网上很多资料文档都是残次不全的,没几个真正有用的,我这记录下可用的实现方式
微信的沙箱的区别就是在正常的所有api前面加一个sandboxnew。
demo 请狠狠的戳这里 https://download.lllomh.com/cliect/#/product/J302779150521235
支付宝支付请看这里 https://www.cnblogs.com/lllomh/p/14504040.html
1,事前准备
这里的商户必须要跟商户绑定过才行,不然会报错,

1.1获取沙箱秘钥
function getKey(){
//首先拿到前端传过来的参数
let orderCode = 'xy16143316973304295';
let money = 1.01;
//首先生成签名sign
let mch_id = mchid;
let nonce_str = wxpay.createNonceStr();
let timestamp = wxpay.createTimeStamp();
let body = '微信支付';
let out_trade_no = orderCode;
let total_fee = wxpay.getmoney(money);
let spbill_create_ip = '49.235.115.11';//终端ip
let notify_url = wxurl;
let trade_type = 'NATIVE';
let sign = wxpay.paysignjsapi(appid,body,mch_id,nonce_str,notify_url,out_trade_no,spbill_create_ip,total_fee,trade_type,mchkey);mchkey// 秘钥要是正式的秘钥才可以获取
//组装xml数据
var formData = "<xml>";
formData += "<appid>"+appid+"</appid>"; //appid
formData += "<body><![CDATA["+"微信支付"+"]]></body>";
formData += "<mch_id>"+mch_id+"</mch_id>"; //商户号
formData += "<nonce_str>"+nonce_str+"</nonce_str>"; //随机字符串,不长于32位。
formData += "<notify_url>"+notify_url+"</notify_url>";
