CORS是一个W3C标准,全称”跨域资源共享”。它允许浏览器像跨源服务器发送XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
一:简介
CORS需要浏览器和服务器的同时支持,目前,所有浏览器都支持这个功能(IE10以上)。
整个CORS通信过程都是浏览器自动完成,不需要用户参与,对于开发者本人来说,CORS通信跟AJAX通信是没有区别的,代码完全一样。浏览器一旦发现AJAX请求跨源,
就会自动添加一些附加头信息,有时候还会附加一次请求,但是用户无法察觉。
因此,实现CORS通信,最主要的就是服务器实现了CORS接口,这样子就能实现CORS跨源通信。
一:两种请求
浏览器把CORS的请求分为两种:简单请求和非简单请求。对于不同的请求,浏览器的处理方式是不一样的。
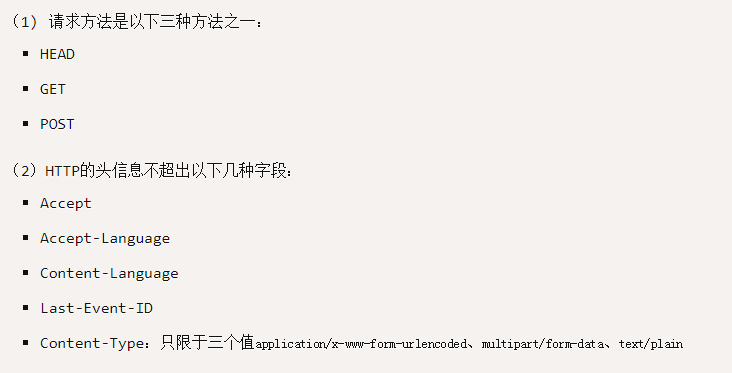
只要同时满足以下两个条件,就是简单请求。

如果没有同时满足以上两个条件,就是非简单请求。
三:简单请求
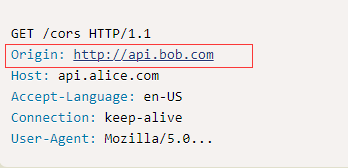
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息中加入一个Origin字段。如下:

以上头信息中的origin字段用来说明,请求来自哪个源(协议+域名+端口)。服务器根据这个值,决定是否通过这次请求。
如果origin指定的源,不在许可范围之内,服务器会返回一个正常的HTTP回应。浏览器发现,这个回应的头信息中没有包含Access-Control-Allow-Origin字段,就 知道清楚出错了 ,就会被XMLHttpRequest对象中的onerror回调函数捕获(这种错误通过状态码是无法识别,因为HTTP回应的状态码有可能是200)。
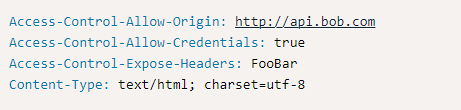
如果origin指定的源,在许可范围之内,那么服务器的相应,会多出几个头信息字段,如下:

四:非简单请求
非简单请求就是那种对服务器有特殊要求的请求,如:请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询检查,称之为“预检”请求。
浏览器先询问服务器,所在网页的域名是否在服务器的许可范围之内,以及可以使用那些HTTP动词和头信息字段,只有得到了服务器肯定答复,浏览器才会发出HMLHttpRequest请求,否则就报错。
一旦服务器通过了“预检”请求,以后浏览器每次正常的CORS请求,都跟简单请求是一样的,都会有一个oringin头信息字段,服务器的回应,也会有个Access-Control-Allow-Origin头信息字段。
五:CORS和JSONP的区别
JSONP 只支持GET请求,CORS支持所有类型的HTTP请求。
JSONP能支持老式的浏览器以及向不支持CORS的网站请求数据。