第一家(将台--sanliuling)
//vue双向绑定的原理
//es6
//var 和let的区别
https://www.cnblogs.com/lml-lml/p/9585749.html(这个博客解释了这俩的区别)
//前端数据可视化
//栅格化
//vueX的原理,状态管理器,怎么存值,怎么取值,怎么改变值
//布局
//前端防止攻击(XSS和CSRF)
xss攻击是通过用户输入植入脚本,应该对用户的每一条输入都用正则验证
//跨域
https://www.cnblogs.com/lml-lml/p/9579903.html
//echarts图表
//call和apply的区别
功能相同,但是传入参数的形式不同
apply(A,[] )
call(A,num1,num1)
都可以用来代替另一个对象调用一个方法,将一个函数的对象上下文从初始改为新指定的
//attr和prop的区别
当你勾选一个input的时候,attr返回的是checked而prop返回的是true
attr自定义Dom属性,prop是元素本身自带的固有属性
//CMD和AMD的区别
//js的引入方式
内嵌式 外部引用 内部引用
//数据类型
//强制转换和隐士转换
//webpack打包
第二家(宣武门--yangguanggongcai)
//跨域
第三家(中关村--haoweilai)
//iframe,怎么往出送数据
//跨域
https://www.cnblogs.com/lml-lml/p/9579903.html
//父盒子套子盒子水平居中,垂直居中
//深拷贝和浅拷贝
//闭包的优点和缺点
//jsonp跨域
https://www.cnblogs.com/lml-lml/p/9579903.html
//cors跨域
//css的权重
//原生动态创建一个元素
//追加到别的元素上
//对象之间的指针问题
//作用域
//javascript的继承
//link和import的区别
1.从属关系区别
@import是css提供的语法规则,只有导入样式表的作用,
link是HTML提供的标签,不仅可以加载css文件,还可以定义RSS. rel连接属性等
2.加载顺序区别
加载页面的时候,link引入的css被同时加载,@import引入的css将在页面加载完毕后被加载。
3.兼容性区别
import是css2才有的语法,故可在IE5才能识别;link标签作为HTML元素,不存在任何的兼容性的问题
4.DOM可控制区别
可以通过js操做DOM,插入link标签来改变样式,由于DOM方法 是基于文档的,无法使用@import的方式插入样式
5.权重区别
link引入的样式权重大于@import引入的样式
//vue的父子通信,
//vue的兄弟组建通信
//你怎么验证一个数据是数组
1.通过判断变量的类型,并且变量的length属性,
var arr =[2,3,4];
var obj={"name":"xiaoming"};
console.log(typeof arr) //object
