MVC:
V(View) :视图→就是页面的模板
C(Control): 控制器→客户主要面对的就是控制器,
M(Model):模板→在模板里面主要就是写关于数据库的各种增删改查的方法
它们之间的关系就是→
在控制器里调用模板里的方法,然后把得到的数据传到视图里,视图就会把得到的数据添加到自己的页面上,在通过视图里反馈的值传到控制器上。以实现对数据库的操作和控制器页面的显示。(大概是这样)
下面是对数据库增删改查的代码
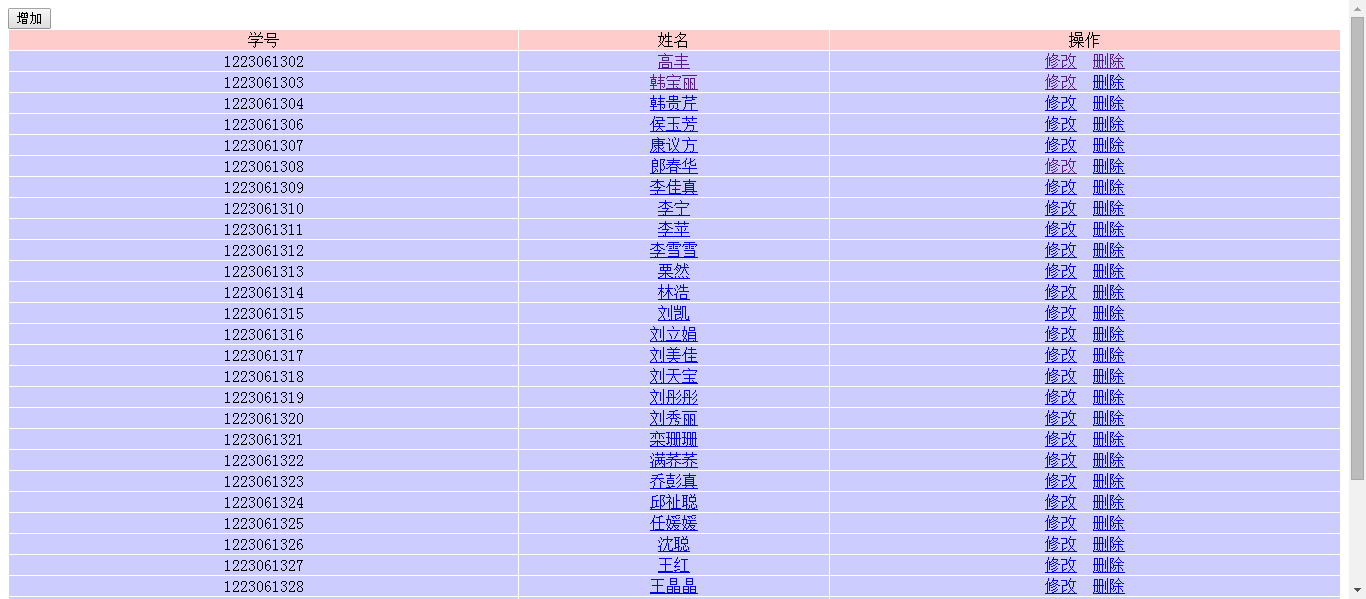
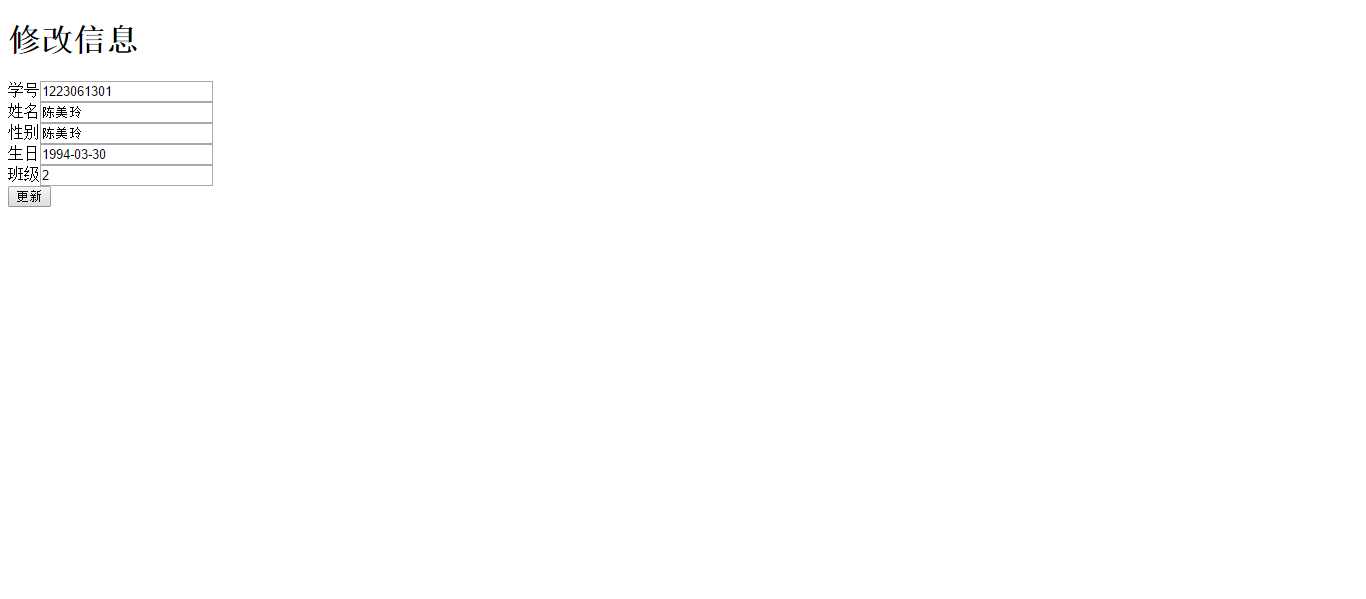
一、各种数据库操作的方法(增删改查) namespace 数据库增删改查.Models { public class StudentBF { private MyDBDataContext _Context = new MyDBDataContext(); //造一个连接表的数据 public List<Student> Select() //创造一个泛型集合的Select方法 { return _Context.Student.ToList(); //返回上下文中的Student表的数据,并且转换为List格式 } public Student Select(string sno) //创造一个Student的Select方法,详细查找 { var query = _Context.Student.Where(P=>P.Sno==sno); //P是Student的每个学生 if (query.Count() > 0) { return query.First(); //返回出第一条数据 } else { return null; } } public void Update(string sno,string sname,string sex,string sbirthday,string Class) //创造一个Student的Update方法,用来修改 { var query = _Context.Student.Where(P => P.Sno == sno); //P是Student的每个学生 if (query.Count() > 0) { Student data = query.First();//将读出来的第一条数据赋给data data.Sname = sname; data.Ssex = sex; data.Sbirthday = sbirthday; data.Class = Class; _Context.SubmitChanges();//执行修改 } } public void Delete (string sno) //根据主键删除 { var query = _Context.Student.Where(p => p.Sno == sno); if (query.Count() > 0) { Student data = query.First(); _Context.Student.DeleteOnSubmit(data);//将data扔进去删掉它 _Context.SubmitChanges(); } } public void Insert(string sno, string sname, string ssex, string sbirthday, string Class)//增加 { Student data = new Student();//造一个对象,然后一个个给里面的属性赋值 data.Sno=sno; data.Sname=sname; data.Ssex=ssex; data.Sbirthday=sbirthday; data.Class=Class; _Context.Student.InsertOnSubmit(data);//增加 _Context.SubmitChanges();//提交改变 } } } 二、各种控制器的动作 namespace 数据库增删改查.Controllers { public class HomeController : Controller { // // GET: /Home/ public ActionResult Index()//显示全部数据 { ViewBag.Data= new StudentBF().Select();//将查询出来的值赋给ViewBag.Data return View(); } public ActionResult Details(string id) //显示详细信息 { ViewBag.data=new StudentBF().Select(id); return View(); } public ActionResult Edit(string