.tree-panel { width: 100%; overflow: auto; position: absolute; left: 0; top: 100%; margin-top: 8px; .el-tree { background-color: pink; width: fit-content; min-width: -webkit-fill-available; .el-tree__empty-text { left: 38%; top: 45%; } .el-tree-node__children { overflow: initial; } .is-current > .el-tree-node__content { background-color: #fdd706; } .el-tree-node { &:focus { .el-tree-node__content { &:hover { background-color: rgba(0, 156, 255, 0.1); } } } } .el-tree-node__content { &:hover { background-color: rgba(0, 156, 255, 0.2); } } } }
html:
<div class="tree-panel"> <el-tree :data="treeData" :props="defaultProps||{}" @node-click="handleNodeClick||''" ></el-tree> </div>
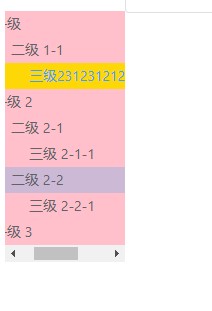
效果: