前言:前一篇温习了网站开发需要掌握的基础知识,这一篇重点梳理一下各个功能模块的【详细设计与实现】。项目github地址:https://github.com/66Web/php_book_store,欢迎Star。
一、网站登录注册模块的原理及实现
1、用户登录注册
用户在使用系统核心功能之前,必须要先注册一个账号。注册以及登录模块的功能主要是实现验证用户信息的有效性。注册时对信息的正确性进行检验,检测信息格式是否合法、用户是否已存在,在信息填写不完整时,“注册”按钮是不可用的。登录时,将用户输入的信息与数据库相应数据进行比对,若比对成功,则通过验证。
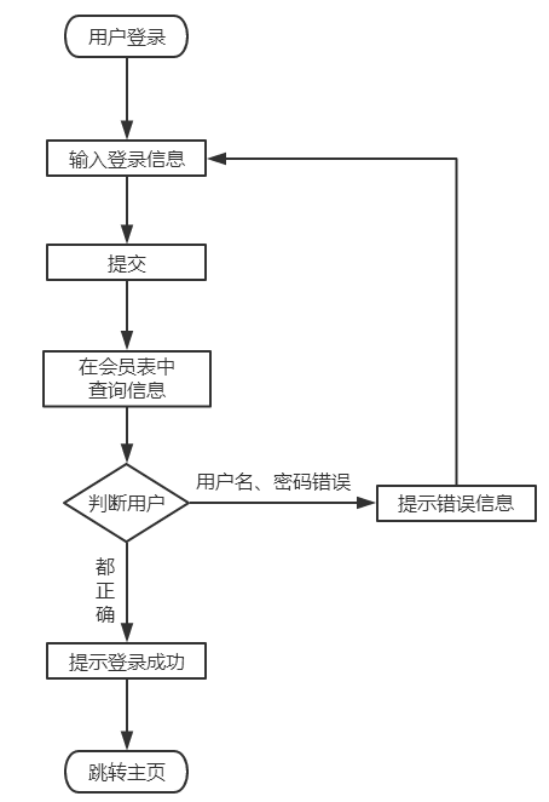
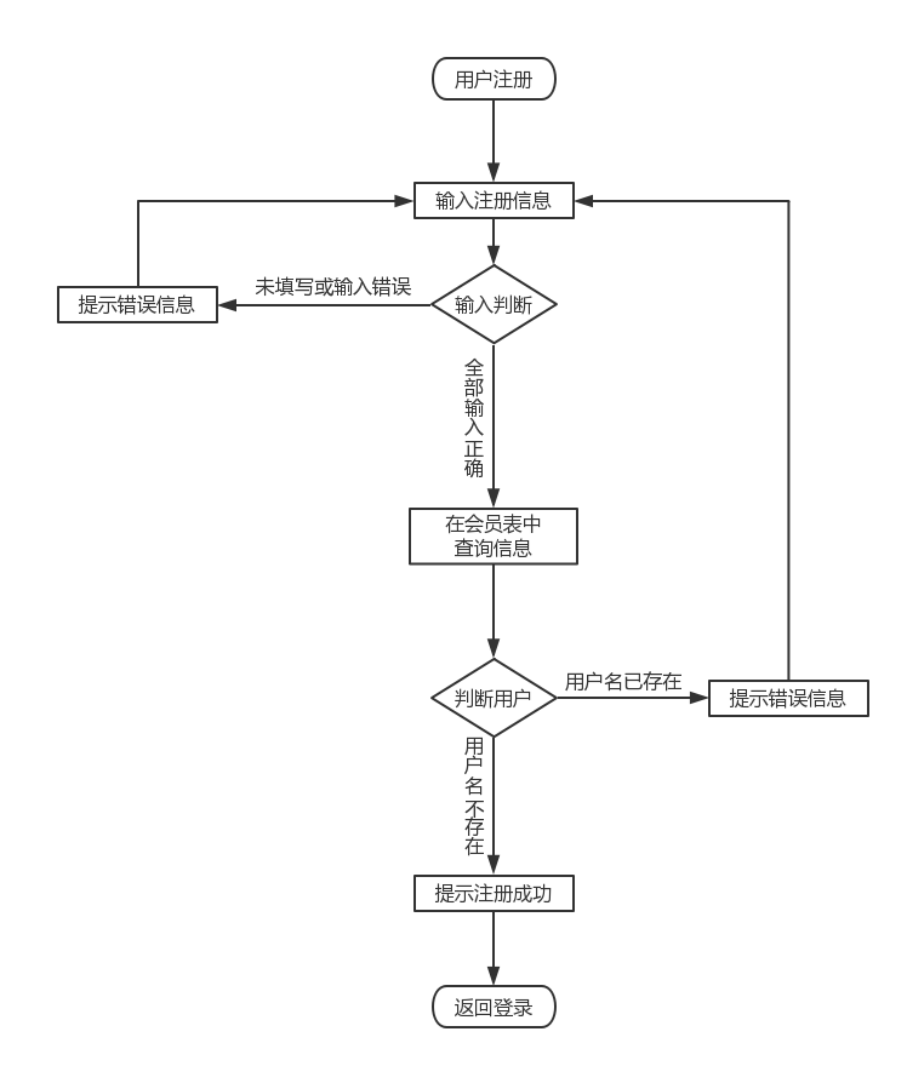
注册功能流程图如图1所示。登录功能流程图如图2所示。
 |
|
| 注册功能流程图 | 登录功能流程图 |
考虑到保护会员的隐私,保证密码的安全性,在用户注册时直接对密码进行MD5加密,通过MD5加密后的同一数据唯一,且不能够被解密,因此即使是管理员也不能查看到会员的密码。用户登录的时候,把用户输入的密码也用MD5进行加密处理,然后再去和数据库中保存的MD5值进行比对查询,从而判断密码输入是否正确。
登录、注册成功后,启动session会话,将用户ID和用户名存入数组$_session中,供用户再次以此身份对Web服务器提供要求时做确认,然后跳转页面,完成登录注册步骤。用户退出登录后,调用PHP中的unset()内置函数,清空session中的用户信息,然后跳转回登录界面,等待用户再次登录。
2、用户访问权限
考虑到后台管理系统的安全问题,除了设置只有拥有管理员权限的用户才能进入到管理系统之外,还要避免后台管理系统文件地址路径的泄露。如果某个人知道了管理系统中某个文件的名称和位置,那这个人就可以直接输入该文件的路径,打开该文件,进而访问到管理系统中其它文件的内容。为了避免此情况的发生,给每个页面都设置访问权限,在管理员正确登录管理系统之后,为他注册一个新的session变量$_SESSION['admin_userid'],并在其它页面中应用这个session变量进行判断,只有登录者的session变量与数据库中的管理员ID相同时才允许其访问该页,否则将不允许访问。
前台游客用户和会员用户的访问权限也不同,为了确保会员个人信息的安全,只有会员自己可以看到个人中心信息、书架信息以及购物车中的联系方式。在用户正确登录之后,为他注册一个新的session变量$_SESSION['home_userid'],并在有会员个人信息的页面中应用这个session变量进行判断,只有登录者的session变量与数据库中的用户ID相同时才允许其访问该页,否则将不允许访问。
