1 初识jQury
1.1 环境搭建
jQuery是一个JavaScript脚本库,不需要特别的安装,只需要我们在页面 标签内中,通过 script 标签引入 jQuery 库即可。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
或者
<script src="jQuery-1.12.4.js"></script>
<title>环境搭建</title>
</head>
1.2 jQueryHelloWorld体验
当页面加载完成后,在页面中以居中的方式显示“您好!通过慕课网学习 jQuery 才是最佳的途径”字样。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>第一个简单的jQuery程序</title>
<style type="text/css">
div{
padding:8px 0px;
font-size:12px;
text-align:center;
border:1px solid #888;
}
</style>
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("div").html("您好!通过慕课网学习jQuery才是最佳的途径。");
});
</script>
</head>
<body>
<div></div>
</body>
</html>
代码分析:
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
2 jQuery选择器
2.1 id选择器
id选择器:一个用来查找的ID,即元素的id属性
$( "#id" )
jQuery内部使用JavaScript函数document.getElementById()来处理ID的获取。
2.2 类选择器
类选择器,顾名思义,通过class样式类名来获取节点
$( ".class" )
jQuery使用JavaScript的原生getElementsByClassName()函数来实现的
2.3 元素选择器
元素选择器:根据给定(html)标记名称选择所有的元素
$( "element" )
搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持
2.4 全选择器
在CSS中,经常会在第一行写下这样一段样式
* {padding: 0; margin: 0;}
通配符意味着给所有的元素设置默认的边距。jQuery中我们也可以通过传递选择器来选中文档页面中的元素
描述:
$( "*" )
抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到
2.5 层级选择器

$('div > p')
$('div p')
$(".prev + div")
$(".prev ~ div")
2.6 基本筛选选择器

$(".div:first")
$(".div:last")
$(".div:even")
$(".div:odd")
$(".aaron:eq(2)")
$(".aaron:gt(3)")
$(".aaron:lt(2)")
$("input:not(:checked) + p")
2.7 内容筛选选择器

$(".div:contains(':contains')")
$(".div:has(span)")
$("a:parent")
$("a:empty")
2.8 可见性筛选选择器

$('#div1:visible')
$('#div2:visible')
$('#div3:visible')
$('#div1:hidden')
$('#div2:hidden')
$('#div3:hidden')
2.9 属性筛选选择器

$('div[name=p1]')
$('div[p2]')
$('div[name|="-"]')
$('div[name~="a"]')
$('div[name^=imooc]')
$('div[name$=imooc]')
$('div[name*="test"]')
$('div[testattr!="true"]')
2.10 子元素筛选选择器

$('.first-div a:first-child')
$('.first-div a:last-child')
$('.first-div a:only-child')
$('.last-div a:nth-child(2)')
$('.last-div a:nth-last-child(2)')
2.11 表单元素选择器

$(':input')
$('input:text')
$('input:password')
$('input:radio')
$('input:checkbox')
$('input:submit')
$('input:image')
$('input:button')
$('input:file')
2.12表单对象属性筛选选择器

