前一阵子(em。。。这个前挺长了)做了一个表单生成组件和流程图组件。分别使用的是vuedraggable和paperjs。看了一些官方的介绍和源码,然后就直接上手了。
1.vuedraggable
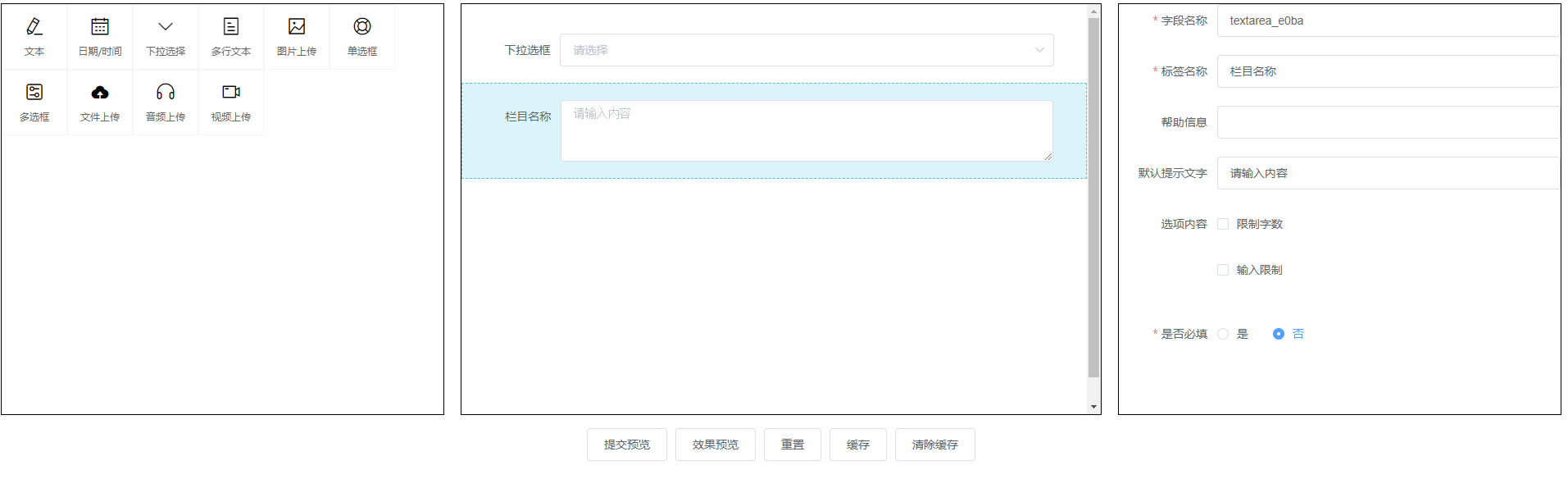
比较简单,主要就是将数据和拖动及拖出和拖入事件绑定好就可以了。拖动的时候,会自动生成ghost,移动中换位动画也是动态的。效果图:

此外做了预览、数据保存、校验。每个组件都可以自定义限制条件。关键逻辑是,左侧和中间是两个拖拽部分,右侧是form表单。左侧拖动到中间,new拖动的组件对应的模型添加到data里,然后通过右侧的插槽,使修改右侧配置时能双向同步到数据中。整个是用Vue基于Element组件做的。
2.paperjs
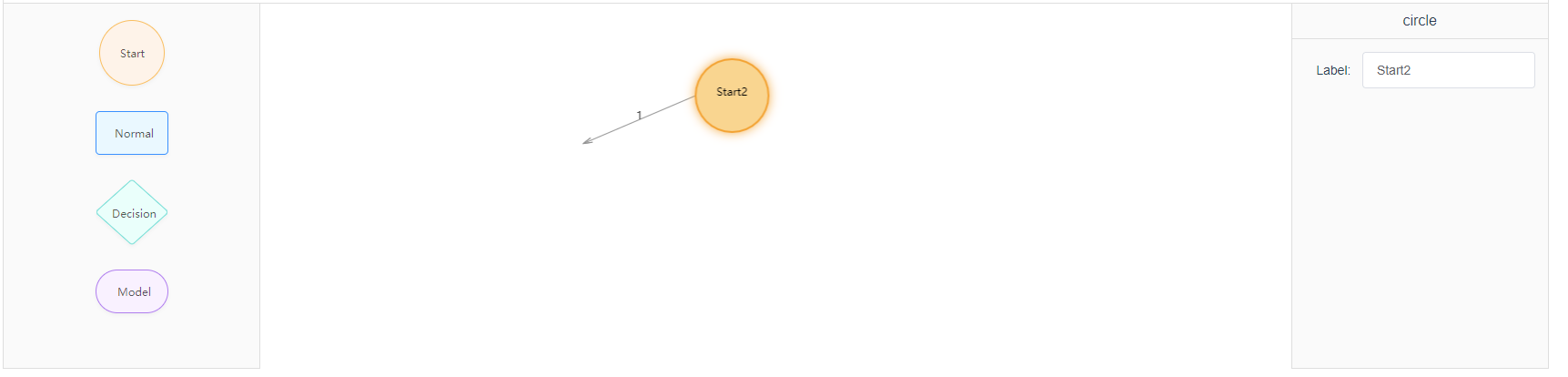
paperjs是基于canvas做的,所以风格和canvas也有一定的相似性。并引入了组、视图、项目、工具、路径等概念。官方目前的资料大部分是英文的,官方api也有一些实例不过不够详细。效果如下:

设计思路与上边类似,操作控制也很繁杂,需要比较有耐心。