id) //修改前的编辑 { ViewBag.data = new StudentBF().Select(id);//调用方法获得数据后传值 return View(); } public ActionResult Update(string sno,string sname,string sex,string sbirthday,string Class) //修改 { new StudentBF().Update(sno,sname,sex,sbirthday,Class); return RedirectToAction("Index");//指向Index动作 } public ActionResult Delete(string id) //删除 { try { new StudentBF().Delete(id); return RedirectToAction("Index"); } catch { return RedirectToAction("Index","Error");//指向的是控制器 参数1:动作 参数2:控制器名字 } } public ActionResult add()//增加前的编辑 { return View(); } public ActionResult Insert(string xuehao,string xingming,string xingbie,string shengri,string banji)//增加 { new StudentBF().Insert(xuehao,xingming,xingming,shengri,banji); return RedirectToAction("Index"); } } } 三、各种页面模板 1、Index页面模板 <%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <%@import Namespace="数据库增删改查.Models" %> <%@ Import Namespace="System.Collections.Generic" %> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> <title>Index</title> <style> .pifu1 { text-align:center; background-color:#ffcccc; } .pifu2 { text-align:center; background-color:#ccccff;; } </style> </head> <body> <div> <form name="f1" id="f1" action="/Home/Add" method="post"> <input type="submit" value="增加"> </form> <% List<Student> list = ViewBag.Data;//从ViewBag.Data找到查出来的值赋给list %> <table width="100%" border="0" cellspacing="1" cellpadding="1"> <tr class="pifu1"> <td>学号</td> <td>姓名</td> <td>操作</td> </tr> <% foreach (Student data in list) //一条条遍历出来放在表格里 { %> <tr class="pifu2"> <td><%=data.Sno %></td> <td><a href="/Home/Details/<%=data.Sno %>"><%=data.Sname %></a></td> <td><a href="/Home/Edit/<%=data.Sno %>">修改</a> <a href="/Home/Delete/<%=data.Sno %>">删除</a></td> </tr> <% } %> </table> </div> </body> </html> 2、Edit页面模板(修改前的编辑) <%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <%@import Namespace="数据库增删改查.Models" %> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> <title>Edit</title> </head> <body> <div> <% Student data = ViewBag.data as Student; if(data != null) { %> <h1>修改信息</h1> <form name="f1" id="f1" action="/Home/Update" method="post"> 