一、今日完成
1.完成搜索社团API。




搜索协会 搜索结果 搜索红十字 搜索结果
前端代码:
loadList: function(that){ console.log(this.data.key) if (this.data.isSearch == 'true') { wx.request({ url: 'http://127.0.0.1:8080/association/search?data=' + that.data.buffer, header: { 'Content-Type': 'application/x-www-form-urlencoded' }, success(res) { that.setData({ associations: res.data.result }) } }) } else { { wx.request({ url: 'http://127.0.0.1:8080/association/associationList?key=' + that.data.key, success(res) { that.setData({ associations: res.data.result }) console.log(res.data.result) } }) } } },
后端代码:
@GetMapping(value = "/search") public Map<String,Object> searchAssociation(@Param("data")String data){ data = '%'+data+'%'; logger.info(data); Map<String,Object> model = new HashMap<String,Object>(); List<Association> list = new ArrayList<Association>(); list= associationService.getAssociationListBySearch(data); model.put("result",list); return model; }
SQL语句:
select * from association natural join (select realname,openid as creatorOpenid from `user`)as `name` where association.creatorOpenid=`name`.creatorOpenid and `associationName` like #{data};
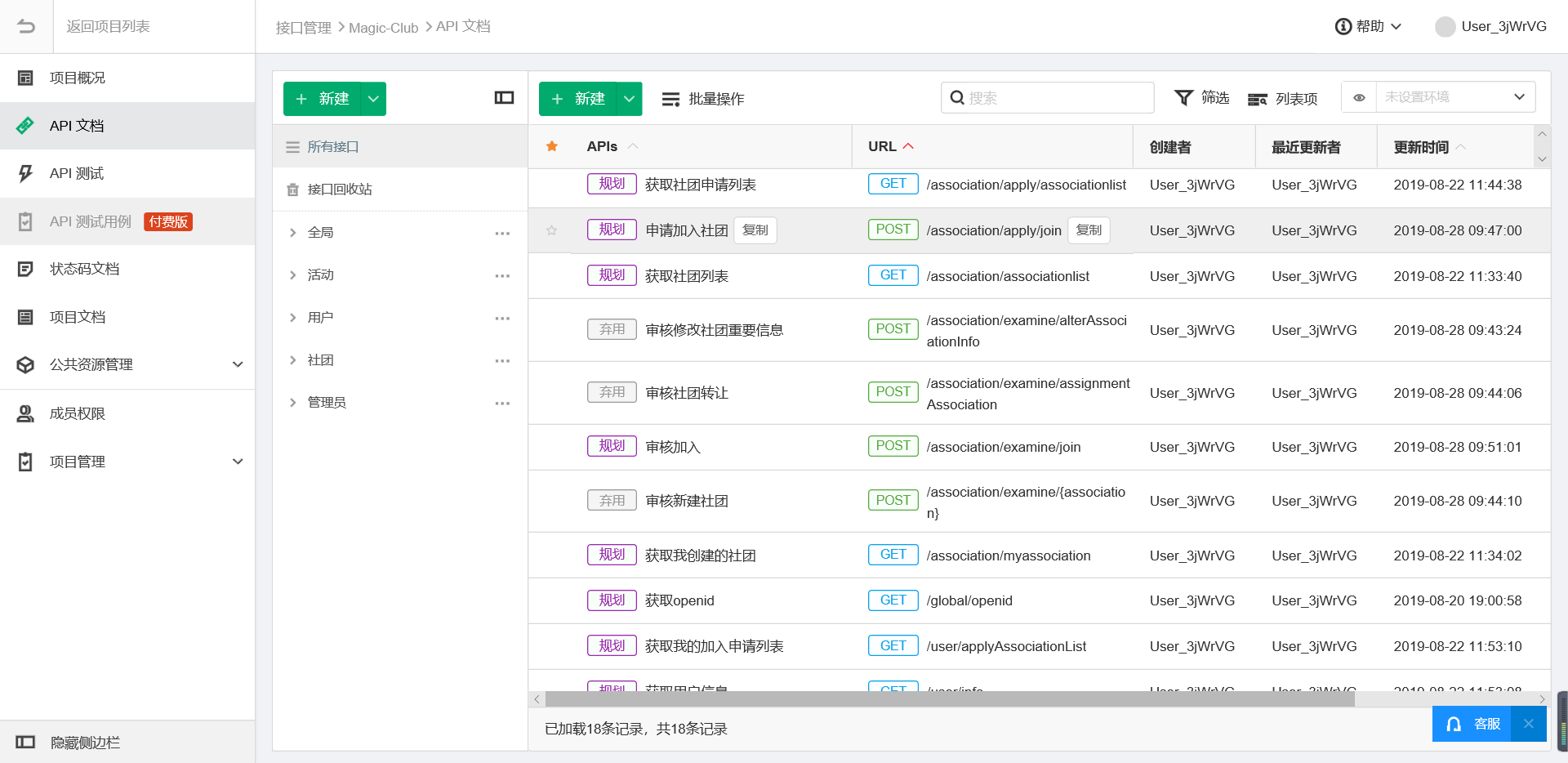
2.优化API接口设计。https://www.eolinker.com/#/share/index?shareCode=L4ipSH

