CSS难点解析
一、CSS的盒子模型:用“盒子模型”封装了“html的元素”,这就是CSS的原理。
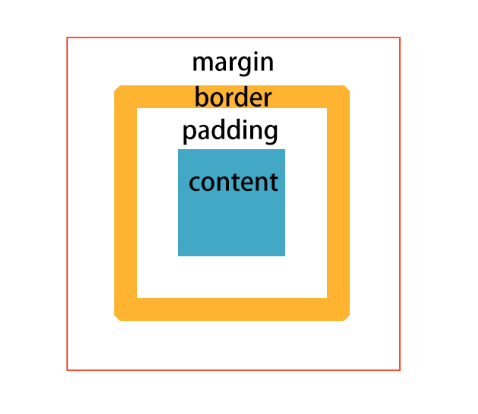
1、盒子模型示意图:

2、盒子模型一共有4部分:content;padding;border;margin
2.1、content(内容):content区域是蓝色部分;这个区域封装了html的元素;这个区域能被看见;
2.2、padding(内边距):padding区域是“content”和“border”之间的部分;复合属性;这个区域为透明区域,不能被看见;
2.3、border(边框):border不能看作一条线,它是一个区域;border设定了content的最大范围(content区域不能超过border区域);这个区域能被看见;
2.4、margin(外边框):margin区域是"border"到“盒子模型”边界的距离;复合属性;这个区域不能被看见;
2.5、width和height:仅仅设置的是"content"区域大小;
2.6、盒子模型的高度和宽度
2.6.1、盒子模型的高度= content.height + padding-top + padding-bottom + border + margin-top + margin-bottom;
2.6.2、盒子模型的宽度= content.width + padding-left + padding-right + border + margin-left + margin-right;
3、margin和padding的区别:
3.1、margin(外边距):设定了“两个同层级且相邻的两个盒子”之间的距离;margin用于设定一个盒子模型和另一个盒子模型的位置关系;
3.2、padding(内边距):在本盒子模型中,content和border之间的距离为padding;padding主要设定content相对于border的位置关系;
二、CSS 选择器的组合
1、选择器的组合方式概述:selector1 selector2;selector1 > selector2;selector1 + selector2;selector1 ~ selector2;
2、子层级选择器(selector1 selector2):当“selector1” 包含“selector2”时,“selector1”中所有的“selector2”都被选择;
<!DOCTYPE html>
<html>
<head>
<style>
div p {
color: green;
}
</style>
</head>
<body>
<div>
<p>直接子层级的P1</p>
<ul>
<li><p>间接子层级的P2</p></li>
</ul>
</div>
<p>div直接相邻的P3</p>
<p>div简介相邻的P4</p>
<h1>我是间隔符</h1>
<p>div简介相邻的P5</p>
</body>
</html>
3、直接子层级选择器(selector1 > selector2):当“selector1” 包含“selector2”时,“selector1”中直接子层级的“selector2”被选择;
<!DOCTYPE html>
<html>
<head>
<style>
div > p {
color: green;
}
</style>
</head>
<body>
<div>
<p>直接子层级的P1</p>
<ul>
<li><p>间接子层级的P2</p></li>
</ul>
</div>
<p>div直接相邻的P3</p>
<p>div简介相邻的P4</p>
<h1>我是间隔符</h1>
<p>div简介相邻的P5</p>
</body>
</html>
4、同层级相邻选择器(selector1 + selector2):当“selector1” 与“selector2”同层级并且相邻时,第一个“selector2”被选择;
<!DOCTYPE html>
<html>
<head>
<style>
div + p {
color: green;
}
</style>
</head>
<body>
<div>
<p>直接子层级的P1</p>
<ul>
<li><p>间接子层级的P2</p></li>
</ul>
</div>
<p>div直接相邻的P3</p>
<p>div简介相邻的P4</p>
<h1>我是间隔符</h1>
<p>div简介相邻的P5</p>
</body>
</html>
5、同层级后续选择器:当“selector1” 与“selector2”同层级并且“selector2”在"selector1"后面,所有的“selector2”都被选择;
<!DOCTYPE html>
<html>
<head>
<style>
div ~ p {
color: green;
}
</style>
</head>
<body>
<div>
<p>直接子层级的P1</p>
<ul>
<li><p>间接子层级的P2</p></li>
</ul>
</div>
<p>div直接相邻的P3</p>
<p>div简介相邻的P4</p>
<h1>我是间隔符</h1>
<p>div简介相邻的P5</p>
</body>
</html>
三、属性CLASS(html标签的属性class)
1、class的语法:<element class="classname1 classname2 classname3 classnameN ">

(菜鸟教程:https://www.runoob.com/tags/att-global-class.html)
2、class解释:
2.1、class定义类element元素的类名;
2.2、html 常常通过classname引入CSS文件中的类;
2.3、class可以同时拥有多个值,这些值组成一个集合来表示element的样式;相同的属性值以最后一个classnameN为主;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>class多值测试页面</title>
<style type="text/css">
.min
{
color:blue;
text-align:center;
}
.middle
{
background-color:yellow;
}
.max {
color:red;
background-color:black;
}
</style>
</head>
<body>
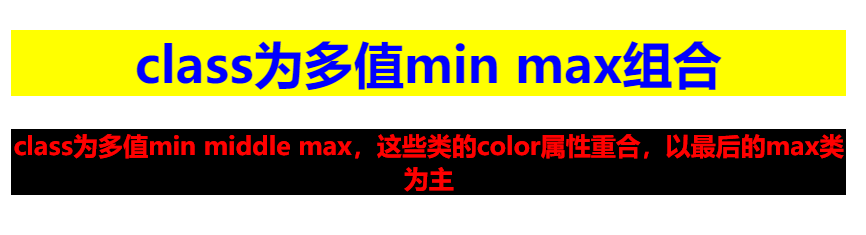
<h1 class="min middle">class为多值min max组合</h1>
<h4 class="min max middle">class为多值min middle max,这些类的color属性重合,以最后的max类为主</h4>
</body>
</html>
结果如下:

四、