学号<input type="text" name="sno" value="<%=data.Sno %>" readonly="readonly"><br> 姓名<input type="text" name="sname" value="<%=data.Sname %>"><br> 性别<input type="text" name="sex" value="<%=data.Ssex%>"><br> 生日<input type="text" name="sbirthday" value="<%=data.Sbirthday %>"><br> 班级<input type="text" name="Class" value="<%=data.Class %>"><br> <input type="submit" value="更新"> </form> <% } %> </div> </body> </html> 3、Details页面模板(详细信息) <%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <%@import Namespace="数据库增删改查.Models" %> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> <title>Details</title> </head> <body> <div> <% Student data = ViewBag.data; %> <h1><%=data.Sname %>的详细信息</h1> <form> 学号<input type="text" name="Sno" value="<%=data.Sno %>"><br> 姓名<input type="text" name="Sname" value="<%=data.Sname %>"><br> 性别<input type="text" name="Ssex" value="<%=data.Ssex%>"><br> 生日<input type="text" name="Sbirthday" value="<%=data.Sbirthday %>"><br> 班级<input type="text" name="Class" value="<%=data.Class %>"><br> </form> </div> </body> </html> 4、add页面模板(增加前的编辑的所增加的内容) <%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <%@import Namespace="数据库增删改查.Models" %> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> <title>add</title> </head> <body> <div> <div> <h1>增加信息</h1> <form name="f1" id="f1" action="/Home/Insert" method="post"> 学号<input type="text" name="xuehao" ><br> <%--//传的是name值,name值叫什么,外面控制器里定义的就要叫什么名字--%> 姓名<input type="text" name="xingming" ><br> 性别<input type="text" name="xingbie" ><br> 生日<input type="text" name="shengri" ><br> 班级<input type="text" name="banji" ><br> <input type="submit" value="增加"> </form> </div> </div> </body> </html> 5、删除主键后报错的页面模板 public ActionResult Delete(string id) //删除 { try { new StudentBF().Delete(id); return RedirectToAction("Index"); } catch { return RedirectToAction("Index","Error");//指向的是控制器 参数1:动作 参数2:控制器名字 } } <%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> 对不起,出错了 </div> </body> </html>
至于insert页面模板,Update页面模板,Delete页面模板,因为点击按钮后直接跳转回Index控制器页面,所有这三个并没有页面模板,即没有视图(View)
下面是效果图