formData += "<out_trade_no>"+out_trade_no+"</out_trade_no>";
formData += "<spbill_create_ip>"+spbill_create_ip+"</spbill_create_ip>";
formData += "<total_fee>"+total_fee+"</total_fee>";
formData += "<trade_type>"+trade_type+"</trade_type>";
formData += "<sign>"+sign+"</sign>";
formData += "</xml>";
let promise = new Promise(function(resolve, reject) {
let urls = "https://api.mch.weixin.qq.com/sandboxnew/pay/getsignkey"
request({url:urls,method:'POST',body: formData},function(err,response,body){
if(!err && response.statusCode == 200){
xmlreader.read(body.toString("utf-8"), function (errors, response) {
var sandbox_signkey = response.xml.sandbox_signkey.text()
resolve(sandbox_signkey)
});
}
})
});
return promise
}2,封装方法
function wxpPys(sorder,smoney) {
//首先拿到前端传过来的参数
let orderCode = sorder;
let money = smoney;
//首先生成签名sign
let mch_id = wechatConfig.mchid;
let appid = wechatConfig.appid;
let mchkey = wechatConfig.mchkey;
let nonce_str = wxpay.createNonceStr();
let timestamp = wxpay.createTimeStamp();
let body = '微信支付';
let out_trade_no = orderCode;