console.log(typeof obj) //object
console.log(arr.length) //3
console.log(obj.length) //undefined
2.通过isArrray来判断
console.log(Array.isArray(arr));
3.使用contact方法
返回一个新数组,证明是数组,不是的会报错
4.使用isPrototypeOf()函数
检测一个对象是不是Array的原型(如果处于原型链中,不但可以检测直接父对象,还可以检测整个原型链上的所有父对象)
使用方法:parent.isPrototypeOf(child)来检测parent是否为child的原型
var arr=[2,3,4,"haa"];
var object={"name":"maomao","age":20};
console.log(Array.prototype.isPrototypeOf(arr)); //true
console.log(Array.prototype.isPrototypeOf(object)); //false
5.instanceof指出对象是否是特定类的一个实例
:instanceof 检测一个对象A是不是另一个对象B的实例的原理是:查看对象B的prototype指向的对象是否在对象A的[[prototype]]链上。如果在,则返回true,如果不在则返回false。不过有一个特殊的情况,当对象B的prototype为null将会报错(类似于空指针异常)。
var arr=[2,3,4,"haa"];
var obj={"name":"maomao","age":20};
console.log(arr instanceof Array); //true
console.log(obj instanceof Object); //true
console.log(arr instanceof Object); //true
---这里跟网上的不同,不知道是什么原因
console.log(obj instanceof Array); //false
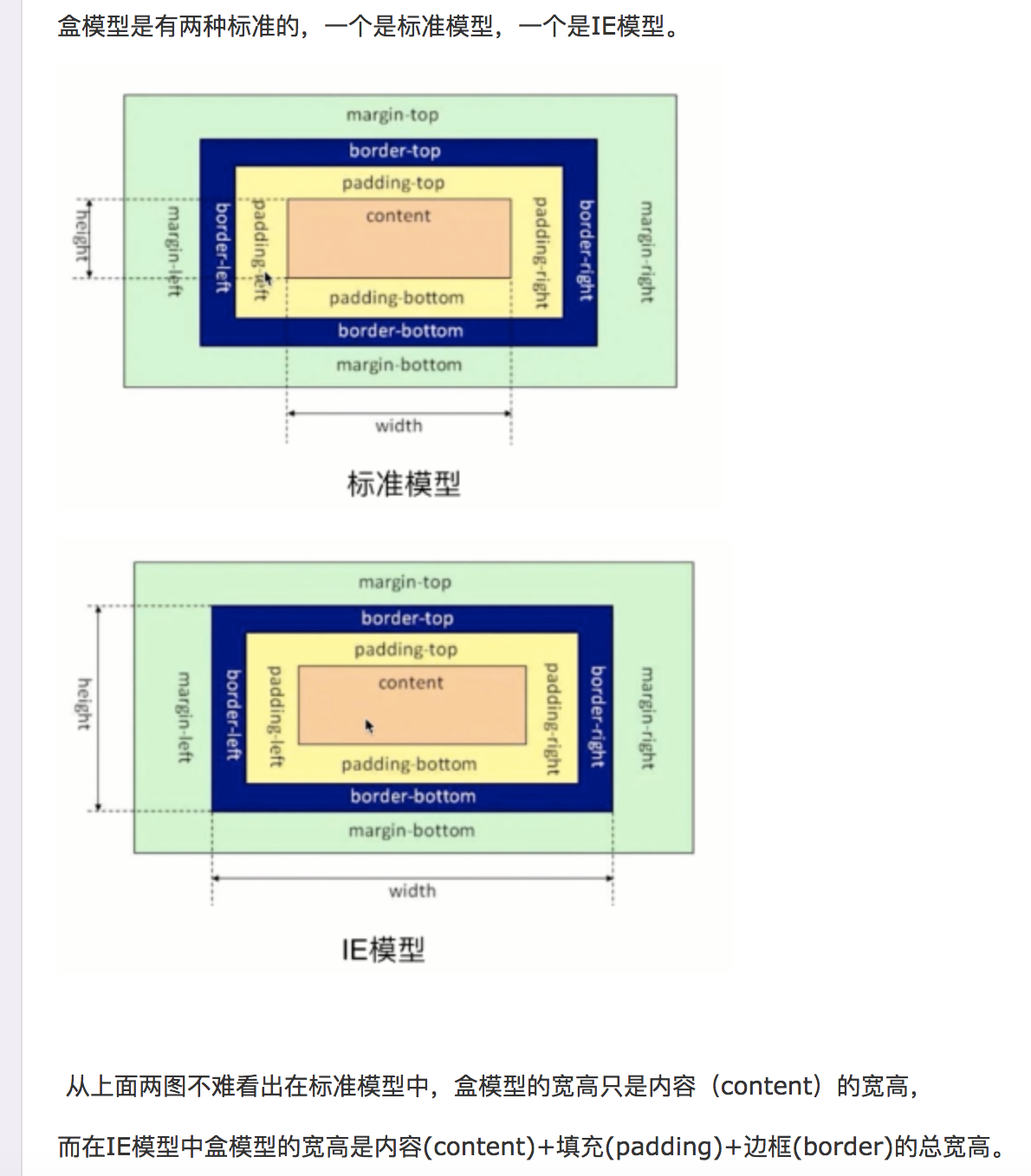
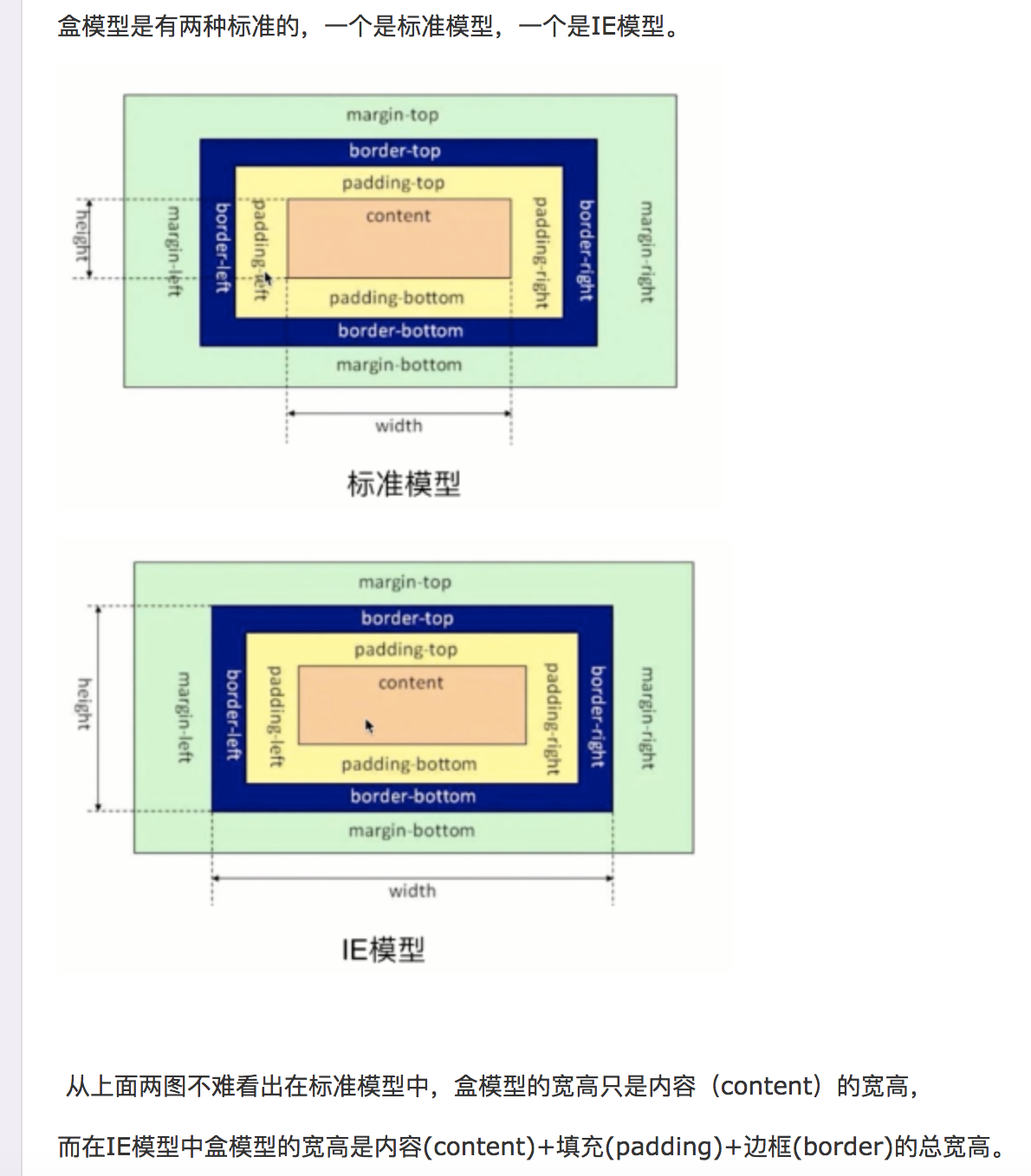
//css盒子模型
分为标准和模型和ie盒模型(如下图)

第四家(立水桥--lingdingyingyu)
//pop shift unshift push的区别
shift用于把数组的第一个元素删除,并返回第一个元素的值,
unshift向数组的。开头增加一个或者多个元素。返回的还是原来的数组
pop删除数组的最后一个元素,并把数组的长度减一,并且返回他删除的元素的值,如果数组已经为空,那么不改变数组,返回undefined
push像数组的末尾增加一个或者多个元素,并返回新的长度
//面向对象的三大特征
封装 继承 多态
//typeof返回的数据类型有哪些
string nunber object function undefined boolean
//vue的生命周期