$('input:enabled')
$('input:disabled')
$('input:checked')
$('option:selected')
2.13 特殊选择器this
$('p').click(function(){
//把p元素转化成jQuery的对象
var $this= $(this)
$this.css('color','red')
})
3 jQuery的属性与样式
3.1attr()与.removeAttr()
jQuery中用attr()方法来获取和设置元素属性
attr()有4个表达式
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
removeAttr()删除方法
.removeAttr( attributeName ) : 为匹配的元素集合中的每个元素中移除一个属性(attribute)
<script type="text/javascript">
//找到第一个input,通过attr设置属性value的值
$("input:first").attr('value','.attr( attributeName, value )')
</script>
<script type="text/javascript">
//找到第二个input,通过attr获取属性value的值
$("input:eq(1)").attr('value')
</script>
<script type="text/javascript">
//找到第三个input,通过使用一个函数来设置属性
//可以根据该元素上的其它属性值返回最终所需的属性值
//例如,我们可以把新的值与现有的值联系在一起:
$("input:eq(2)").attr('value',function(i, val){
return '通过function设置' + val
})
</script>
<script type="text/javascript">
//找到第四个input,通过使用removeAttr删除属性
$("input:eq(3)").removeAttr('value')
</script>
3.2 .html()及.text()
.html()方法
获取集合中第一个匹配元素的HTML内容 或 设置每一个匹配元素的html内容,具体有3种用法:
.html() 不传入值,就是获取集合中第一个匹配元素的HTML内容
.html( htmlString ) 设置每一个匹配元素的html内容
.html( function(index, oldhtml) ) 用来返回设置HTML内容的一个函数
注意事项:
.html()方法内部使用的是DOM的innerHTML属性来处理的,所以在设置与获取上需要注意的一个最重要的问题,这个操作是针对整个HTML内容(不仅仅只是文本内容)
.text()方法
得到匹配元素集合中每个元素的文本内容结合,包括他们的后代,或设置匹配元素集合中每个元素的文本内容为指定的文本内容。,具体有3种用法:
.text() 得到匹配元素集合中每个元素的合并文本,包括他们的后代
.text( textString ) 用于设置匹配元素内容的文本
.text( function(index, text) ) 用来返回设置文本内容的一个函数
注意事项:
.text()结果返回一个字符串,包含所有匹配元素的合并文本
.html与.text的异同:
.html与.text的方法操作是一样,只是在具体针对处理对象不同
.html处理的是元素内容,.text处理的是文本内容
.html只能使用在HTML文档中,.text 在XML 和 HTML 文档中都能使用
如果处理的对象只有一个子文本节点,那么html处理的结果与text是一样的
火狐不支持innerText属性,用了类似的textContent属性,.text()方法综合了2个属性的支持,所以可以兼容所有浏览器
<script type="text/javascript">
//显示出html方法获取到的内容
//.html()是整个html文档结构
$('p:first').text( $(".first-div").html() )
</script>
<script type="text/javascript">
//显示出text方法获取到的内容
//.text()是文本内容的合集
$('p:last').text( $(".first-div").text() )
</script>
<script type="text/javascript">
//通过.text()方法替换文本内容
$(".left a:first").text('替换第一个a元素的内容')
</script>
<script type="text/javascript">
//通过.html()方法替换html结构
$(".left div:first").html('整个div的子节点都被替换了')
</script>
<script type="text/javascript">
//通过.text()的回调,获取原本的内容,修改,在重新赋值
$(".left a:first").text(function(idnex,text){
return '增加新的文本内容' + text
})
</script>
3.3 .val()
处理表单元素的值,比如 input, select 和 textarea。
.val()方法
.val()无参数,获取匹配的元素集合中第一个元素的当前值
.val( value ),设置匹配的元素集合中每个元素的值
.val( function ) ,一个用来返回设置值的函数
注意事项:
通过.val()处理select元素, 当没有选择项被选中,它返回null
.val()方法多用来设置表单的字段的值
如果select元素有multiple(多选)属性,并且至少一个选择项被选中, .val()方法返回一个数组,这个数组包含每个选中选择项的值
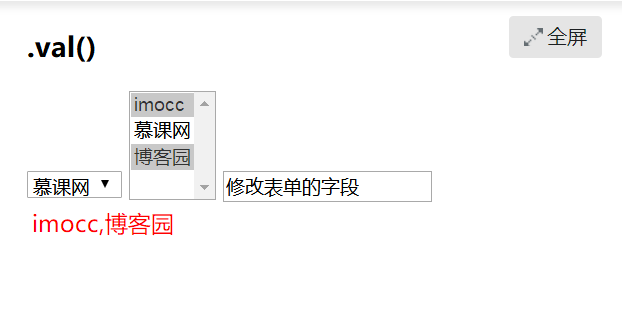
<script type="text/javascript">
//单个select,返回第一个
$("p").text( $("#single").val() )
</script>
<script type="text/javascript">
//多个select被选择,返回["imocc", "博客园"]
$("p").text( $("#multiple").val() )
</script>
<script type="text/javascript">
//选择一个表单,修改value的值
$("input[type='text']").val('修改表单的字段')
</script>