let total_fee = wxpay.getmoney(money);
let spbill_create_ip = '49.235.115.11';//终端ip
let notify_url = wechatConfig.wxurl;
let trade_type = 'NATIVE';
let sign = wxpay.paysignjsapi(appid,body,mch_id,nonce_str,notify_url,out_trade_no,spbill_create_ip,total_fee,trade_type,mchkey);
//组装xml数据
let formData = "<xml>";
formData += "<appid>"+appid+"</appid>"; //appid
formData += "<body><![CDATA["+"微信支付"+"]]></body>";
formData += "<mch_id>"+mch_id+"</mch_id>"; //商户号
formData += "<nonce_str>"+nonce_str+"</nonce_str>"; //随机字符串,不长于32位。
formData += "<notify_url>"+notify_url+"</notify_url>";
formData += "<out_trade_no>"+out_trade_no+"</out_trade_no>";
formData += "<spbill_create_ip>"+spbill_create_ip+"</spbill_create_ip>";
formData += "<total_fee>"+total_fee+"</total_fee>";
formData += "<trade_type>"+trade_type+"</trade_type>";
formData += "<sign>"+sign+"</sign>";
formData += "</xml>";
var url = 'https://api.mch.weixin.qq.com/sandboxnew/pay/unifiedorder';
let promise = new Promise(function(resolve, reject) {
request({url:url,method:'POST',body: formData},function(err,response,body){
