紧接上一篇博文:js函数的作用域与this指向
先来说说this的作用于链,this后的属性或者方法在使用时是先从本实例中查找,如果找到就先返回,如果没找到就接着向上从原型链中查找,如果有多重继承关系,那就一级一级的找上去,如果最终没找到就返回undifined.看下面示例:
代码中实例obj的doFunction方法就是先在本实例查找,因为在本实例中定义了name属性所以返回“MyObj下的name<br/>”,如果把“this.name = 'MyObj下的name<br/>';”注释掉,那就顺着原型找上去,返回“prototype下的name<br/>”。这就是js的链作用域查找机制,利用这个机制就能做一些性能优化。理论上严格控制this作用域链上的属性与方法数目无疑会加查找速度(去除那些没有必要放进this作用域链的属性和方法),两次及两次以上使用this下的属性和方法请将其缓存也可以提高查找速度。看一下优化后与优化前速度的对比:

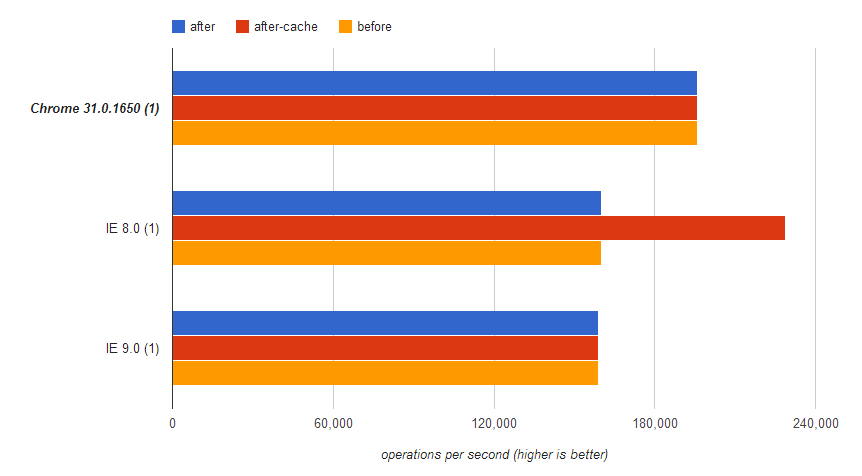
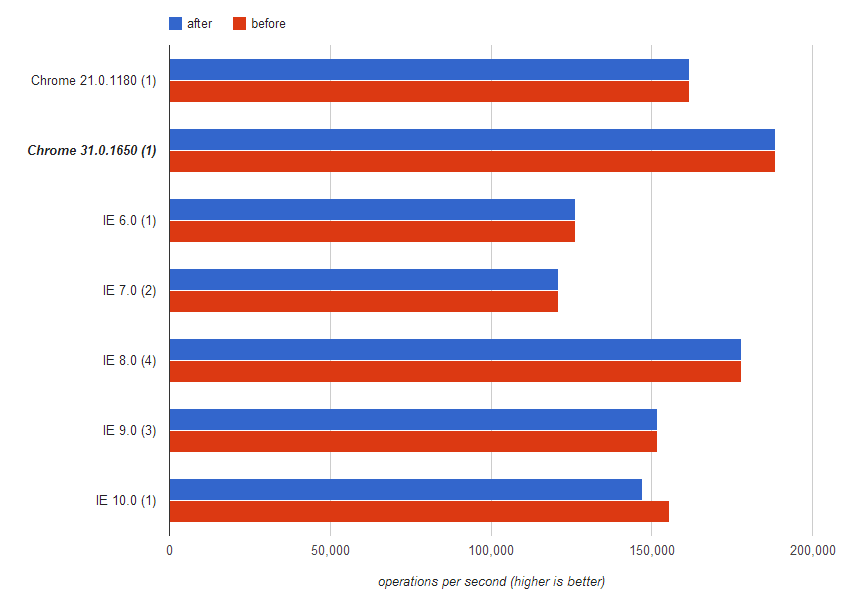
before是优化前的,after是优化后的,长度表示每秒执行的次数(所以越长的性能越好)。查看性能测试用例:http://jsperf.com/scope-of-this
手动添加了100万个属性与只有一个属性做性能对比,可以看到只有IE10在性能对比中有一点点优势,所以这些理论上的东西很多都需要实际的测一下才知道,过多强调技巧可能得不偿失。
令人失望的是将属性加到原型中作对比,重复调用两次this属性,缓存与不缓存作对比结果没有太大的改进。因为多了一步缓存复制操作甚至在IE8下出现了性能下滑。