1、算术运算(单目运算符)
+ 加 、- 减、* 乘、 / 除、 % 取余、++ 自增、-- 自减、
>>> +:有两种作用,链接字符串/加法运算,当+两边全为数字时,进行加法运算,当+两边有任意一边为字符串时,起链接字符的作用
链接之后的结果为字符串。
(除+外,其余符号运算时,会先尝试将左右变量Numbar函数转为数字)
>>> /:结果将会保留小数点。
>>> ++:自增运算符,将变量在原有基础上+1
--:自减运算符,将变量在原有基础上-1
[a++和++a的异同]
② 相同点:不论a++还是++a,运算完以后,a的值均会+1
② 不同点:a++,先用a的值去运算,再把a+1;
++a 先把a+1 在用a+1以后的值去运算,
2、赋值运算
= 赋值 += -= *= /= %=
+=:a+=b 相当于 a=a+b;但是前者的运算运算效率要比后者快,所以推荐使用+=的写法;
3、关系运算
== 等于、=== 全等、 != 不等、 !== 不全等、 >、<、>=、<=
>>>关系运算符,运算之后的结果,只能是Boolean类型
>>>判断一个数字是否处于某个区间,必须用&&链接:
a<10 && a>0 √ 10>a>0
>>>===:严格等于:要求不但要类型相同,值也必须相同,类型不同,结果直接为false;类型相同在进行下一步判断;
>>> ==:等于 类型相同,与===效果一样,类型不同时,会先尝试Number函数将两边转为数字,然后再进行判断
但是有两个特别例,如:Null==false × Null==Undefined √
4、条件运算符(多目运算)
a>b?true:false
有两个重要符号:? 和 :
当? 前面部分,运算结果为true时,执行:前面的代码;
当? 前面部分,运算结果为false时,执行:后面的代码
冒号两边可以为数值,则整个式子可用于赋值。var a = 1<2?1:2;
冒号两边可以为代码块,将直接执行代码,1<2?alert(1)alert(2);
多目运算符可以多层嵌套。var a = 1<2?alert(1):(1>0?4:5);
5、位运算符、 逻辑运算符
&& 与、 || 或、!非、
&& 两边都成立结果为true
|| 两边有任意一边成立,结果为true
6、运算符的优先级
() //小括号最高
! ++ -- //单目运算符
* / %
+ -
> < >= <=
== !=
&& //与或同时存在时,&&比|| 高
||
= += -= *= /= //最低的是各种赋值
[使用js的三种方式]
1、在HTML标签中,直接内嵌js(并不提倡使用)
<button onclick="alert('xiaobaiozi!dianwo')">hjhujhjn</button>
>>>不符合w3c关于内容与行为分离的要求!!
2、在HTML页面中使用<script></script>包裹js代码
<script type="text/javascript">
代码
</script>
>>>script标签可以放到页面的任何位置。
3、引入外部的JS文件使用script标签
<script language="JavaScript" src="js/01.js"></script>
[注意事项]
① <script></script>可以嵌入到页面的任意位置,但是位置的不同会导致JS代码的执行顺序不同
比如:<script></script>放到<body>前面则JS代码就会在页面加载之前就执行
② 引入外部的JS代码<script></script>必须是成对出现的标签,而且。标签中不能再有任何的JS代码
<script type="text/javascript">
/*
* JS中的多行注释,ctrl+shift+/
*
*
*/
//JS中的单行注释 ctrl+/
[JS中的变量]
1、JS中变量声明的写法:
var num = 10;//使用声明的变量,属于局部变量,只在当前作用域内有效
num = 10;//不用var声明的变量,默认为全局变量,在整个JS文件中都有效
如果上面的变量报错 则下面的变量不会显示
var x=8,y,z=10;//使用一行语句,同时声明多个变量,上式中,y属于以声明,但为赋值状态,结果为undefined
[声明变量的注意事项]
① JS中所有变量的声明,均使用var关键字,变量具体是什么数据类型取决于给变量赋值的类型;
② 同一个变量,可以在多次不同赋值时,修改变量的数据类型;
var a = 10;//从初始声明是 a属于整数型
a = "哈哈哈" //重复赋值时 整数型的a被修改为字符串类型
③ 变量可以使用var声明,也可以不使用var声明;
[区别]使用var声明为局部变量,不使用var声明全部变量
④ 只用var声明,但是不赋值,结果为undefined
例如;var a; // a为undefined ; (但是,如果不声明也不赋值的a,直接使用会报错)
⑤ 同一变量名,可以多次使用var声明,但是 后面的var并没什么用,第二次在使用var声明时只会被理解为普通的赋值操作.
2、变量名的命名要求:
① 变量名,只能有字母、数字、下划线组成
②开头不能是数字
③ 变量名区分大小写,大写字母与小写字母为不同变量
3、变量名的命名规范:
① 要符合小驼峰法则(骆驼命名法):
首字母小写,之后每个单词的首字母大写;
myNameIsLiNan √
②或者使用匈牙利命名法:
所有字母小写,单词之间用_分隔
my_name_is_li_nan √
mynameislinan × 能用,但是不规范
4、JS中的数据类型:
Undefined:未定义,已经使用var声明的变量,但是没有赋值, var a;
Null:表示空的引用。
Booleadn:布尔类型。只有两个值:表示 true/flase
Number:数值类型,可以是正数,也可以是小数;
String:字符串类型,用""或 ''包裹的内容,称为字符串
Object:对象类型,后续讲解.....
【必须记住 单词也要会背】
5、【常用的数值函数】
① isNaN():判断一个变量或一个常量,是否是NaN(not a num 非数值)
使用isNaN()判断时,会尝试使用Number()函数进行转换,如果最终结果转为数字,则不是NaN,结果为false
ge: var myNameIsLiNan = 1
alert(isNaN(myNameIsLiNan))
② Number()函数:将其他的函数尝试转为数值型。
[字符串类型]
>>> 字符串为纯数值字符串,会转为对应的数字;"111"->111
>>> 字符串为空字符串,会转为0;""->0
>>> 字符串包含任何其他字符时,都不能转 ;"1a"->NaN
[Booleadn类型]
true->0 false->0
[Null/Undefined]
Null->0 Undefined->NaN
[Object]
③ parseInt(): 将字符串转为整数类型
>>> 纯数值字符,能转,
"12"->12 ; "12.9"->12 (小数转化时,直接抹掉小数点,不进行四舍五入)
>>> 空字符串,不能转:""->NaN
>>> 包含其他字符的字符串 ,会截取第一个非数值字符串前的数字部分
"123a456"->123 "k123456"->NaN
>>> parseInt()只能转字符串,转其他类型,全是NaN
[Number函数与parseInt函数的区别]
1、Namber函数可以转各种类型的数据,parseInt函数只能转字符串
2、两者在转字符串时,结果不完全相同。(详见上面解释)
④ parseFloat:将字符串转为数值型;
转换规则与parseInt相同,只是如果有小数,则保留小数点,如果没有小数点则依然是整数。
⑤ typeof:检测变量的数据类型:
字符串->string 数值->Number true/flase->Boolead
未定义->Undefined 对象/Null->Obgrct 函数->function
[JS常用的输入输出语句]
1、document.write();将()中的内容,打印输出到浏览器屏幕上;
使用时需注意:除变量/常量外的所有内容,必须放到""中,变量和常量必须放到""外面
如果同时有变量和字符串,必须用+链接
eg: document.write("左手中的纸牌:"+left+"<br />");
2、alert();使用弹窗输出;
弹窗警告,()中的内容与上述要求相同
3、prompt();弹窗输入;
接受两部分参数:
① 输入框上面的提示内容,可选
② 输入框里面的默认信息,可选
当只写一部分时,表示输入框上面的提示内容;
可以定义变量,接受输入的内容,点击确定按钮,变量将被赋值为输入 的内容;点击取消按钮,变量将被赋值为null
输入内容时,默认接收的数据类型都是字符串!!!
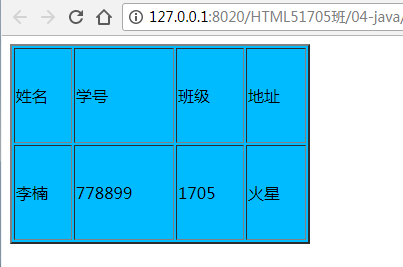
【练习】
<script type="text/javascript">
var num1= prompt("请输入姓名");
var num2= prompt("请输入学号");
var num3= prompt("请输入班级");
var num4= prompt("请输入地址");
document.write("<table width='300px' height='200px' border='2px' bgcolor='#00BBFF'>");
document.write("<tr><td>姓名"+"</td>");
document.write("<td>学号"+"</td>");
document.write("<td>班级"+"</td>");
document.write("<td>地址"+"</td>"+"</tr>");
document.write("<tr><td>"+num1+"</td>");
document.write("<td>"+num2+"</td>");
document.write("<td>"+num3+"</td>");
document.write("<td>"+num4+"</td>"+"</tr>");
document.write("</table>");