//跨域
//promises的优点和缺点是什么
//vue-router跳转页面有几种方式,分别是什么?怎么获取路由传递过来的参数
//一个new干了哪些步骤
1、开辟内存创建一个新对象,并把this指向指过去
2、将构造函数的作用域赋值给新对象
3、添加属性
4、返回一个新对象
//项目部署
第五家(三元桥--tongyikeji)
//css实现居中的方式有哪些?
https://www.cnblogs.com/lml-lml/p/9579730.html (单独一个博客)
//settimeout输出方式,实例化promise的输出
//box-sizing有几种属性
//连接数组的方法
//去重
//vue的双向数据绑定的原理
//vue-router有什么属性
//vue的生命周期
//vuex状态管理器
第六家(苏州街--qihang)
//ssr渲染方式
//前端vue项目使用jenkins自动化部署
//手机适配
//你遇到过哪些兼容性的问题
第七家(苏州街--zhiliankeji)
//vue路由的分离跳转
vue是一套构建用户界面的渐进式框架。有能力采用单文件组件来开发更为复杂的单页应用。其实 页面是始终不变的,就相当于一个容器,变得只是容器里面的内容。即跳转的只是组件,
//路由跳转的方式
1.使用<router-link>映射路由
2.使用编程式导航this.$router.push(location)来修改
第八家(丰台科技园--wantaizhonglian)
//跨域。。。为什么会造成跨域?跨域能造成什么问题?怎么解决跨域
https://www.cnblogs.com/lml-lml/p/9579903.html
//函数声明和函数表达式的区别
//h5的新特性
//一个真正的http请求做了些什么
分为4个步骤:
(1),当发送一个URL请求时,不管这个URL是Web页面的URL还是Web页面上每个资源的URL,浏览器都会开启一个线程来处理这个请求,同时在远程DNS服务器上启动一个DNS查询。这能使浏览器获得请求对应的IP地址。
(2), 浏览器与远程`Web`服务器通过`TCP`三次握手协商来建立一个`TCP/IP`连接。该握手包括一个同步报文,一个同步-应答报文和一个应答报文,这三个报文在 浏览器和服务器之间传递。该握手首先由客户端尝试建立起通信,而后服务器应答并接受客户端的请求,最后由客户端发出该请求已经被接受的报文。
(3),一旦`TCP/IP`连接建立,浏览器会通过该连接向远程服务器发送`HTTP`的`GET`请求。远程服务器找到资源并使用HTTP响应返回该资源,值为200的HTTP响应状态表示一个正确的响应。
(4),此时,`Web`服务器提供资源服务,客户端开始下载资源。
请求返回后,便进入了我们关注的前端模块
简单来说,浏览器会解析`HTML`生成`DOM Tree`,其次会根据CSS生成CSS Rule Tree,而`javascript`又可以根据`DOM API`操作`DOM`
//路由的跳转
上面已解释
//导航钩子函数
//jquery源码有什么好处?