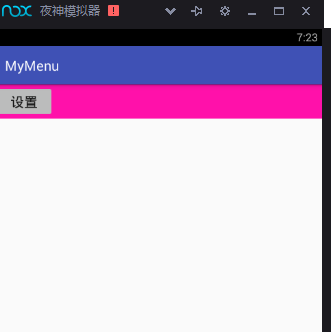
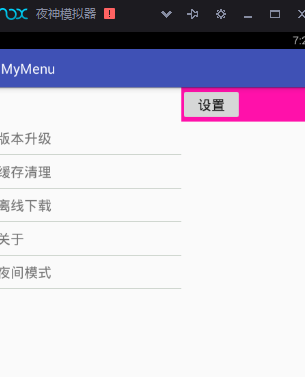
效果图:使用侧滑栏属性将两个页面组合起来,显示侧滑效果
需要导入jar包,详细见有道笔记每日新闻项目组!


首先:设置左边页面的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/left_update"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_marginTop="50dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="版本升级"
android:layout_centerVertical="true"
android:textSize="20sp"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#5353"/>
<RelativeLayout
android:id="@+id/left_clear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="缓存清理"
android:layout_centerVertical="true"
android:textSize="20sp"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#5353"/>
<RelativeLayout
android:id="@+id/left_lixian"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="离线下载"
android:layout_centerVertical="true"
android:textSize="20sp"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#5353"/>
<RelativeLayout
android:id="@+id/left_about"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="关于"
android:layout_centerVertical="true"
android:textSize="20sp"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#5353"/>
<RelativeLayout
android:id="@+id/left_day"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="夜间模式"
android:layout_centerVertical="true"
android:textSize="20sp"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#5353"/>
</LinearLayout>
然后主页面的布局:

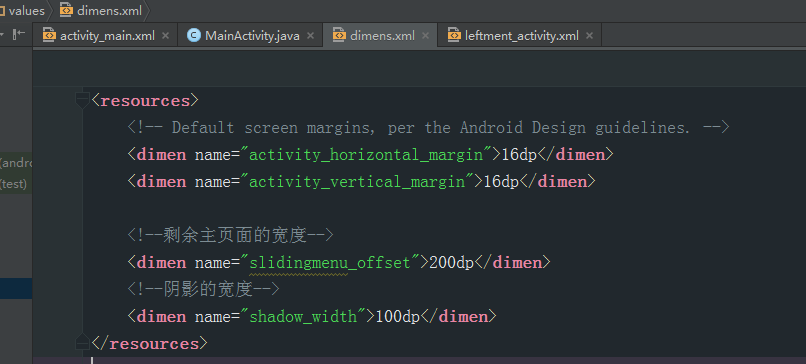
其次在设置一下侧滑时候的,左右面显示的宽度大小:

最后设置activity: ,使得左边页面加入,实现侧滑效果;
package com.example.administrator.mymenu;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.Toast;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
//声明控件(主页面)
private Button left;
//声明侧滑兰
private SlidingMenu menu;
//声明子布局控件
private RelativeLayout left_update;
private RelativeLayout left_clear;
private RelativeLayout left_lixian;
private RelativeLayout left_about;
private RelativeLayout left_day;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//绑定id
left = (Button) findViewById(R.id.btn);
left.setOnClickListener(this);
slidingMenu();
}
private void slidingMenu() {
//初始化侧滑栏
menu=new SlidingMenu(this);
//设置类型
menu.setMode(SlidingMenu.LEFT);
//设置触屏模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
//设置阴影宽度
menu.setShadowWidthRes(R.dimen.shadow_width);
//滑动主页面剩余宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
//设置渐变效果
menu.setFadeDegree(0.4f);
//加载到当前activity
menu.attachToActivity(this,SlidingMenu.SLIDING_CONTENT);
//加载左侧布局
View view= LinearLayout.inflate(this,R.layout.leftment_activity,null);
menu.setMenu(view);
//绑定id
left_update = (RelativeLayout) findViewById(R.id.left_update);
left_clear = (RelativeLayout) findViewById(R.id.left_clear);
left_lixian = (RelativeLayout) findViewById(R.id.left_lixian);
left_about = (RelativeLayout) findViewById(R.id.left_about);
left_day = (RelativeLayout) findViewById(R.id.left_day);
//设置监听
left_update.setOnClickListener(this);
left_clear.setOnClickListener(this);
left_lixian.setOnClickListener(this);
left_about.setOnClickListener(this);
left_day.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn:
menu.toggle();//点击按钮切换到侧滑页
break;
case R.id.left_update:
Toast.makeText(this,"版本升级",Toast.LENGTH_SHORT).show();
break;
case R.id.left_clear:
Toast.makeText(this,"缓存清理",Toast.LENGTH_SHORT).show();
break;
case R.id.left_lixian:
Toast.makeText(this,"离线下载",Toast.LENGTH_SHORT).show();
break;
case R.id.left_about:
Toast.makeText(this,"关于",Toast.LENGTH_SHORT).show();
break;
case R.id.left_day:
Toast.makeText(this,"夜间模式",Toast.LENGTH_SHORT).show();
break;
}
}
}