Symbol.iterator 为每一个对象定义了默认的迭代器。该迭代器可以被 for...of 循环结构使用。
--描述
当需要迭代一个对象的时候(比如在 for...of 循环的开始时),它的 @@iterator 方法就会被调用一次(0 个参数),同时返回的迭代器将被用来获取被迭代出来的值。
一些内建类型拥有默认的迭代器行为,其他类型(如 Object )则没有。下表中的内建类型拥有默认的@@iterator方法:
Array.prototype[@@iterator]()TypedArray.prototype[@@iterator]()String.prototype[@@iterator]()Map.prototype[@@iterator]()Set.prototype[@@iterator]()
--例如数组
var arr = ["javascript","c#","php","node"]; for(var value of arr){ console.log(value); }

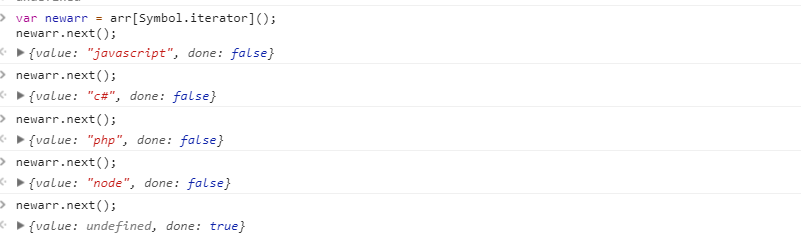
或者以另外一种形式读取
var newarr = arr[Symbol.iterator](); newarr.next(); newarr.next(); newarr.next(); newarr.next(); newarr.next();

--作用
- for-of 简单的外表下隐藏着强大的功能:如下
- 这是最简洁、最直接的遍历数组元素的语法
- 这个方法避开了for-in循环的所有缺陷
- 与forEach()不同的是,它可以正确的响应break、continue和return语句
- for-in循环用来遍历对象属性
- for-of循环用来遍历数据-例如数组中的值
另外值得一提的是,生成器也是按照迭代器的原理进行封装的,也就是说生成器就是迭代器!
--