- 随着应用变得复杂,需要对 reducer 函数 进行拆分,拆分后的每一块独立负责管理 state 的一部分。
//原本一个实现加,减,重置的reducer function reducer(state = {count: 0}, action) { switch(action.type) { case 'Increment': return { count: state.count+1 } break; case 'Decrement': return { count: state.count-1 } break; case 'Reset': return { count: 0 } break; default: return state break; } }
- 我们可以拆分成两个,然后使用combineReducers结合起来
//拆分成多个reducer,然后结合 import { combineReducers } from 'redux' function change(state = {count: 0}, action) { switch(action.type) { case 'Increment': return { count: state.count+1 } break; case 'Decrement': return { count: state.count-1 } break; default: return state break; } } function reset (state = {count: 0}, action) { switch(action.type) { case 'Reset': return { count: 0 } break; default: return state break; } } export default combineReducers({ change, reset })
- 需要注意的是我们的每个reducer必须有返回值,如果不做改变返回传入的state
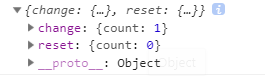
- 使用combineReducers暴露出去之后,再使用store.getState()获取到的是这样一个结构,相当于每个reducer都有自己的一个state,不互通

我们要获取到count的值 store.getState().change.count分别去取值