今天用前端神器Hbuilder连接eclipse中的servlet,真是费了九牛二虎之力,才把问题解决
Hbuilder中的代码:
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--标准mui.css-->
<link rel="stylesheet" href="../css/mui.min.css">
<!--App自定义的css-->
<!-- <link rel="stylesheet" type="text/css" href="../css/app.css" /> -->
<style>
h5 {
margin: 5px 7px;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">input(输入框)</h1>
</header>
<div class="mui-content">
<div class="mui-content-padded" style="margin: 5px;">
<form class="mui-input-group" id="form">
<div class="mui-input-row">
<label>Input</label>
<input type="text" class="mui-input-clear" id="name" name="name">
</div>
<div class="mui-input-row">
<label>密码</label>
<input type="text" class="mui-input-clear" id="pwd" name="pwd">
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" onclick="login()">确认</button>
<button type="button" class="mui-btn mui-btn-danger" onclick="ajaxFun()">取消</button>
</div>
</form>
</div>
</div>
<script src="../js/mui.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
mui.init({
swipeBack: true //启用右滑关闭功能
});
function login() {
// var uname=document.getElementById("name").value.trim();
// var pwd=document.getElementById("pwd").value.trim();
// mui.toast("0 "+uname+" "+pwd);
$.ajax({
type: "POST",
url: "http://127.0.0.1:8080/ServletTest/AjaxTest",
data:$('#form').serialize(),
acahe:false,
success: function(map){
mui.toast(map);
},
error:function(){
mui.toast("失败");
}
})
}
</script>
</body>
</html>
这里边要注意的有以下几点:
1.这个里边的css还有js必须要用mui自带的,我这里边的引用是根据目录来的,如果需要粘贴时要将路径改成自己目录的路径,如下图所示:


2.调用ajax,属于jquery,所以需要引用jquery相应的js,我这里引用的是菜鸟教程的网络连接,所以直接复制就好

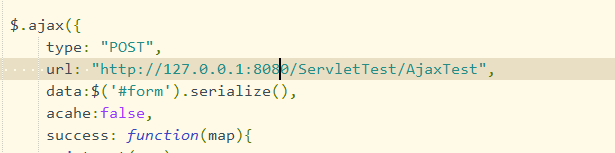
3.ajax中的路径问题(这个问题困扰了好长时间)
如截图所示:

url的组成有这样几部分,IP地址,如果是本地测试,写上127.0.0.1,不要写成localhost,后边是eclipse中项目的名称,后边的是@WebServlet里边的值(我这是直接创建的servlet),如下图所示:

不要按照完整的路径写上,这样会报错的。
4.在servlet中,要写上一句重要的代码:
response.setHeader("Access-Control-Allow-Origin", "*");
完整的servlet中的代码:
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AjaxTest
*/
@WebServlet("/AjaxTest")
public class AjaxTest extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AjaxTest() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
response.setHeader("Access-Control-Allow-Origin", "*");
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setHeader("Access-Control-Allow-Origin", "*");
//response.setContentType("application/json");
String username = request.getParameter("name");
System.out.println("已经进来了");
String pwd = request.getParameter("pwd");
if(username.equals("奥特曼")&&pwd.equals("123456")) {
response.getWriter().print("登陆正确");
}else {
response.getWriter().print("登陆失败");
}
}
}
注:我这只是简单的操作,读者想要进一步操作可以将数据库的增删改查都写到这里边在返回到前端,完成数据的交互。
servlet项目的目录截图:

注:启动tomcat时,可以自己创建一个简单的jsp,什么也不要做,否则当启动时会报404的错误,虽然不影响使用,但是看着让人不舒服,当然,你也可以在tomcat文件所在为位置,手动启动tomcat。
如果还有其他问题,可以留言。