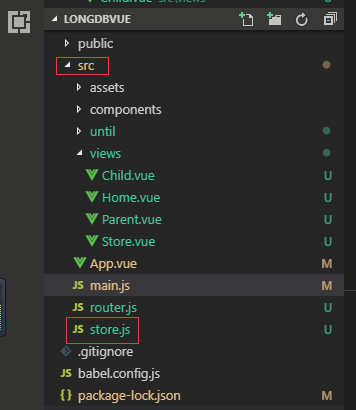
项目结构:

1:首先在项目中新建store.js文件,.js文件内容如下:
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state:{ count:0 }, getters:{ addcountgetters(state){ return state.count + 4; } }, mutations:{//相当于methods,定义一些方法(同步)。方法里有个默认参数--state addcount(state){ state.count++; }, subcount(state){ state.count--; } }, actions:{//异步操作(也可以定义同步方法)。提交mutation,而不是直接变更状态。 addcountasync(context){ setTimeout(()=>{ context.commit('addcount'); },1000);//延迟一秒。 } } })
2:在main.js中注册store.js文件,js文件内容如下:
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' Vue.config.productionTip = false //2019.12.11,全局路由守卫。 router.beforeEach((to,from,next)=>{ console.log(to.path+','+from.path); if(to.path != '/child'){ next(); }else{ alert('没有权限进入该页面!') } }) new Vue({ router,//挂载router.js store, render: h => h(App), }).$mount('#app')
3:在views目录下新建Store.vue组件,在该组件中的计算属性中监听,组件内容如下:

1 <template> 2 <div> 3 <!-- <h5 style="backgroudcolor:red">Vuex:{{showstorecount}}</h5> --> 4 <h5>Vuex:{{showcount}}</h5> 5 <h5>计算属性:{{showstatevalue}}</h5> 6 <h5>vuex中的计算属性:getters:{{addcountgetters}}</h5> 7 </div> 8 </template> 9 10 <script> 11 //import {mapState,mapGetters} from 'vuex' 12 import {mapState} from 'vuex' 13 14 export default { 15 // computed: {//第一种方式。 16 // showstorecount() { 17 // return this.$store.state.count; 18 // } 19 // }, 20 // computed:mapState({ //第二种,但是这样就使用不了计算属性啦。 21 // count:state=>state.count, 22 // showcount:'count' //等于 count:state=>state.count 23 // }) 24 computed:{ 25 ...mapState({//es6 展开。这样既可以用vuex,也可以使用计算属性。 26 showcount:'count', 27 }), 28 // ...mapGetters([//名字和getters中的属于一样时,用数组就可以映射。 29 // 'addcountgetters' 30 // ]), 31 showstatevalue(){//监听中使用计算属性监听vuex中的数据。 32 return this.$store.state.count*2; 33 }, 34 addcountgetters(){ 35 return this.$store.getters.addcountgetters; 36 } 37 }, 38 } 39 </script> 40 41 <style lang="scss" scoped> 42 43 </style>
4:在主组件App.vue中添加触发store 中mutations定义的同步方法和actions中定义的异步或者同步方法。

1 <template> 2 <div id="app"> 3 <!-- <m-parent></m-parent> --> 4 <button @click="sendmsg">非父子传数据(bus)</button> 5 <button @click="tohome">home</button> 6 7 <button @click="addcount">vuex改变state(addcount)</button> 8 <button @click="subcount">vuex改变state(subcount)</button> 9 10 <button @click="addcountasync">vuex改变state(addcountasync)</button> 11 <router-view/> 12 </div> 13 </template> 14 15 16 <style> 17 18 </style> 19 <script> 20 //import MParent from './views/Parent' 21 import bus from './until/bus' 22 export default { 23 // components: { 24 // MParent, 25 // }, 26 methods: { 27 sendmsg() { 28 bus.$emit('appsendmsg','I am from app!'); 29 }, 30 tohome(){ 31 this.$router.push({path:'/home'}); 32 }, 33 addcount(){//执行vuex中的同步方法。mutations 34 this.$store.commit('addcount'); 35 }, 36 subcount(){ 37 this.$store.commit('subcount'); 38 }, 39 addcountasync(){ 40 this.$store.dispatch('addcountasync'); 41 }, 42 }, 43 } 44 </script>
this.$store.commit('')触发mutations中定义的方法,

this.$store.dispatch('')触发actions中定义的方法。
5:结果显示: