UIScrollView
通过上面的介绍相信大家对于UIView的基本操作应该比较熟悉了,那么下面就看一下UIView的子控件UIScrollView 。顾名思义,这是一个可以处理滚动操作的视图,UIScrollView在开发过程中使用很频繁,而且它也经常作为其他控件的子控件,例如UITableView就继承自UIScrollView。 我们还是先看一下UIScrollView的常用属性和方法:
| 属性 | 说明 |
| @property(nonatomic) CGPoint contentOffset; | 内容偏移量,当前显示的内容的顶点相对此控件顶点的x、y距离,默认为CGPointZero |
| @property(nonatomic) CGSize contentSize; | 控件内容大小,不一定在显示区域,如果这个属性不设置,此控件无法滚动,默认为CGSizeZero |
| @property(nonatomic) UIEdgeInsets contentInset; | 控件四周边距,类似于css中的margin,注意边距不作为其内容的一部分,默认为UIEdgeInsetsZero |
| @property(nonatomic,assign) id<UIScrollViewDelegate> delegate; | 控件代理,一般用于事件监听,在iOS中多数控件都是通过代理进行事件监听的 |
| @property(nonatomic) BOOL bounces; | 是否启用弹簧效果,启用弹簧效果后拖动到边缘可以看到内容后面的背景,默认为YES |
| @property(nonatomic,getter=isPagingEnabled) BOOL pagingEnabled; | 是否分页,如果分页的话每次左右拖动则移动宽度是屏幕宽度整数倍,默认为NO |
| @property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled; | 是否启用滚动,默认为YES |
| @property(nonatomic) BOOL showsHorizontalScrollIndicator; | 是否显示横向滚动条,默认为YES |
| @property(nonatomic) BOOL showsVerticalScrollIndicator; | 是否显示纵向滚动条,默认为YES |
| @property(nonatomic) CGFloat minimumZoomScale; | 最小缩放倍数,默认为1.0 |
| @property(nonatomic) CGFloat maximumZoomScale; | 最大缩放倍数(注意只有maximumZoomScale大于minimumZoomScale才有可能缩放),默认为1.0 |
| @property(nonatomic,readonly,getter=isTracking) BOOL tracking; | (状态)是否正在被追踪,手指按下去并且还没有拖动时是YES,其他情况均为NO |
| @property(nonatomic,readonly,getter=isDragging) BOOL dragging; | 是否正在被拖拽 |
| @property(nonatomic,readonly,getter=isDecelerating) BOOL decelerating; | 是否正在减速 |
| @property(nonatomic,readonly,getter=isZooming) BOOL zooming; | 是否正在缩放 |
| 方法 | 说明 |
| - (void)setContentOffset:(CGPoint)contentOffset animated:(BOOL)animated; | 设置滚动位置,第二个参数表示是否启用动画效果 |
| - (void)scrollRectToVisible:(CGRect)rect animated:(BOOL)animated; | 滚动并显示指定区域的内容,第二个参数表示是否启用动画效果 |
| 代理方法 | 说明 |
| - (void)scrollViewDidScroll:(UIScrollView *)scrollView; | 滚动事件方法,滚动过程中会一直循环执行(滚动中…) |
| - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView; | 开始拖拽事件方法 |
| - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate; | 拖拽操作完成事件方法 |
| - (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView; | 即将停止滚动事件方法(拖拽松开后开始减速时执行) |
| - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView; | 滚动停止事件方法(滚动过程中减速停止后执行) |
| - (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view NS_AVAILABLE_IOS(3_2); | 开始缩放事件方法 |
| - (void)scrollViewDidZoom:(UIScrollView *)scrollView NS_AVAILABLE_IOS(3_2); | 缩放操作完成事件方法 |
| - (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView; | 返回缩放视图,注意只有实现这个代理方法才能进行缩放,此方法返回需要缩放的视图 |
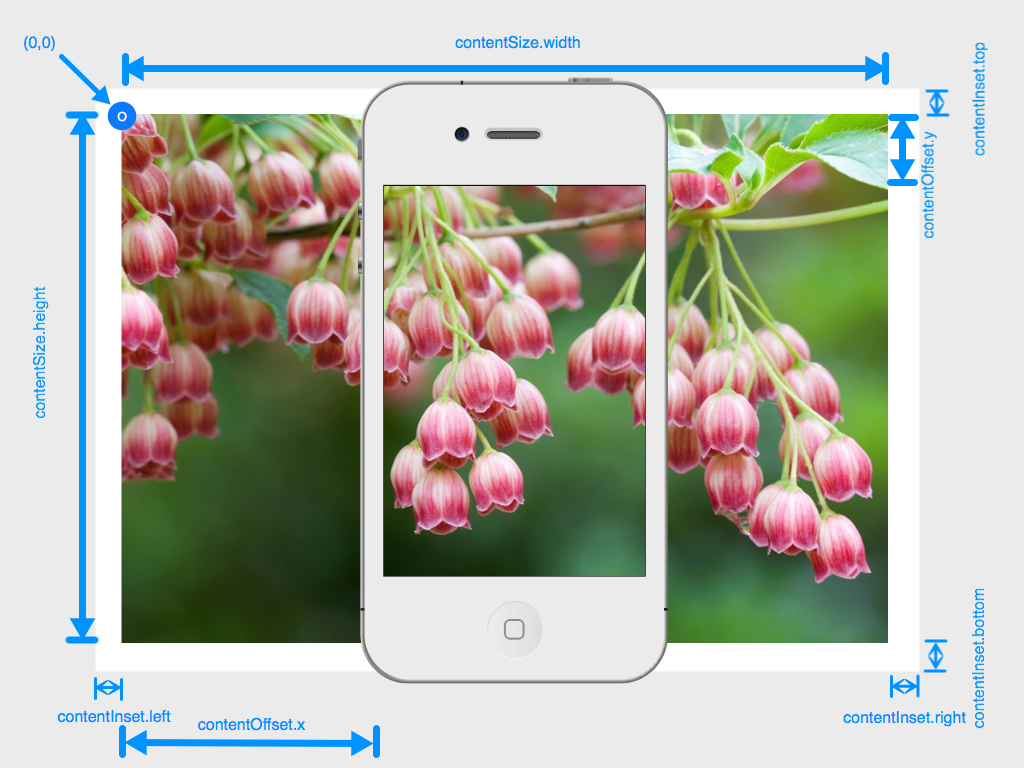
contentSize、contentInset、contentOffset在开发中会经常使用,为了帮助大家理解这里以图形的形式展现三者之间的关系:
关于上面列出的几个方法,我们有必要说一下它们的执行顺序:
a.如果我们拖动一个UIScrollView中的子控件移动的时候它的执行顺序如下:开始拖拽,滚动,滚动…,停止拖拽,将要停止滚动,滚动,滚动…,停止滚动。
红色部分有可能执行也有可能不执行,关键看你拖拽的停止的时候是突然停止还是有一段惯性让他继续执行(就好像刹车一样,如果是急刹车就没有后面的惯性滑动了,如果是慢慢踩刹车可能会有一段滑动距离)。但是不管怎么样滚动事件会一直执行,因此如果在这个事件中进行某种操作一定要注意性能。
b.如果我们缩放UIScrollView的子控件的时候它的执行顺序如下:开始缩放,滚动,滚动…,停止缩放。同样在这个过程中滚动事件会一直调用(当然如果缩放过程中手指有别的动作也可能会触发其他事件,这个大家可以自己体会一下)。
转自原文:http://www.cnblogs.com/kenshincui/p/3913885.html