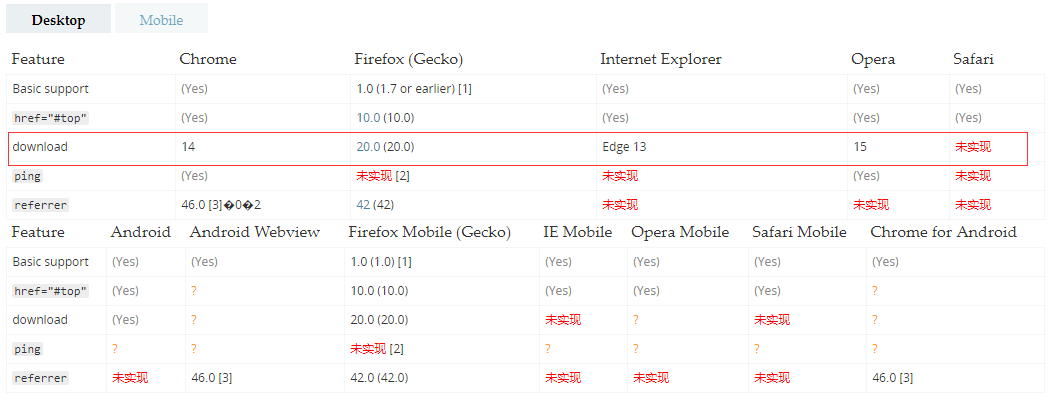
a标签中的down属性时HTML5新增的属性,此属性指示浏览器下载URL而不是导航到URL,因此将提示用户将其保存为本地文件。目前该属性的兼容性如下:

具体代码实现:
1 /* 2 主要原理:利用a标签的download属性以及canvas的toDataURL() 3 selector: 图片的选择器 4 name:被下载图片的命名 5 */ 6 downloadPicture (selector, name) { 7 let image = new Image() 8 // 解决跨域 Canvas 污染问题 9 image.setAttribute('crossOrigin', 'anonymous') 10 image.onload = function () { 11 // 创建一个canvas标签 12 let canvas = document.createElement('canvas') 13 // 设置canvas的宽高 14 canvas.width = image.width 15 canvas.height = image.height 16 // 获取canvas的2d界面 17 let context = canvas.getContext('2d') 18 // 把图片画在canvas上 19 context.drawImage(image, 0, 0, 200, 200) 20 // 把canvas的内容转化为base64格式 21 let url = canvas.toDataURL('image/png') 22 23 // 生成一个a元素 24 let a = document.createElement('a') 25 // 创建一个单击事件 26 let event = new MouseEvent('click') 27 28 // 将a的download属性设置为我们想要下载的图片名称,若name不存在则使用‘下载图片名称’作为默认名称 29 a.download = name || '下载图片名称' 30 // 将生成的URL设置为a.href属性 31 a.href = url 32 33 // 触发a的单击事件 34 a.dispatchEvent(event) 35 } 36 // 获取img上的src值,赋值之后,完成之后会调用onload事件 37 image.src = document.querySelector(selector).src 38 }