3.4 .addClass()
.addClass( className )方法
.addClass( className ) : 为每个匹配元素所要增加的一个或多个样式名
.addClass( function(index, currentClass) ) : 这个函数返回一个或更多用空格隔开的要增加的样式名
注意事项:
.addClass()方法不会替换一个样式类名。它只是简单的添加一个样式类名到元素上
简单的描述下:在p元素增加一个newClass的样式
<p class="orgClass">
$("p").addClass("newClass")
那么p元素的class实际上是 class="orgClass newClass"样式只会在原本的类上继续增加,通过空格分隔
3.5 .removeClass()
它的作用是从匹配的元素中删除全部或者指定的class
.removeClass( )方法
.removeClass( [className ] ):每个匹配元素移除的一个或多个用空格隔开的样式名
.removeClass( function(index, class) ) : 一个函数,返回一个或多个将要被移除的样式名
注意事项
如果一个样式类名作为一个参数,只有这样式类会被从匹配的元素集合中删除 。 如果没有样式名作为参数,那么所有的样式类将被移除
<script type="text/javascript">
//class=left下div元素删除newClass样式
$('.left div').removeClass('newClass')
</script>
<script type="text/javascript">
//.removeClass() 方法允许我们指定一个函数作为参数,返回将要被删除的样式
$('.right > div:first').removeClass(function(index,className){
//className = aa bb imoocClass
//把div的className赋给下一个兄弟元素div上作为它的class
$(this).next().addClass(className)
//删除自己本身的imoocClass
return 'imoocClass'
})
</script>
3.6 .toggleClass()
addClass与removeClass的互斥切换,比如隔行换色效果
jQuery提供一个toggleClass方法用于简化这种互斥的逻辑,通过toggleClass方法动态添加删除Class,一次执行相当于addClass,再次执行相当于removeClass
.toggleClass( )方法:在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类
.toggleClass( className ):在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名
.toggleClass( className, switch ):一个布尔值,用于判断样式是否应该被添加或移除
.toggleClass( [switch ] ):一个用来判断样式类添加还是移除的 布尔值
.toggleClass( function(index, class, switch) [, switch ] ):用来返回在匹配的元素集合中的每个元素上用来切换的样式类名的一个函数。接收元素的索引位置和元素旧的样式类作为参数
注意事项:
toggleClass是一个互斥的逻辑,也就是通过判断对应的元素上是否存在指定的Class名,如果有就删除,如果没有就增加
toggleClass会保留原有的Class名后新增,通过空格隔开
<script type="text/javascript">
//给所有的tr元素加一个class="c"的样式
$("#table tr").toggleClass("c");
</script>
<script type="text/javascript">
//给所有的偶数tr元素切换class="c"的样式
//所有基数的样式保留,偶数的被删除
$("#table tr:odd").toggleClass("c");
</script>
<script type="text/javascript">
//第二个参数判断样式类是否应该被添加或删除
//true,那么这个样式类将被添加;
//false,那么这个样式类将被移除
//所有的奇数tr元素,应该都保留class="c"样式
$("#table tr:even").toggleClass("c", true); //这个操作没有变化,因为样式已经是存在的
</script>

3.7 .css()
.css() 方法:获取元素样式属性的计算值或者设置元素的CSS属性
获取:
.css( propertyName ) :获取匹配元素集合中的第一个元素的样式属性的计算值
.css( propertyNames ):传递一组数组,返回一个对象结果
设置:
.css(propertyName, value ):设置CSS
.css( propertyName, function ):可以传入一个回调函数,返回取到对应的值进行处理
.css( properties ):可以传一个对象,同时设置多个样式
注意事项:
浏览器属性获取方式不同,在获取某些值的时候都jQuery采用统一的处理,比如颜色采用RBG,尺寸采用px
.css()方法支持驼峰写法与大小写混搭的写法,内部做了容错的处理
当一个数只被作为值(value)的时候, jQuery会将其转换为一个字符串,并添在字符串的结尾处添加px,例如 .css("width",50}) 与 .css("width","50px"})一样
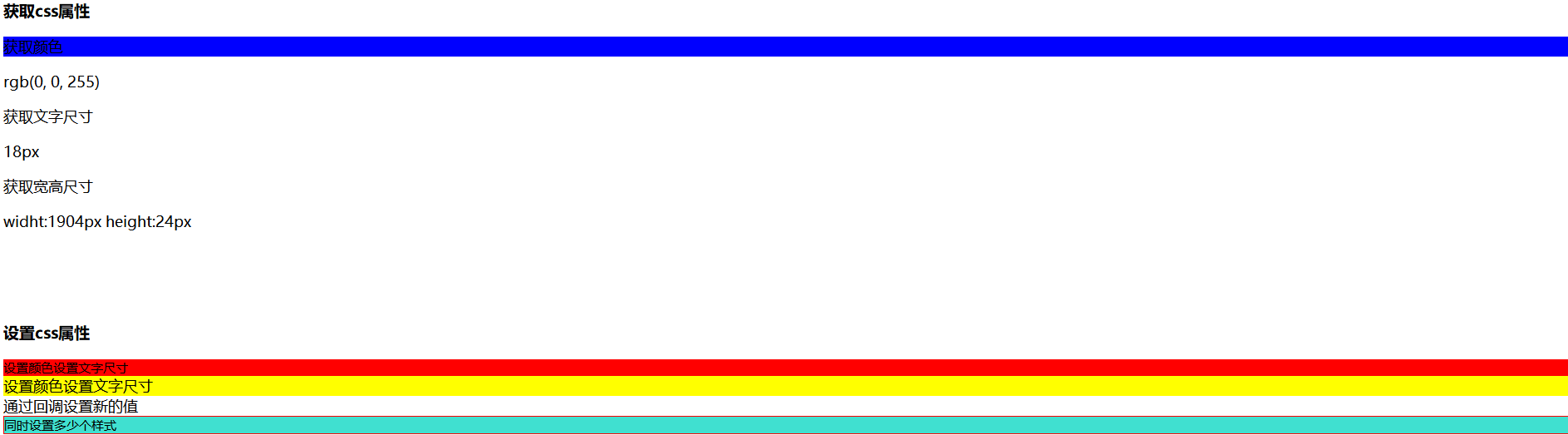
<script type="text/javascript">
//background-color:blue; => rgb(0, 0, 255)
//颜色都会转化成统一的rgb标示
$('p:eq(0)').text( $('.first').css('background-color') )
</script>
<script type="text/javascript">
//字体大小都会转化成统px大小 em=>px
$('p:eq(1)').text( $('.first').css('font-size') )
</script>
<script type="text/javascript">
//获取尺寸,传入CSS属性组成的一个数组
//{ "60px", height: "60px"}
var value = $('.first').css(['width','height']);
//因为获取的是一个对象,取到对应的值
$('p:eq(2)').text( 'widht:' + value.width + ' height:' +value.height )
</script>
</br></br></br>
<h3>设置css属性</h3>
<div class="fourth">设置颜色设置文字尺寸</div>
<div class="fifth">设置颜色设置文字尺寸</div>
<div class="sixth">通过回调设置新的值</div>
<div class="seventh">同时设置多少个样式</div>
<script type="text/javascript">
//多种写法设置颜色
$('.fourth').css('background-color','red')
$('.fifth').css('background-color','yellow')
</script>
<script type="text/javascript">
//多种写法设置字体大小
$('.fourth').css('font-size','15px')
$('.fifth').css('fontSize','0.9em')
</script>
<script type="text/javascript">
//获取到指定元素的宽度,在回调返回宽度值
//通过处理这个value,重新设置新的宽度
$('.sixth').css('width',function(index,value){
value = value.split('px');
return (Number(value[0]+5000)+value[1])
})
</script>
<script type="text/javascript">
//合并设置,通过对象传设置多个样式
$('.seventh').css({
'font-size' :'15px',
'background-color':'#40E0D0',
'border' :'1px solid red'
})
</script>

3.8 数据存储
html5 dataset是新的HTML5标准,允许你在普通的元素标签里嵌入类似data-*的属性,来实现一些简单数据的存取。
jQuery提供的存储接口
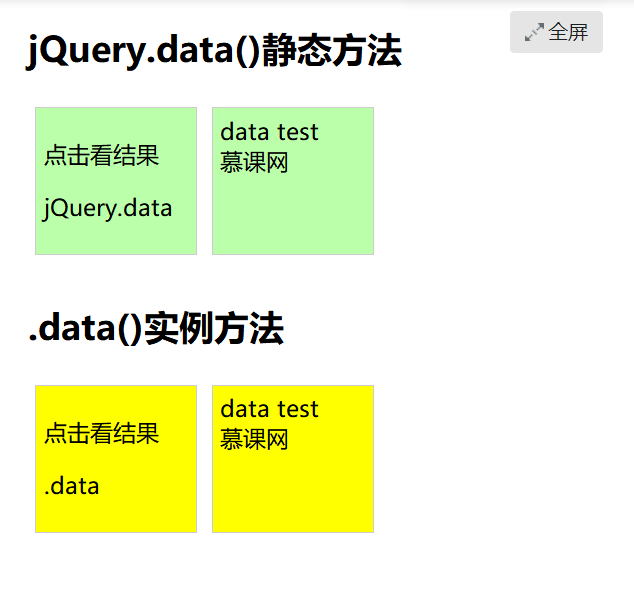
jQuery.data( element, key, value ) //静态接口,存数据
jQuery.data( element, key ) //静态接口,取数据
.data( key, value ) //实例接口,存数据
.data( key ) //实例接口,存数据
2个方法在使用上存取都是通一个接口,传递元素,键值数据。在jQuery的官方文档中,建议用.data()方法来代替。
我们把DOM可以看作一个对象,那么我们往对象上是可以存在基本类型,引用类型的数据的,但是这里会引发一个问题,可能会存在循环引用的内存泄漏风险
通过jQuery提供的数据接口,就很好的处理了这个问题了,我们不需要关心它底层是如何实现,只需要按照对应的data方法使用就行了
同样的也提供2个对应的删除接口,使用上与data方法其实是一致的,只不过是一个是增加一个是删除罢了
jQuery.removeData( element [, name ] )
.removeData( [name ] )
<script type="text/javascript">
$('.left').click(function() {
var ele = $(this);
//通过$.data方式设置数据
$.data(ele, "a", "data test")
$.data(ele, "b", {
name : "慕课网"
})
//通过$.data方式取出数据
var reset = $.data(ele, "a") + "</br>" + $.data(ele, "b").name
ele.find('span').append(reset)
})
</script>
<script type="text/javascript">
$('.right').click(function() {
var ele = $(this);
//通过.data方式设置数据
ele.data("a", "data test")
ele.data("b", {
name: "慕课网"
})
//通过.data方式取出数据
var reset = ele.data("a") + "</br>" + ele.data("b").name
ele.find('span').append(reset)
})
</script>