二、二手书显示模块的原理及实现
考虑到二手书的类目众多,为了方便用户选择书籍,本系统在前台为用户提供了二手书的分类分页展示,用户可直接使用关键词搜索或高级搜索检索到自己想找的图书。
1、二手书分类显示
网站前台显示的二手书信息从数据库中二手书信息表查找,不同栏目通过判断二手书信息表中不同字段条件进行限制、查找和输出。发布的二手书只有上架才可以在前台显示,即上架字段shelf值为1。
首页推荐图书栏只显示是否推荐字段recommend值为1的二手书,最新推荐通过对二手书编号字段id倒叙排列。热卖图书栏按销售量字段sales正序排列。
用户进入图书分类页面时,图书会按照二手书类别编号字段class_id的值分栏显示,栏目名称根据class_id从二手书类别表中查找对应类别名称显示。
2、二手书搜索
在网站首页有一个搜索框,用户输入要搜索的二手书关键字,便可以查找出相关的二手书,方便用户快速找到想要的二手书。如果用户知道所找二手书的书名和作者,还可以在高级搜索处精确查找。
本站的二手书搜索,通过like关键字执行SQL模糊查询语句,用两个通配符%表示搜索关键字前后两个位置处的0个或多个字符。使用高级搜索时,用户可以输入两个查询条件,两个条件同时满足时才能查询出结果。因为用户输入搜索条件数量不固定,所以利用数组和PHP内置函数explode()构建一个动态的SQL语句。
三、二手书购物车模块的原理及实现
用户想要购买指定的二手书,必须要先把二手书加入购物车,通过购物车存储所有要购买的二手书,确定数量和联系方式后,提交订单,完成订购。在购物车中,用户可以修改购物车中的二手书数量、移除购物车中的某本二手书、清空购物车、查看购买二手书的总价格等。
因为购物车中的二手书最终用户不一定购买,为了避免浪费数据库服务器的硬盘空间,将购物车信息临时存储到session变量中,当用户提交订单后,购物车中的信息会存入数据库的订单表,考虑到在不关闭浏览器的情况下登录不同账号的为同一用户,设置保留前一登录账号的购物车信息,如果用户没有提交订单,购物车中的二手书会随着用户浏览器的关闭而清空。
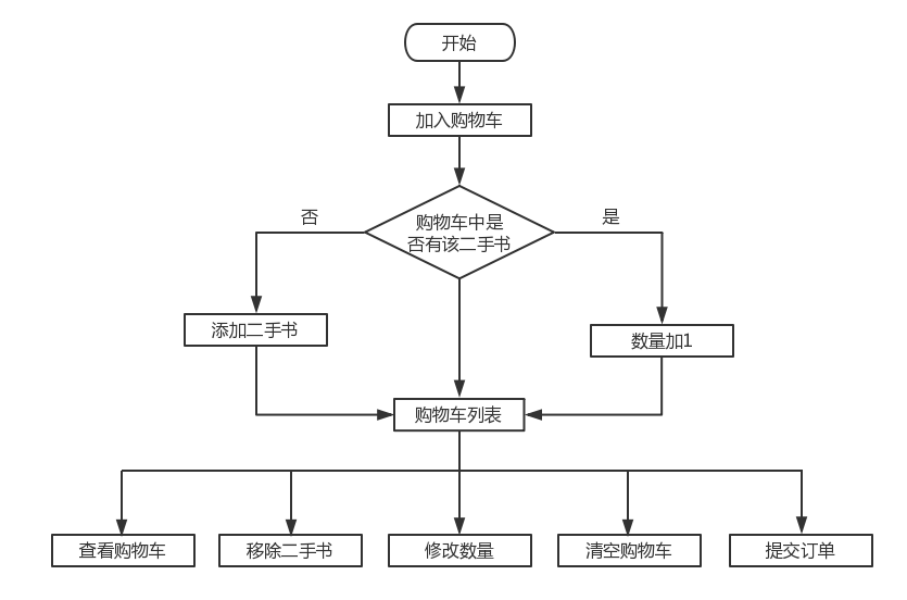
二手书购物车系统的功能流程图如图所示:
 |
| 购物车功能流程图 |
1、添加二手书至购物车
用户单击“加入购物车”按钮时,将二手书编号传给添加二手书至购物车页面(cart/insert.php),页面接收传递过来的二手书编号,根据二手书编号查询出二手书相关信息,并保存到一个二维数组中,在将这个二维数组保存到session中,从而保证用户购买的二手书信息在不同页面存在。为二维数组中的每一个二手书元素新增一个数量变量,第一次购买时默认为1,如果用户重复购买,则在原购买数量基础上加1。
用户查看购物车时,从session中取出二手书信息的数据,输出到网页显示。
2、修改二手书数量
当用户单击按钮“+”或“-”时,将二手书编号传给增加或减少二手书数量页面(cart/add.php,cart/cut.php),页面接收传递过来的二手书编号,根据二手书编号在session中修改对应二手书元素的数量变量。判断数量变量的值,如果值小于1,则设置值等于1,如果大于对应二手书的库存量,则设置值等于库存量。数量变量值改变之后,重定向至购物车页面,等待再次操作。
当用户单击“清空购物车”超链接时,清空购物车页面(clear.php)为购物车的session变量赋值为空数组,销毁session变量。
3、生成订单
当用户单击“提交订单”按钮时,将联系方式编号、支付方式编号以及邮寄方式编号传给提交订单页面(cart/commit.php),页面接收传递过来的编号,使用时间戳和随机数随机生成一个唯一的订单号,通过session变量获取当前用户的id,遍历session变量中的二手书元素数组获得购物车中所有的二手书信息,执行SQL插入语句,将二手书信息插入到订单信息表中。如果插入语句执行成功,接着执行两次SQL更新语句,将对应二手书编号的二手书信息表中的库存量减去数量变量的值,销售量加上数量变量的值。最后,清空购物车,提示订单号信息,重定向到个人中心的查看订单页面,完成购物车的步骤。
四、会员个人中心的设计要点
为了方便个体商户的经营管理,提升用户体验,网站会员个人中心提供了个人信息修改、二手书发布与管理、联系方式管理以及用户订单、客户订单管理这四个功能。
1、二手书发布与管理
二手的发布与管理,主要实现包括二手书查看、添加二手书、修改二手书和删除二手书的功能。
实现二手书添加功能时通过创建两个页面,添加二手书页面(salesadd.php)和保存添加二手书页面(insert.php),添加二手书页面负责收集二手书信息,保存添加二手书页面负责接收二手书信息并执行insert语句将信息添加到数据库二手书信息表(book)。
保存添加二手书页面在接收上传图片时将图片上传到服务器的指定文件夹(uploads)中,同时调用公共函数页面(function.php)中的图片缩放函数thumb(),将图片缩放为指定大小的缩略图,把缩略图保存到同一文件夹中,在数据库中保存原图和缩略图的路径。
添加二手书界面如图所示:
 |
|
添加二手书界面 |
单击“查看我的图书”超链接,跳转到二手书编辑管理页面(salelist.php)。在二手书编辑管理页面可以查看二手书、修改二手书和删除二手书。二手书编辑管理页面通过select查询将二手书信息从数据库二手书信息表中查找出来,因为这里时会员用户个人发布的二手书管理,所以,通过session变量获取到当前用户的用户id,只查找二手书信息表中供货商字段supplier值等于用户id值的二手书,显示到页面中。
用户单击二手书编辑管理页面中的“删除”超链接时,将要删除的二手书的编号和图片传给二手书删除页面(delete.php),二手书删除页面根据二手书编号执行delete语句将二手书删除,同时根据获得的二手书图片,得到原图和缩略图的文件地址,使用unlink()函数删除服务器文件夹中的二手书原图和缩略图。
用户单击二手书编辑管理页面中的“修改”超链接时,将要修改的二手书的编号传给修改二手书页面(change.php),修改二手书页面根据接收的二手书编号在页面中显示出二手书的相关信息。当用户修改完二手书信息后,单击“修改”按钮,将二手书新的信息提交给保存二手书修改页面(update.php),保存二手书修改页面通过执行update语句完成二手书的修改。
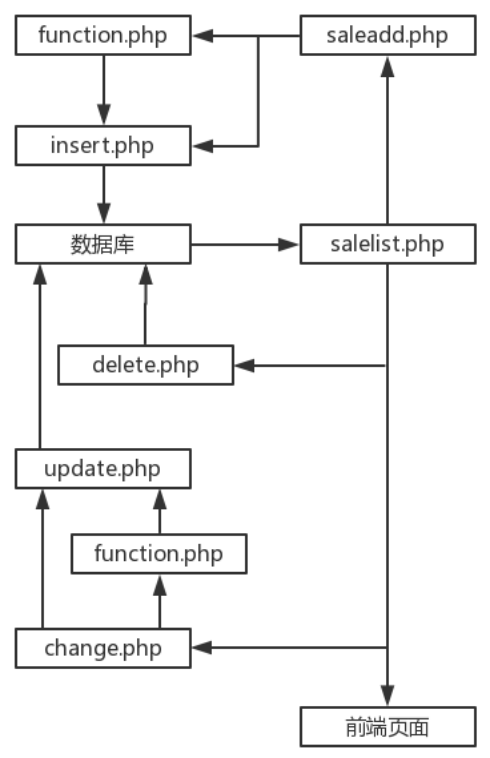
二手书发布与管理的功能运行图如图所示。

|
| 二手书发布与管理功能运行图 |
2、订单管理与评论的实现
因为用户同时可以是买家,也可以是卖家,所以订单管理分为两个部分:用户订单管理和客户订单管理。
用户订单管理,主要实现功能包括查看订单、确认订单、开通评论功能和撰写评论。用户在购物车中点击“提交订单”按钮之后,或在个人中心点击“查看我的订单”超链接后,页面会跳转到用户订单编辑管理页面(myorder.php),页面通过select查询,并使用group by根据订单号分组聚合地将用户同一订单中的二手书信息从数据库订单表(indent)和二手书信息表(book)中查找出来,显示到页面上。
当用户点击“订单号”超链接时,将要查看的订单的订单号传递给用户订单详情页面(mycode,php),页面根据传过来的订单号,执行select语句,从数据库订单表(indent)和二手书信息表(book)中查找到与对应订单号相同的所有的二手书信息,显示到页面中。
当订单为未确认状态时,对应订单的订单详情页中的“评论”超链接禁用,并且用户订单编辑管理页面中显示“确认”超链接,用户单击时,将要确认的订单的订单号传递给确认订单页面(confirm.php),页面设置确认变量值默认为1,然后根据传过来的订单号,执行update语句将数据库中订单表(indent)对应订单的确认字段confirm赋值为确认变量值,最后重定向到用户订单详情页(mycode,php)中,等待用户对已确认的订单二手书进行评论,此时订单详情页中的“评论”超链接启用。
当订单为确认状态时,对应订单的订单详情页中的“评论”超链接启用,并且用户订单编辑管理页面中会开通评论功能,显示“评论”超链接,用户单击时直接跳转到用户订单详情页(mycode,php)中等待用户对订单二手书进行评论。
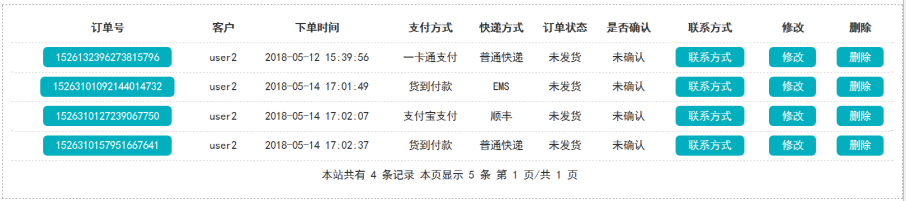
查看用户订单界面如图所示:
 |
| 查看用户订单界面 |
客户订单管理,主要实现功能包括查看订单、修改订单和删除订单。用户在个人中心点击“查看客户订单”超链接后,页面会跳转到客户订单编辑管理页面(gukeorder.php),页面首先通过session变量获得当前登录用户的id,然后执行select语句,从数据库订单表(indent)和二手书信息表(book)中,查找到供货商字段supplier值等于用户id值的二手书信息,使用group by根据订单号分组聚合地将查找出来的客户同一订单中的二手书信息,显示到页面上。
客户订单的修改和删除与二手书管理中的修改和删除原理相同,这里不做重复。
查看客户订单界面如图所示:
 |
| 查看客户订单界面 |
五、后台管理系统的设计要点
本站开发后台管理系统供管理员访问和操作数据库。后台管理系统主要提供管理员管理、用户管理、二手书类别管理、二手书管理、评论管理、订单状态管理、订单管理、广告管理这八个功能。
后台管理系统采用模块化开发的方式,每一个管理模块的增、删、改、查分别放在一个以模块名命名的文件夹中。因为大部分模块的实现原理与会员个人中心的二手书管理相同,所以这里不做重复。
二手书管理模块与会员个人中心的二手书管理有一些不同。因为会员在个人中心只能管理自己发布的二手书,而管理员要管理本站发布的全部二手书,其中包括用户个体商户发布的二手书和本站官方发布的二手书。因此在二手书管理模块中设置了分类查看,具体分为:查看本站供书、查看用户供书、查看上架图书和查看下架图书这四类。