二、明日计划
1.建立user类及相关API接口。
2.优化前端界面。
三、个人小结
今日在设置搜索API时遇到如下问题。
1.小程序页面间传递中文参数,传递不到达。
解决办法:使用JSON进行封装,代码如下
<!--上级页面代码--> var temp = JSON.stringify(this.data.inputBuffer) wx.navigateTo({ url: 'result/result?key=' + temp + "&name=搜索结果"+'&isSearch='+'true' }) <!--下级界面代码--> let temp=JSON.parse(options.key) this.data.buffer=temp
2.小程序js文件if’不执行‘问题。
解决办法:使用console.log()输出if()语句结果,查看结果,发现一个boolean类型变量 isSearch == true/false 都为false,具体原因不明,改用字符串类型进行判断。
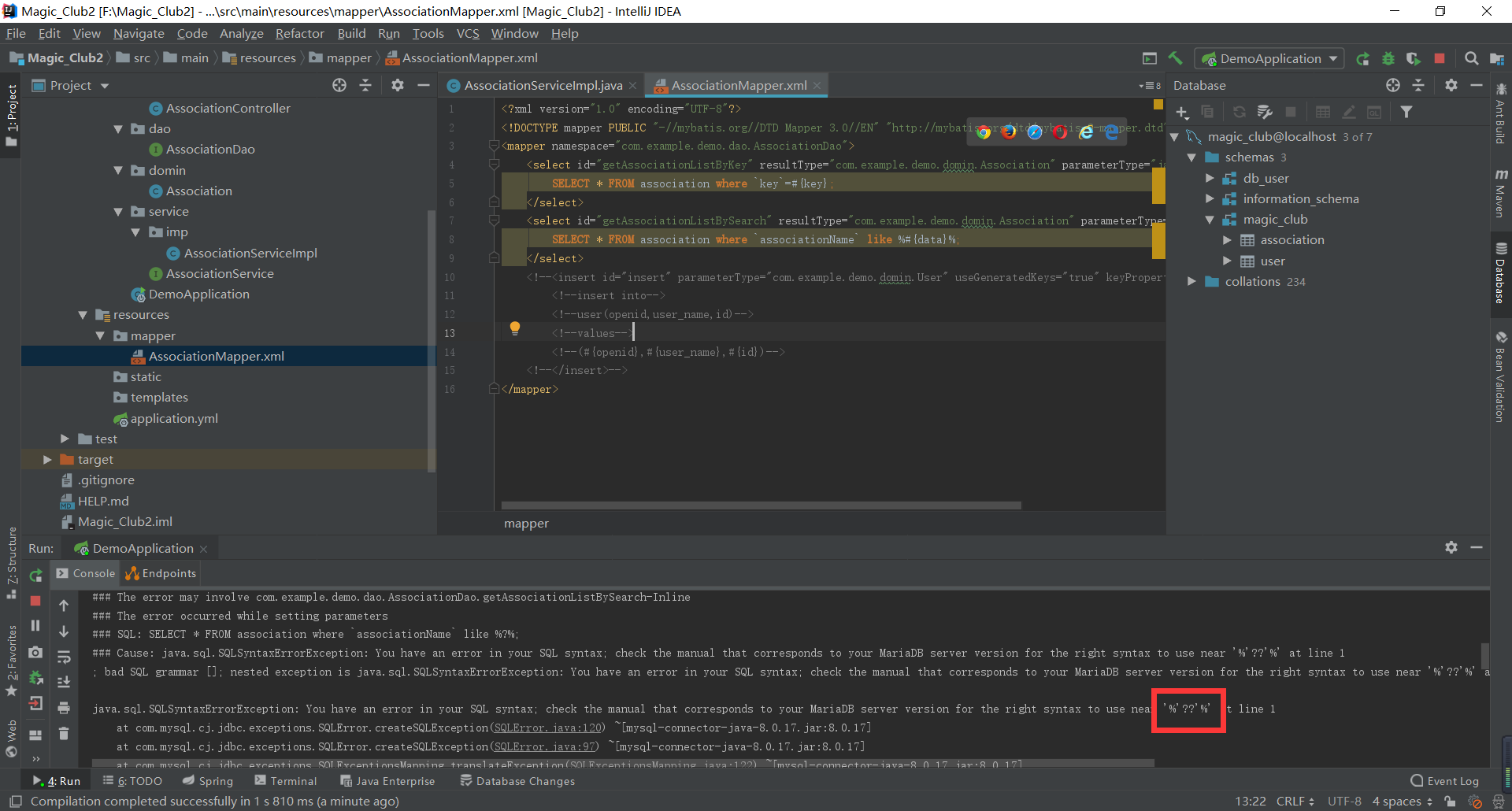
3.后端接受中文表示为??。

解决办法:在数据库url里添加配置。
url: jdbc:mysql://127.0.0.1:3306/magic_club?serverTimezone=GMT%2B8& autoReconnect=true&failOverReadOnly=false&useunicode=true&characterEncoding=utf8