vue.js是一个前端框架,他与jquery不同,jquery是一个js库,而vue.js是js的前端框架。
vue.js对我们前端页面入侵比较大,而jquery则不然。那我们还为什么要使用vue.js呢,vue.js可以让我们不再关注前端的视图层,只要关注前端的业务逻辑即可;vue.js与jquery并不冲突,但vue.js不建议我们再进行手动的或者使用jquery操作dom元素。我们可以使用jquery进行ajax向后台请求数据或者进行动画操作。jquery可以和vue.js进行搭配使用。vue.js可以提高我们的开发效率,提高页面的渲染效率,双向数据绑定;
vue.js是一个mvvm的结构的
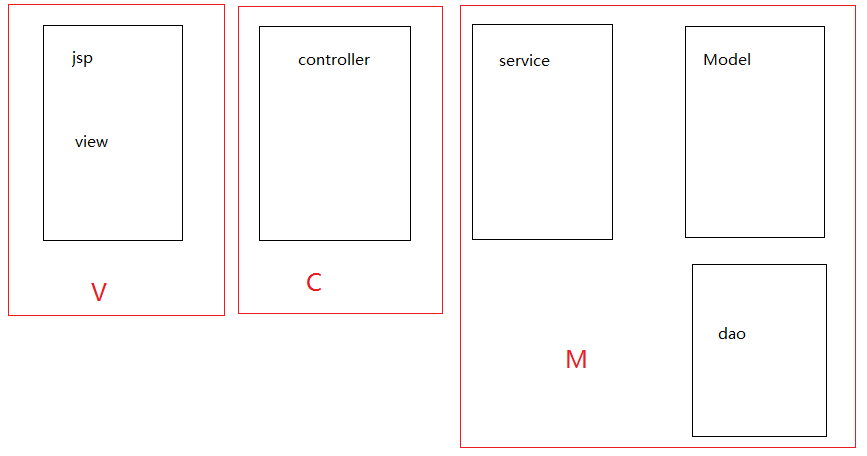
我们先来对比一下后端的mvc模式

做过后台的人很多都能理解上面的模式;
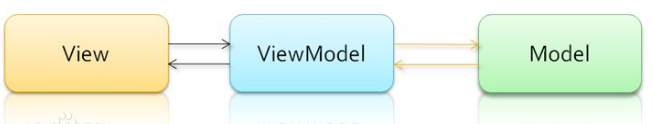
而什么是mvvm呢,Model-View-ViewModel

vm是一个调度者,负责将model与view之前的数据进行同步(渲染)
html对应的是view,后期我们使用vue.js创建出来的vm对象(new Vue)就是viewModel,而vm中的data则是model;
下面我们开始第一个demo;

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 7 8 </head> 9 <body> 10 <div id="paraview"> 11 <!--网速过慢v-cloak有闪烁问题,但他可以插入文本--> 12 <p v-cloak>pre {{title}} tail</p> 13 <!-- 没有闪烁问题,前后无法插入文本--> 14 <p v-text="title"></p> 15 <!--可以渲染html--> 16 <p v-html="title"></p> 17 <input type="button" value="按钮" v-bind:title="buttonStr" /> 18 <p></p> 19 </div> 20 </body> 21 <script type="text/javascript" src="libs/vue.js"></script> 22 <script type="text/javascript"> 23 var vm = new Vue({ 24 el: '#paraview', 25 data: { 26 title: '<p>parview software</p>', 27 buttonStr:'this is a button' 28 } 29 }); 30 </script> 31 </html>
怎么样,是不是很容易;
以后的代码都会以这个为模板进行;
v-bind指令可以将属性的值解析为变量
如:<input type="text" v-bind:value="textStr" />
这里的textStr会被解析为变量,既然是变量,就可以写js表达式 如改写为v-bind:value="textStr+'123'"等,v-bind可以省略不写,只保留冒号
在new Vue对象中添加methods对象可以绑定事件;
<input type="button" value="按钮" v-bind:title="buttonStr" v-on:click="btnClick" />
data: {
title: '<p>parview software</p>',
buttonStr:'this is a button'
},
methods: {
btnClick: function () {
alert('点击了');
}
}
v-on:可以简写为@,即@click="btnClick"
v-model是唯一的数据双向绑定指令;
<input type="text" v-bind:value="buttonStr" />
<input type="text" v-model="buttonStr" />
v-bind只能做到数据的单向绑定,而v-model才能做到双向绑定;
v-for可以做循环;
listData:['test1','test2','test3','test4'];
<p v-for='(item,i) in listData'>{{item}}</p>
上面的listData数组里面保存对象仍然是可以解析的,大家可以自行尝试;
同样可以循环对象;
person:{
name:'张飞',
age:56
}
<p v-for='(value,key) in person'>{{value}}------{{key}}</p>
<p v-for='i in 10'>{{i}}</p>
所有的指令中的代码都是解析执行的,所以,例如上面的v-for里面可以执行一个方动态查询出一个集合进行遍历;
如:<p v-for='item in search()'>{{item}}</p>
上面的代码是可行的;
