(一)什么是DOM?
DOM是文档对象模型(Document Object Model)的简称,就是把html文档解析成树的结构,文档中的所有内容都在生成的树中,我们可以通过获得树中的某个节点来对它的属性等进行操作。
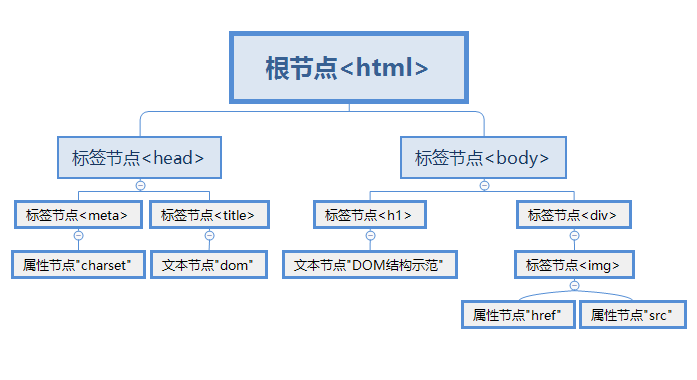
例如下面图2就是图1的树结构:


图1 图2
DOM规定文档中的每个成分都是一个节点(Node),HTML文档可以说由节点构成的集合,DOM节点有以下三种:
标签节点 就是html里的标签,如上图中的<head><body><h1>之类的标签。标签的名字就是元素的名字 |
文本节点 就是文本,如<h1>标签包含"DOM结构示范"文本,那么这个文本就是文本节点 |
属性节点 被放在起始标签里,如<meta charset="UTF-8">,那么charset="UTF-8"就是属性节点 |
(二)DOM的基础操作
1.获取节点(如图):

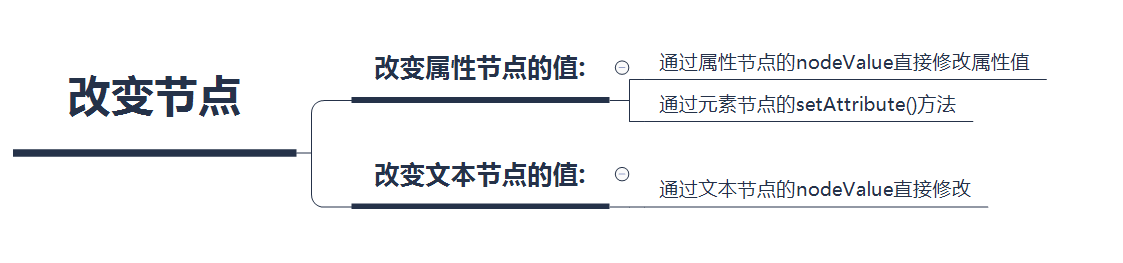
2.改变节点(如图):

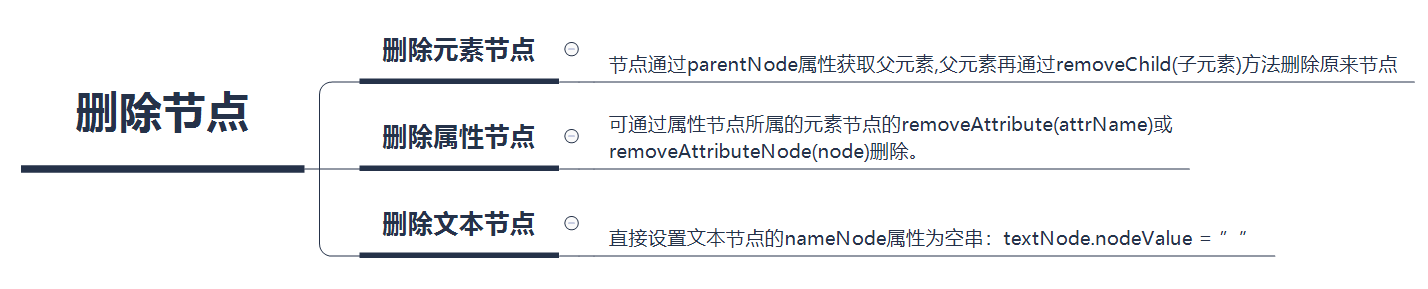
3.删除节点(如图):

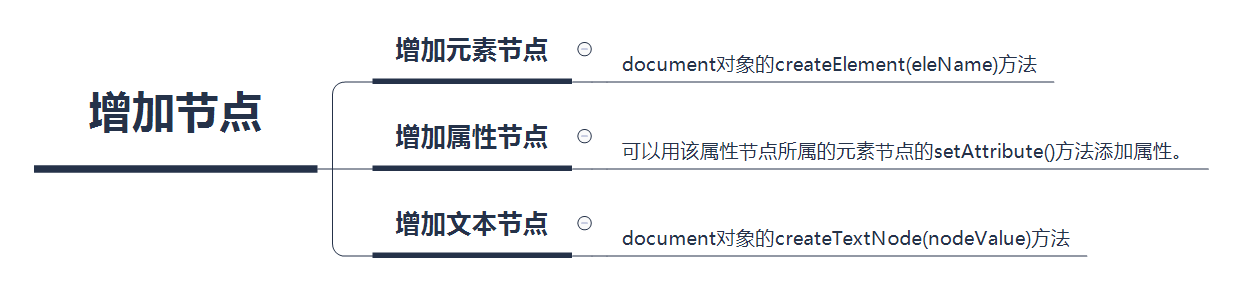
4.增加节点(如图):

(三)DOM事件
1.概念:事件是可以被JavaScript侦测到的行为。网页中的每个元素都可以产生某些可以触发JavaScript函数的事件
2. 格式:节点对象.on+事件名 = 事件处理程序; div.onclick = function(){}
(事件目标:节点对象 事件类型:事件名 事件处理程序:函数)
3.常见的事件类型
1)鼠标事件

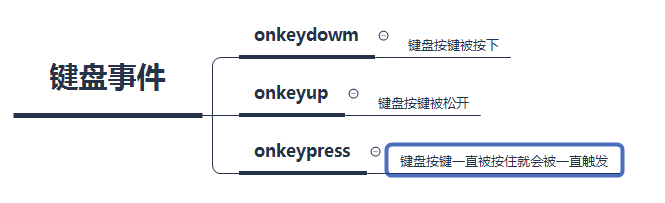
2)键盘事件

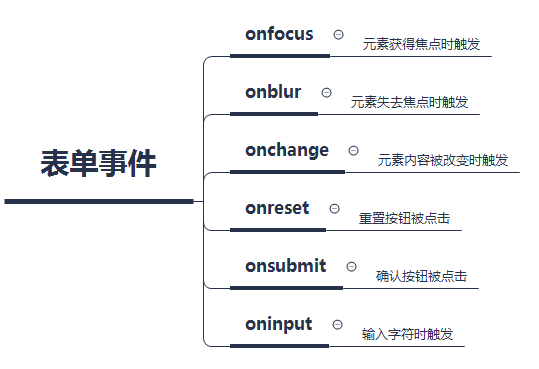
3)表单事件

总结:
事件还有很多其他的没有总结,学习之后会添加,如果有什么错误还请大佬们指正.