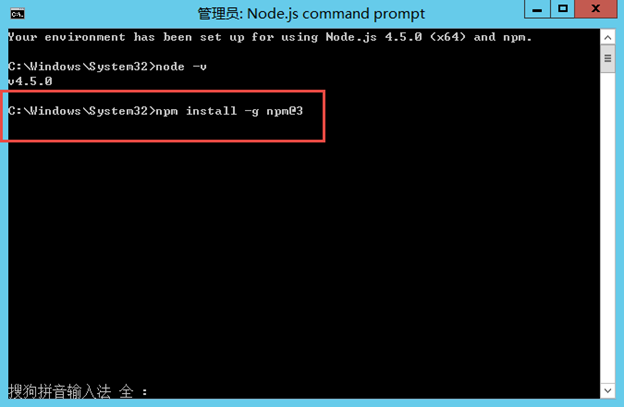
运行安装 npm V3,输入命令行:npm install -g npm@3,如下图:

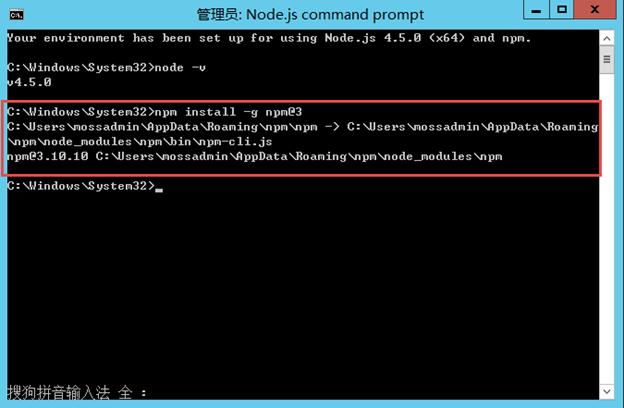
出现如下后,表示已经成功运行 npm V3,如下图:

2.2安装编码工具
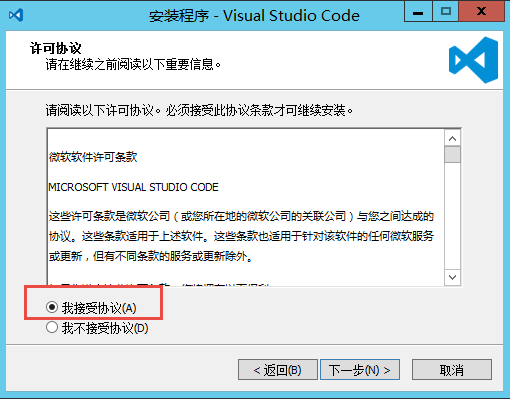
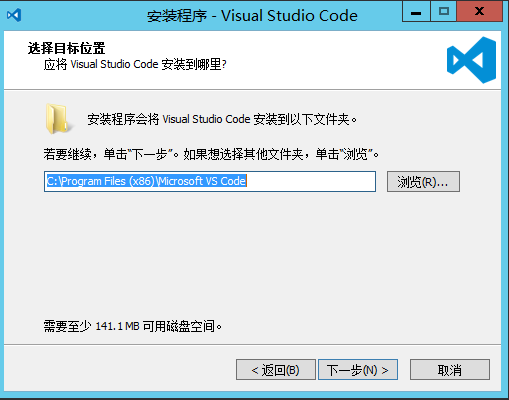
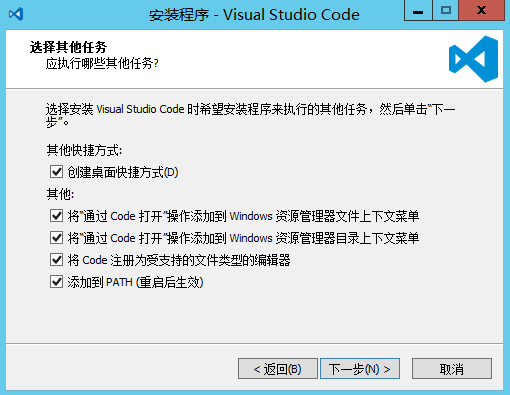
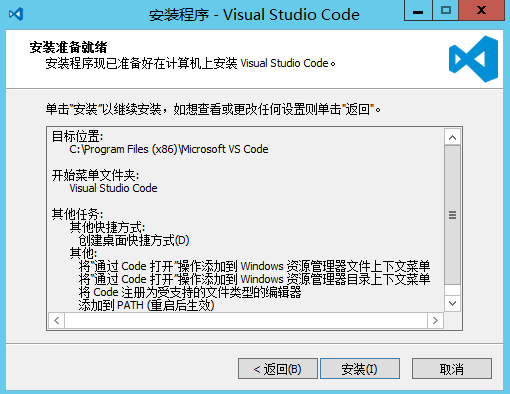
使用代码编辑,我们这里使用Visual Studio Code,如下图:







安装完成如下图:

-
安装windows-build-tools
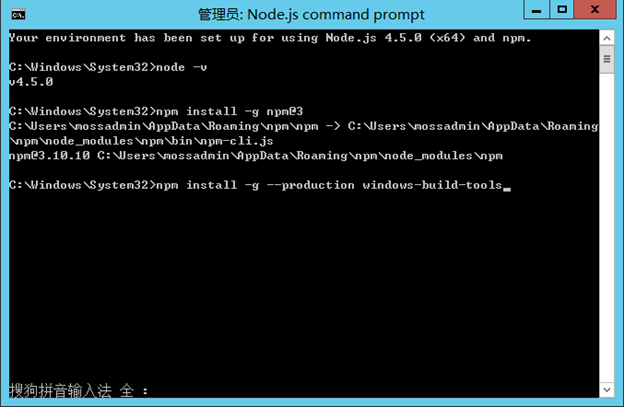
windows-build-tools 将安装Visual C++ Build Tools 2015和Python 2.7,运行如下命令:npm install -g --production windows-build-tools,打开Node.js的命令行,如下图:

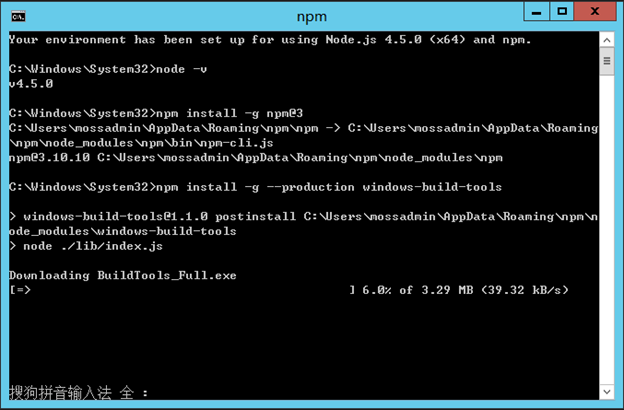
开始在线下载工具,并进行自动配置,如下图:




开始安装python脚本环境,如下图:



最后安装完成,如下图:

安装编码环境和工具已经完成。
2.3安装Yeoman and gulp
Yeoman帮助你开始新的项目,并保持高效和最佳,SharePoint客户端开发工具包括一个用于创建新的Web部件 Yeoman generator。这个工具包括常见的样板代码和一个通用的web站点供host给webpart做测试使用。打开Node.JS命令行输入下命令:
npm install -g yo gulp
第一次运行运行如下图:



最后安装成功如下图:

如果已经安装过,但是先检查下,还是运行该命令行,如下图:

2.4安装Yeoman SharePoint generator
The Yeoman SharePoint web part generator helps you quickly create a SharePoint client-side solution project with the right toolchain and project structure.
打开Node.js命令行,运行如下命令:
npm install -g @microsoft/generator-sharepoint,如下图:

开始安装,如下图:


最后安装完成,如下图:

注意:根据实际需求,还可以安装如下工具(不是必选的),如下图:
-
创建SharePoint client-side webpart
创建client-side webpart的流程图如下:

3.1创建新的webpart
创建一个新的Hello World的WebPart,如下步骤:
-
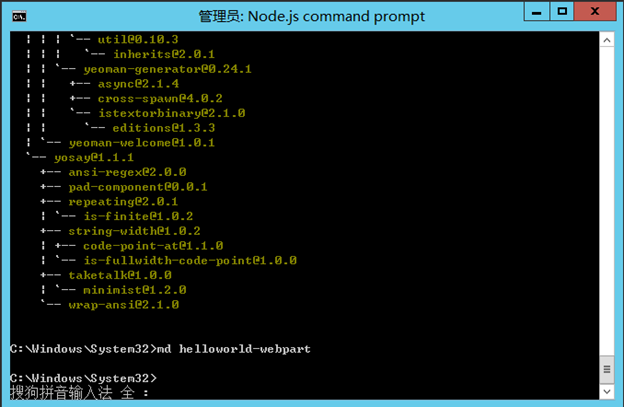
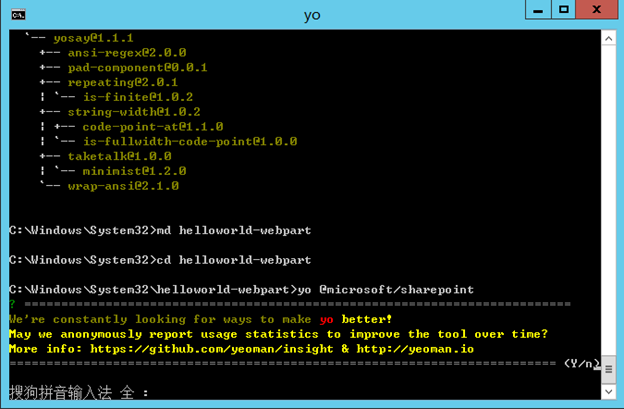
创建一个hello word 目录工程,运行如下命令行:md helloworld-webpart,如下图:


-
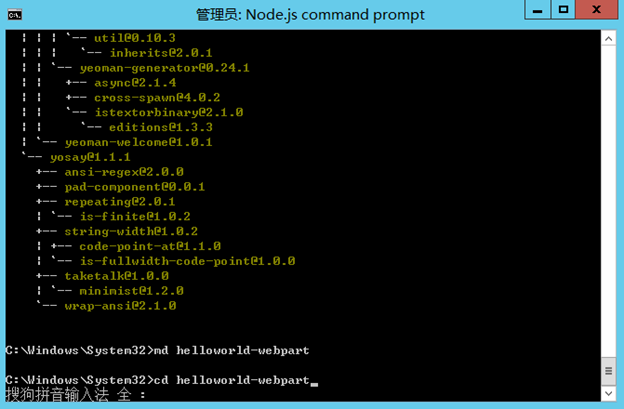
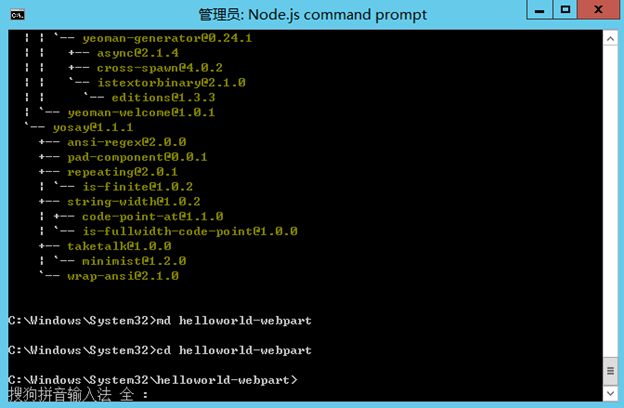
进入hello world的目录,运行命令行:cd helloworld-webpart,如下图:


-
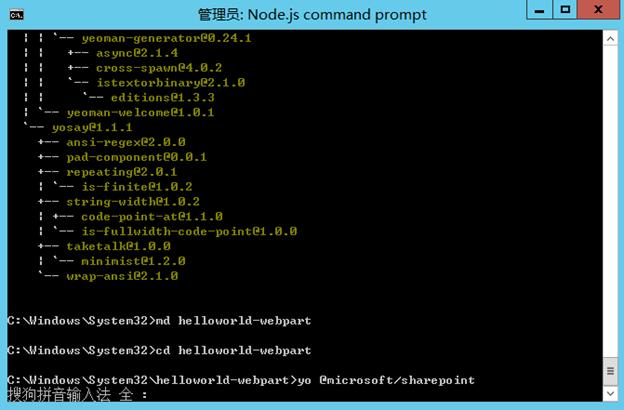
运行 Yeoman SharePoint Generator创建hello world的webpart。运行命令行:yo @microsoft/sharepoint,如下图:


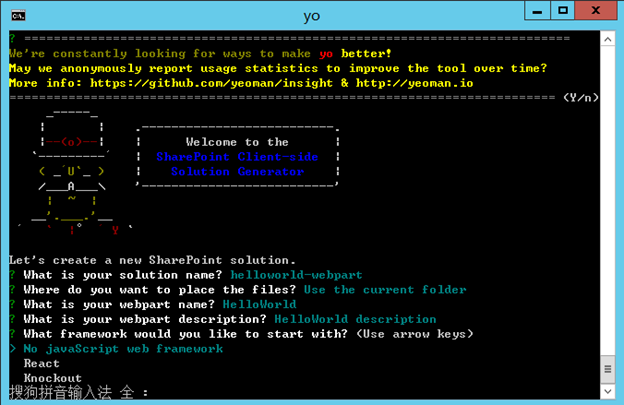
选择默认的或Y,往下走:

选择默认的,一路回车往下走:




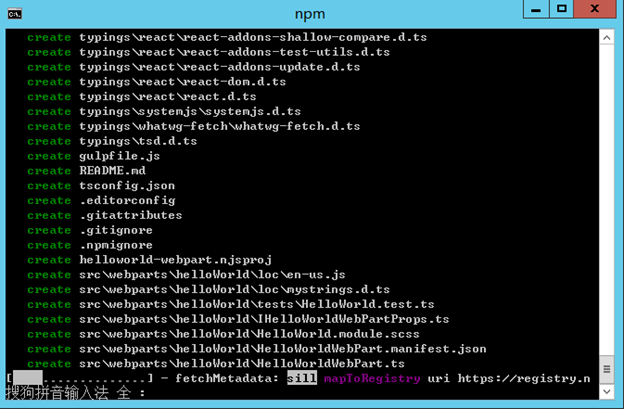
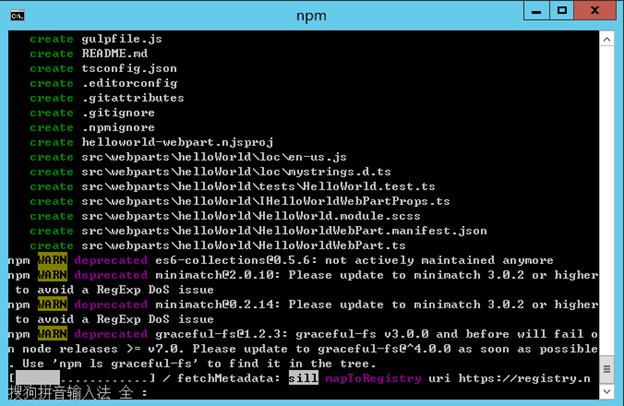
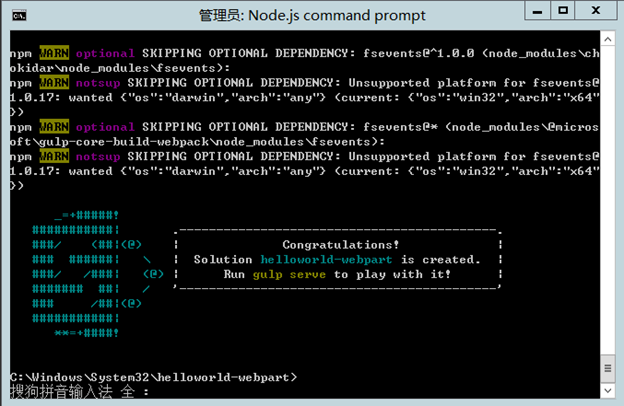
创建完毕,如下图:

3.2预览新创建的webpart
3.2.1创建安全证书
预览webpart, The client-side默认采用https进行访问的,默认没有证书在环境中创建,因此SPFx toolchain可以帮你创建安装一个开发证书,运行如下命令行:
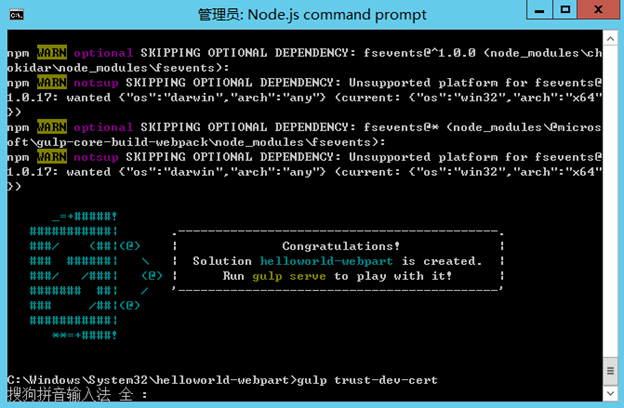
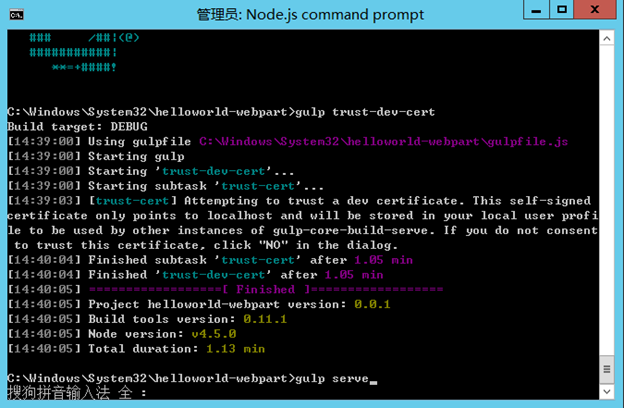
gulp trust-dev-cert,运行如下图:

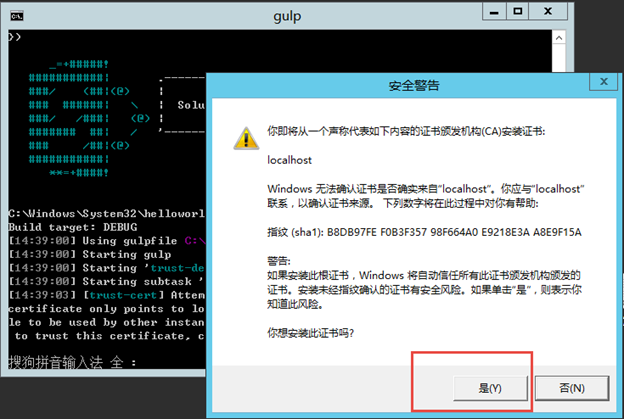
回车继续,如下图:

选择【是】则安装证书,如下图:

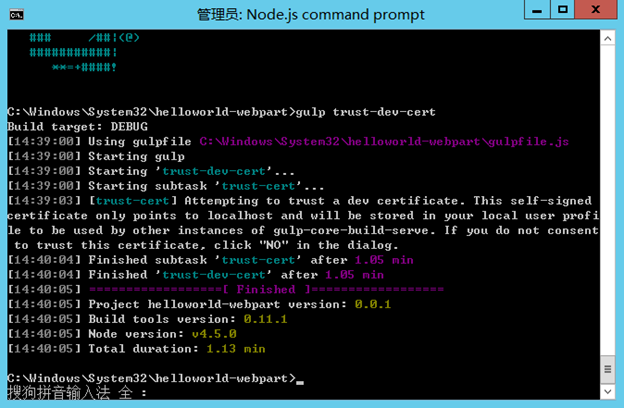
证书安装完毕。
3.2.2运行预览webpart
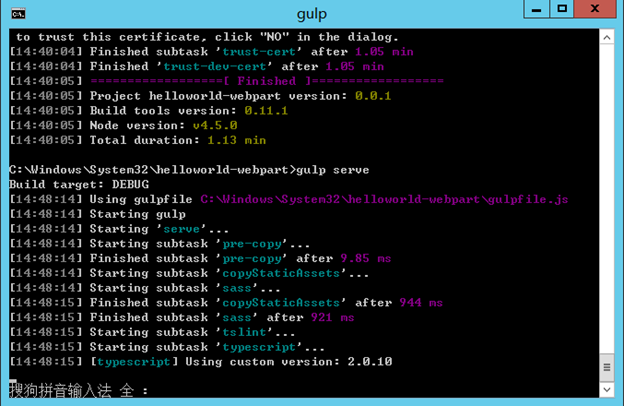
使用命令行运行预览webPart,运行命令行:gulp serve,如下图:



选择【IE浏览器】,如下图:

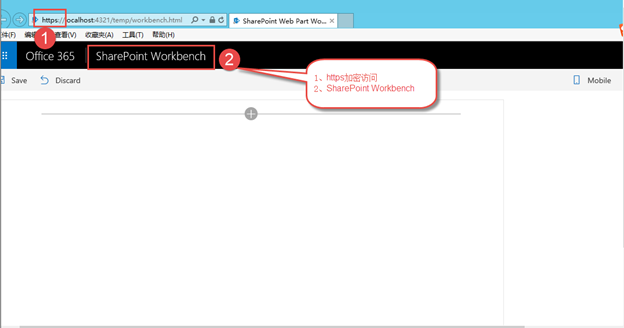
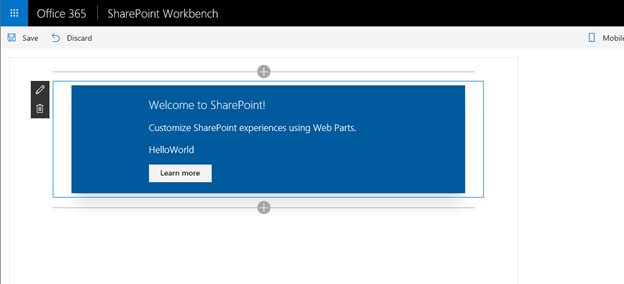
最后出现IE浏览的workbench,如下图:

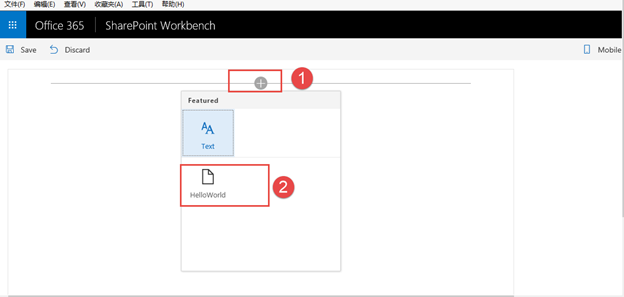
选择点【+】J进行webpart的添加,如下图:

添加webpart后如下图:

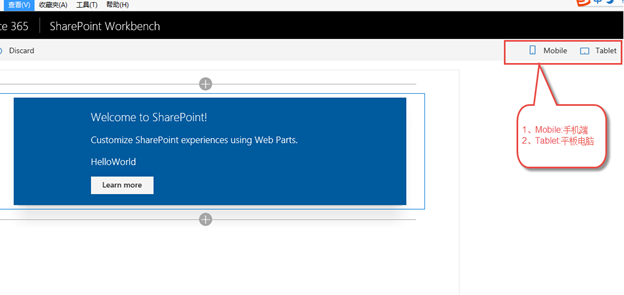
3.2.3看看移动端的运行效果

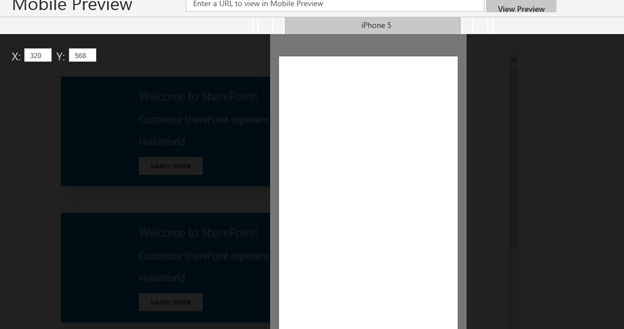
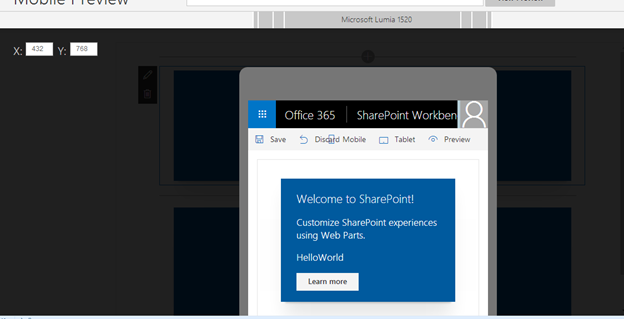
注意:IE11下的2个移动端切换,是空白的,也许是个BUG或预览版本的问题,如下图:

- 手机设备下的效果图:
我改成搜狗浏览器,选择点【Mobile】图标进行手机移动端效果(默认iphone5)查看。如下图:

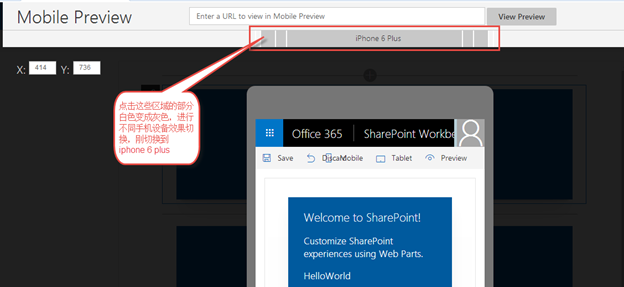
进行手机设备的切换,点击如下图所示:iphone 6 plus

在切换到Lumia 520下的效果,如下图:

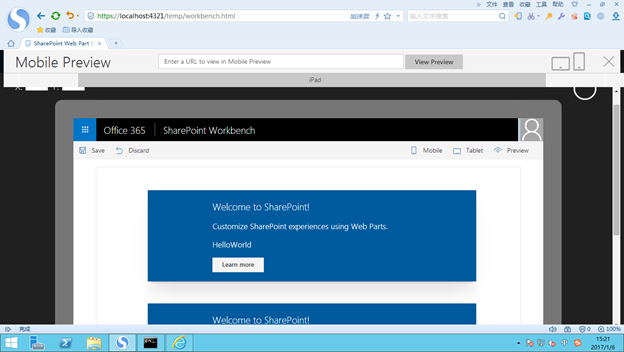
- 平板电脑下的效果图:
在搜狗浏览器点【Tablet】,默认IPad下的效果图:

如图上面手机设备一样,可以切换设备。这样一个完整的webpart就自动创建好了。
-
使用Visual Studio Code查看源码
这里使用Visual studio Code查看源码,因为这个轻量级的工具,可以跨平台运行,可以在Mac和Linux下打开,当然有可以选择Visual Studio的专业版本。
在Node.js命令行运行命令:code .(未完待续)
-
使用Visual Studio 2015如何创建一个webPart
(未完待续)
-
如何修改代码增加webPart属性
(未完待续)
-
如何部署到正式的SharePoint环境中
(未完待续)
-
如何创建一个SharePoint列表
(未完待续)