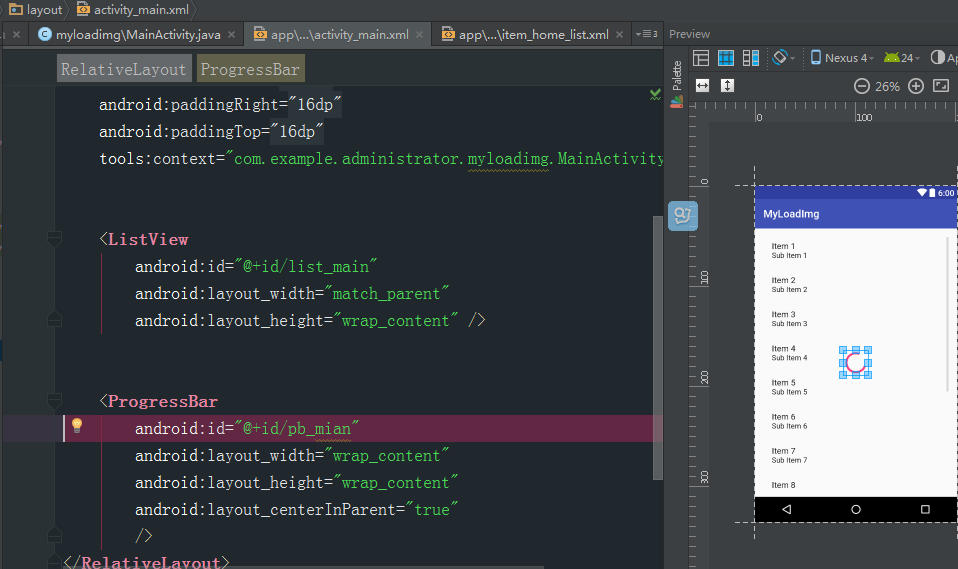
首先设置布局:listView列表

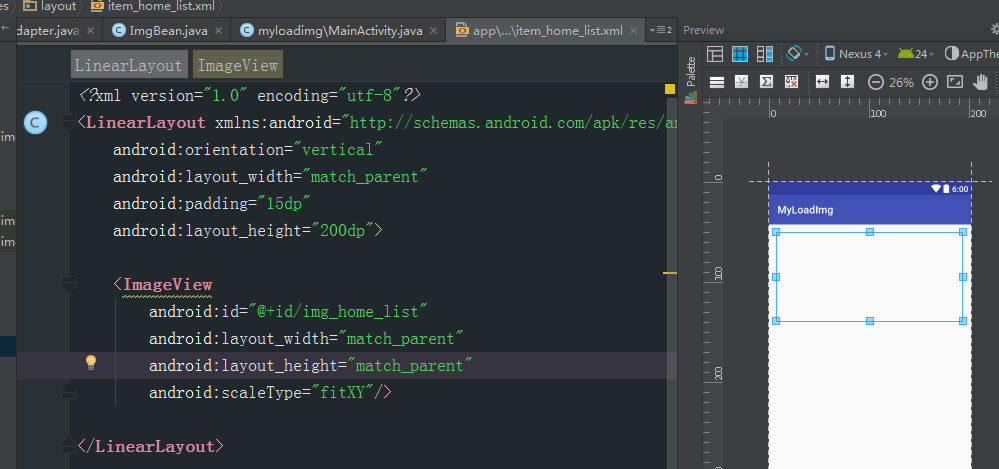
然后设置item子布局:

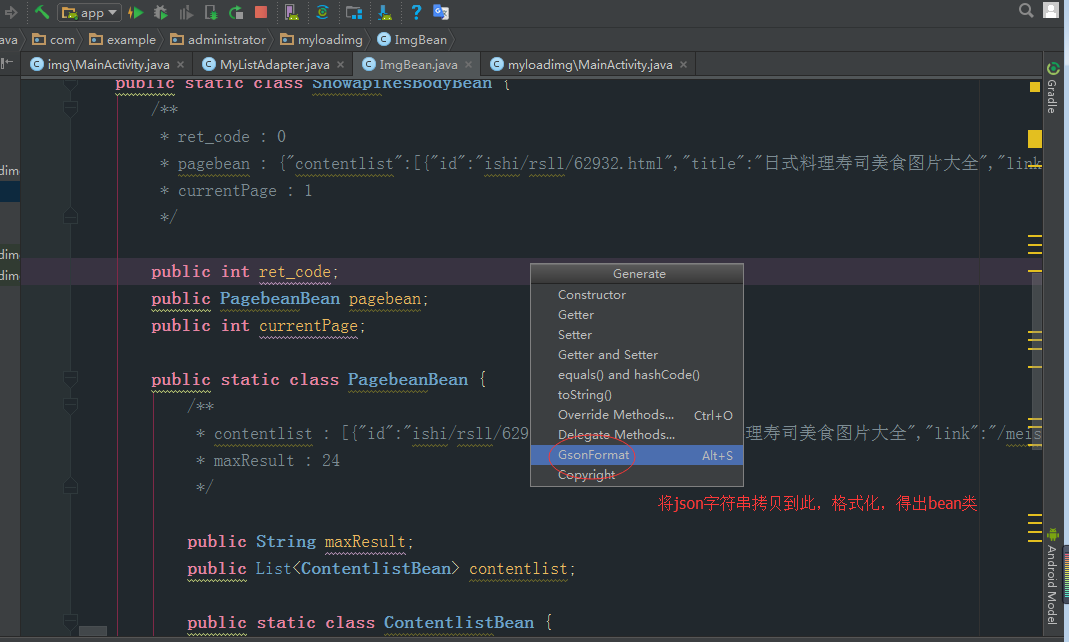
然后写bean类:需依靠gson

-----------设置adapter-------------
package com.example.administrator.myloadimg;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import java.util.List;
/**
* Created by Administrator on 2017/2/10.
*/
public class MyListAdapter extends BaseAdapter {
private final Context context;
private final List<ImgBean.ShowapiResBodyBean.PagebeanBean.ContentlistBean> list;
public MyListAdapter(Context context, List<ImgBean.ShowapiResBodyBean.PagebeanBean.ContentlistBean> list) {
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return list==null?0:list.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
/**
* 为了复用Item使用convertView
* 为了再次找id,使用ViewHolder(避免再次找ID)
*
* @param position
* @param convertView
* @param viewGroup
* @return
*/
@Override
public View getView(int position, View convertView, final ViewGroup viewGroup) {
final ViewHolder viewHolder;
if(convertView==null){
convertView= LayoutInflater.from(context).inflate(R.layout.item_home_list,null);
viewHolder=new ViewHolder(convertView);
convertView.setTag(viewHolder);
}else {
viewHolder= (ViewHolder) convertView.getTag();
}
//设置数据 placeholder():图片正在加载时显示的图片 into():指定图片要显示的控件 load():图片的URL
Glide.with(context).load(list.get(position).img).placeholder(R.mipmap.ic_launcher).into(viewHolder.img);
return viewHolder.itemView;
}
public class ViewHolder{
public View itemView;
public ImageView img;
public ViewHolder(View view){
this.itemView = view;
img = (ImageView) itemView.findViewById(R.id.img_home_list);
}
}
/**
* 返回item的对应的类型
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
return super.getItemViewType(position);
}
/**
* 返回Iitem有几种类型
* @return
*/
@Override
public int getViewTypeCount() {
return super.getViewTypeCount();
}
}
---------------activity------------
package com.example.administrator.myloadimg;
import android.os.Bundle;
import android.support.annotation.IdRes;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.Toast;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import com.google.gson.Gson;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView mList;
private ProgressBar mProgress;
private List<ImgBean.ShowapiResBodyBean.PagebeanBean.ContentlistBean> list;
private static final String URL_IMG = "http://route.showapi.com/959-1?showapi_appid=26470&type=meishi&showapi_sign=b24c660849fd42be80b7ae51e55d530d";
private RequestQueue requestQueue;
private MyListAdapter adapter;
private StringRequest request;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
requestQueue= Volley.newRequestQueue(this);
mList = getViewById(R.id.list_main);
mProgress = getViewById(R.id.pb_mian);
//创建ListView的适配器
list = new ArrayList<>();
adapter = new MyListAdapter(this,list);
//设置ListView的适配器
mList.setAdapter(adapter);
//从网络获取数据
getDataFromNet();
}
private void getDataFromNet() {
//创建请求
//解析从从服务器获取的JSON数据
//将数据添加到数据源中,通知适配器数据源改变,刷新数据
//将进度条隐藏
request = new StringRequest(Request.Method.GET,URL_IMG,new Response.Listener<String>(){
@Override
public void onResponse(String json) {
//解析从从服务器获取的JSON数据
Gson gson=new Gson();
ImgBean imgBean = gson.fromJson(json, ImgBean.class);
//将数据添加到数据源中,通知适配器数据源改变,刷新数据
list.addAll(imgBean.showapi_res_body.pagebean.contentlist);
adapter.notifyDataSetChanged();
//将进度条隐藏
mProgress.setVisibility(View.GONE);
}
},new Response.ErrorListener(){
@Override
public void onErrorResponse(VolleyError volleyError) {
Toast.makeText(MainActivity.this, "访问失败", Toast.LENGTH_SHORT).show();
}
});
// //2.将请求加入到请求对列(请求加入到请求对列中才会访问网络)
request.setTag("img");
requestQueue.add(request);
}
/**
* 根据ID找对应的控件
* @param viewid
* @param <T>
* @return
*/
private <T extends View> T getViewById( @IdRes int viewid){
return (T)this.findViewById(viewid);
}
//
protected void onStop(){
super.onStop();
requestQueue.cancelAll("img");
}
}
需用到依靠:
-------------------------结束--------------------