查看本站供书页面(index.php)和查看用户供书页面(useroffer.php)通过判断二手书信息表中供货商字段supplier的值进行select查询,如果值为0,在本站供书页面显示,否则在用户供书页面显示。查看上架图书页面(putaway.php)和查看下架图书页面(soldout.php)通过判断二手书信息表中是否上架字段shelf的值进行select查询,如果值为1,在上架图书页面显示,否则在下架图书页面显示。
查看用户供书界面如图所示:
 |
| 查看用户供书界面 |
六、部分前端交互效果实现要点
为了优化网站的用户体验,结合用户交互存在的一些不足,在网站前端实现了包括:星空粒子移动、网页异步通讯和分页显示这三个功能。
1、星空粒子移动功能
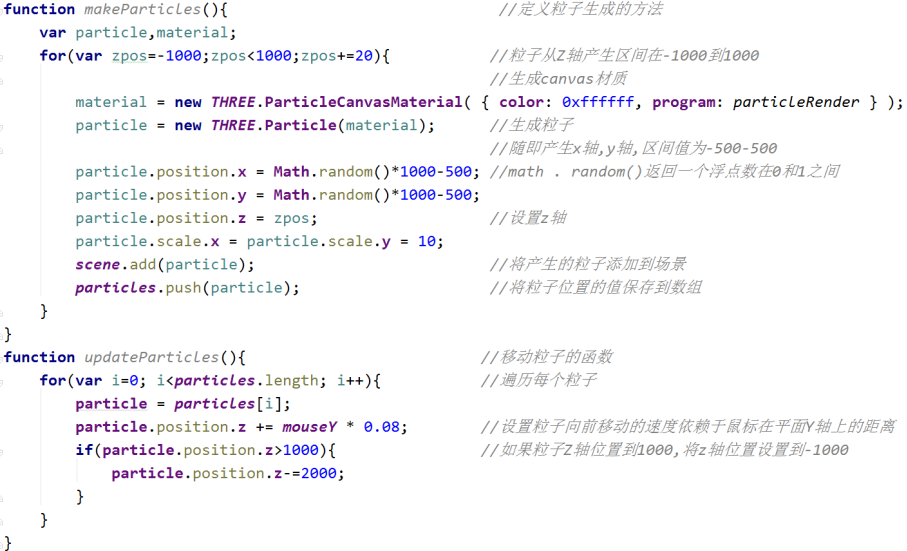
网站引导页中,使用JavaScript编写的WebGL第三方库Three.js实现星空粒子移动效果。当用户加载引导页时,页面通过定义的makeParticle()方法随机生成粒子,其中使用THREE.Particle构建粒子,使用THREE.ParticleCanvasMaterial生成canvas材质,添加鼠标监听,定义particleRender()方法生成粒子渲染器渲染canvas绘制的圆形粒子。
粒子移动的实现是主要通过调用函数updateParticles()遍历每个粒子,设置粒子在Z轴方向上向前移动的速度依赖于鼠标在平面Y轴上的距离。当用户移动鼠标时,调用函数onMouseMove()跟踪用户鼠标的位置mouseX和mouseY,实现星空粒子的移动速度随着用户鼠标在Y轴上距离的增大而减小直至停止的3D效果。
相关代码如图所示。
 |
| 星空粒子移动功能的代码实现 |
2、网页异步通讯功能
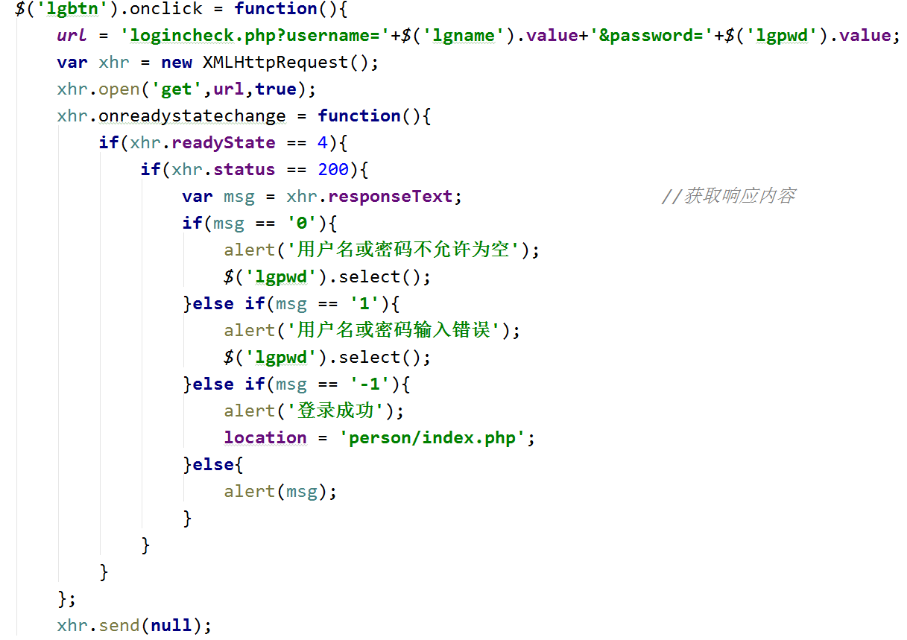
在登录注册时,为了减少用户的等待时间,需要实现在不刷新页面的情况下,客户端与服务端异步通讯。功能主要通过使用AJAX技术实现,下面以登录时的网页异步通讯为例:
 |
| 网页异步通讯功能的代码实现 |
3、分页显示功能
网站有很多地方用到了分页显示的功能,如二手书分类分页显示、二手书搜索结果分页显示、个人中心信息分页显示。
用户进入页面时,首先执行查找的SQL语句找到所有符合条件的记录,然后设置每页显示的条数,通过SQL语句中的Limit关键字限制显示记录的条数,默认从第一条开始显示。如果查找到的记录总条数与规定的每页显示条数相除余数为0,当前页页码显示为相除结果,否则显示为相除结果值加1。如果没有查找到记录,或查找到的记录总条数小于规定的每页显示条数,当前页页码默认显示为1。
注:转载请注明出处