if(!err && response.statusCode == 200){
console.log(body);
xmlreader.read(body.toString("utf-8"), function (errors, response) {
console.log(response.xml)
var code_url = response.xml.code_url.text();
resolve(code_url)
});
}
})
});
return promise
}3,接口定义
/**
* 添加购物车支付微信 */
router.post('/api/member/payOrder', (req, res) => {
let orderId=req.body.orderId
let reuct = new wxpPys(orderId,1.01)
reuct.then(response=>{
res.send(
{
"success": true,
"message": "success",
"code": 200,
"timestamp": (new Date()).getTime(),
"result": response
}
)
})
})查询订单:
/**
* 添加购物车提交订单微信支付后查询订单状态是否成功 */
router.post('/api/member/queryOrderWechat', (req, res) => {
let orderId=req.body.orderId
let reuct = new queryOrder(orderId,1.01)
reuct.then(response=>{
console.log(response)
res.send(
{
"success": true,
"message": "success",
"code": 200,
"timestamp": (new Date()).getTime(),
"result": response
}
)
})
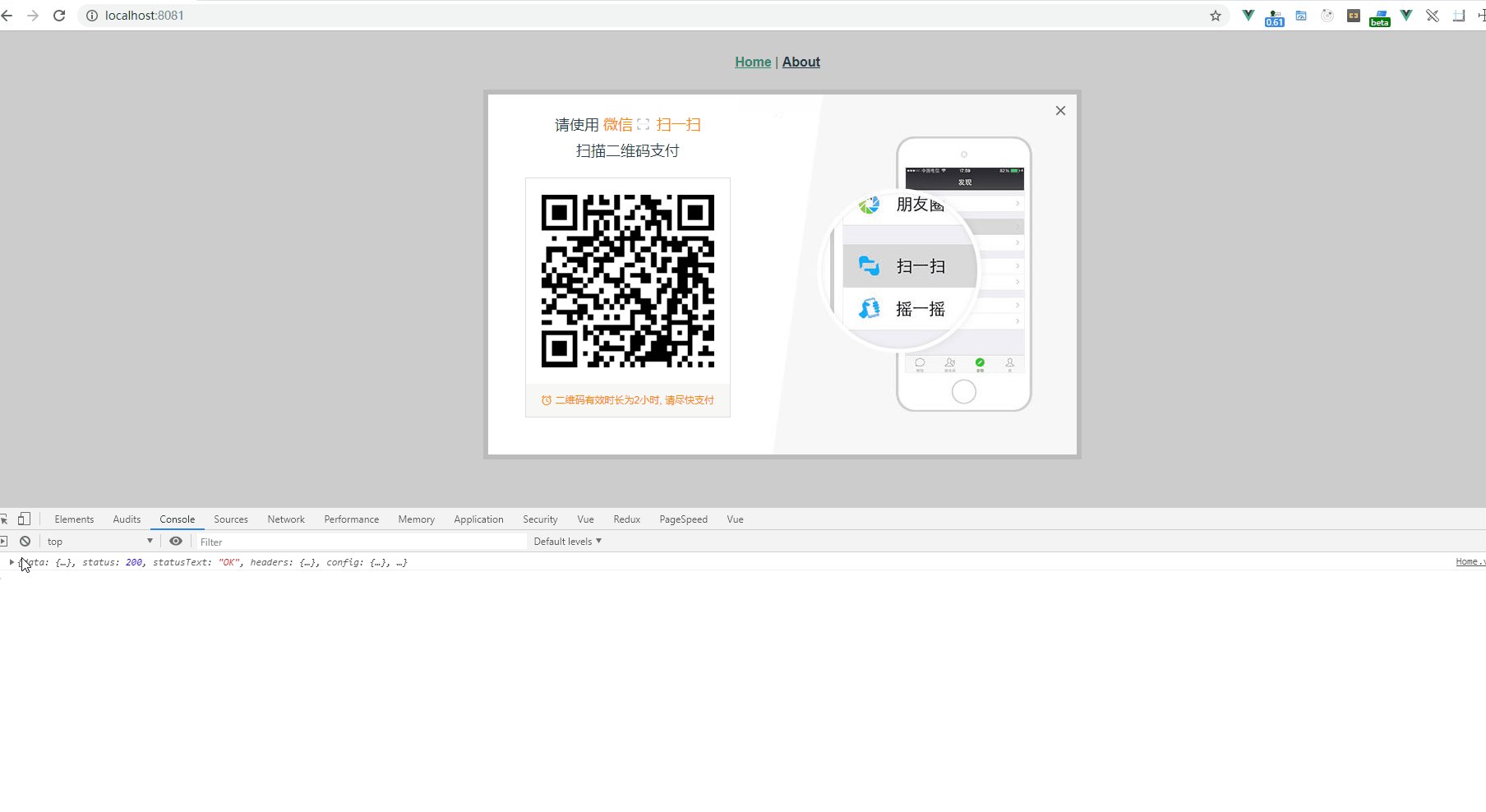
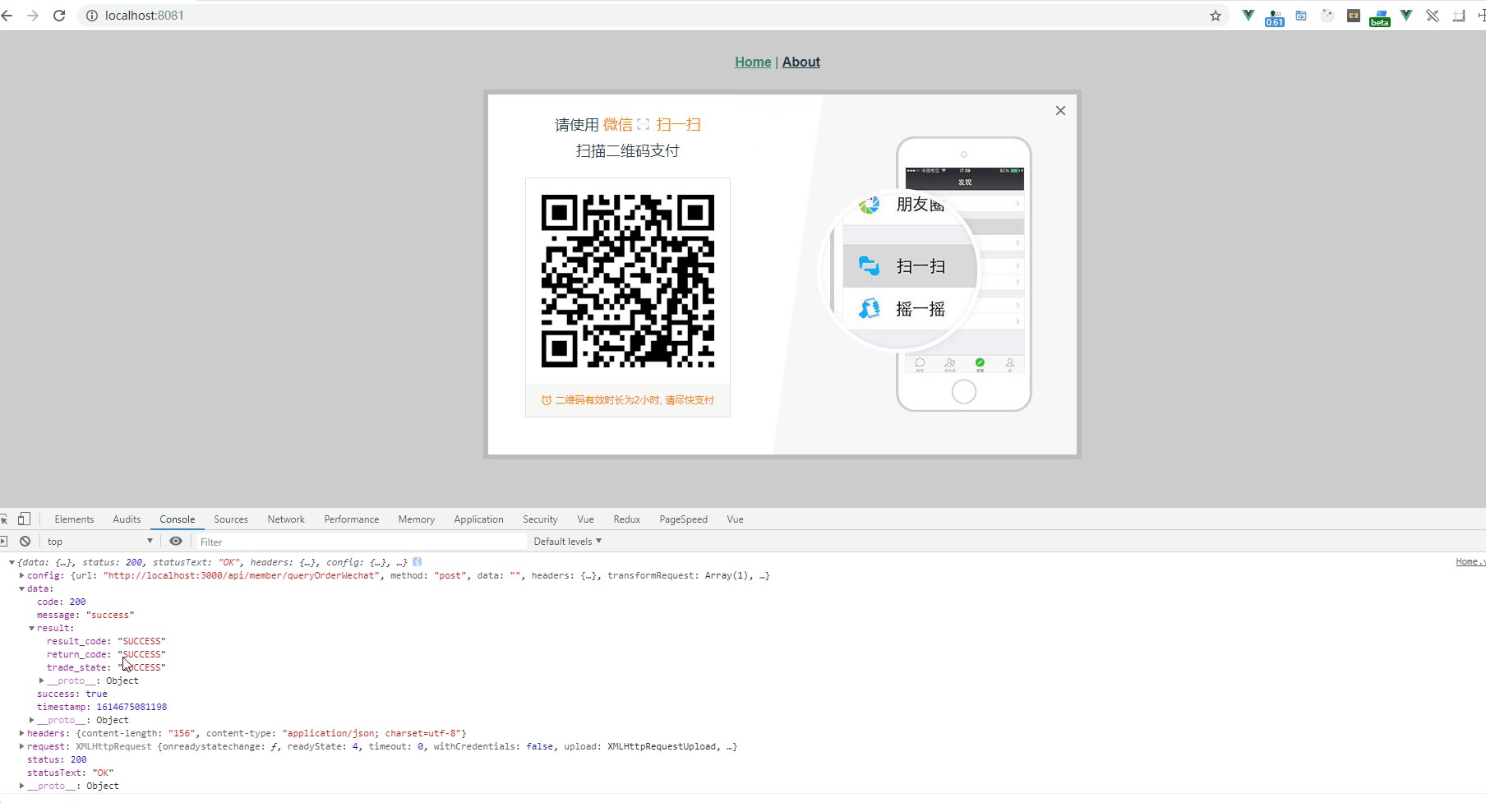
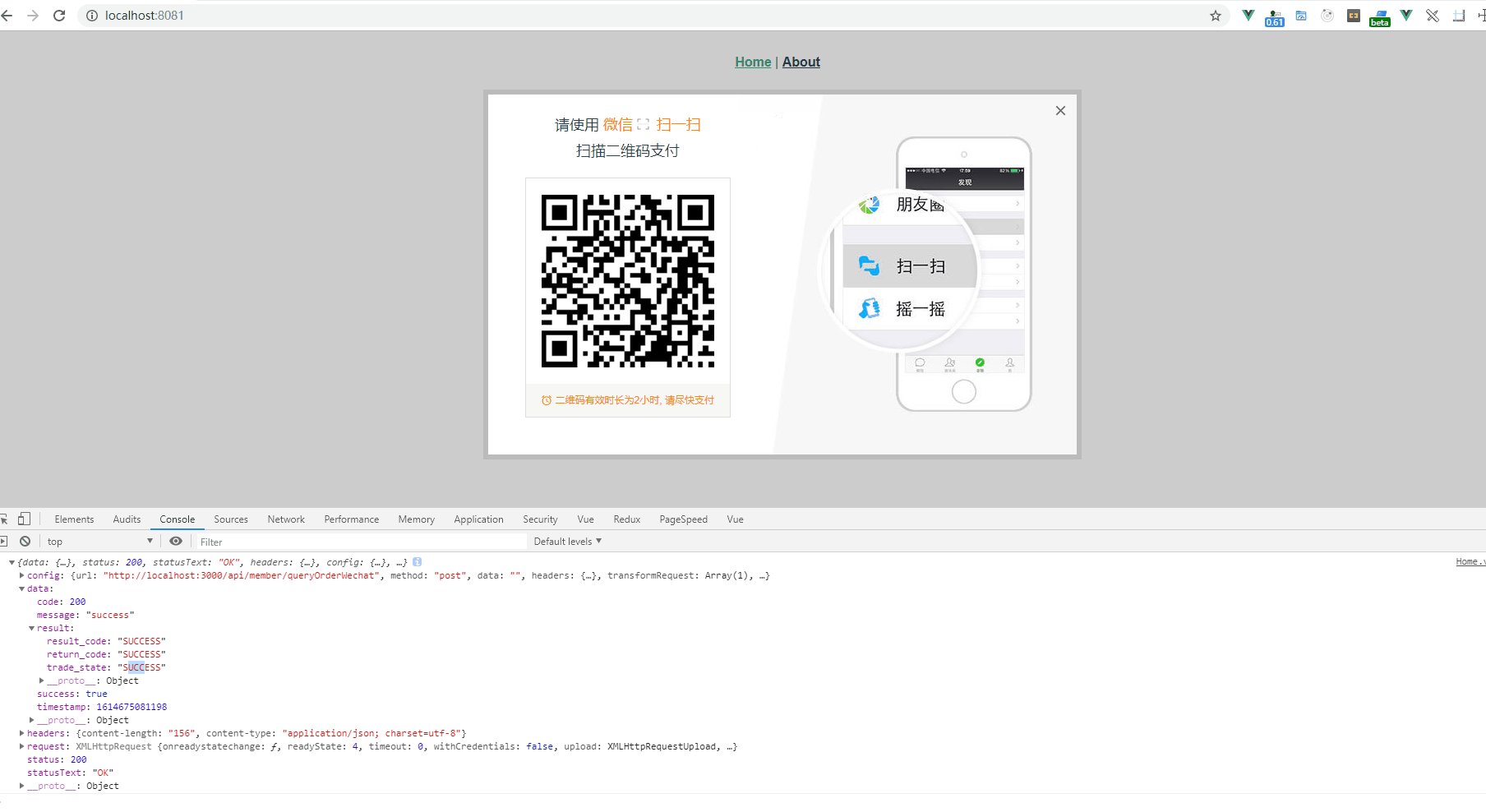
})这里要强调沙箱版是不需要扫码的,等于弹出微信自动扫码支付了,直接看结果就行!
正式的时候就把 所有链接中的sandboxnew去掉就行
4,结果
 结果demo
结果demo