box {
100px;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
1. css中text-overflow 属性规定当文本溢出包含元素时发生的事情
常见的想要的效果实现了~~细心你会发现text-overflow:ellipsis; 不可独立使用必须结合overflow:hidden; white-space:nowrap;才生效。
然而white-space:nowrap; 是指不换行,就是说只能一行显示。
但是有时我们想要实现多行的情况下,在最后一行的最后用“…”来表示。
2.css中-webkit-line-clamp这个属性表示超过指定行的文本隐藏并且会在结尾加上...号,用起来十分快捷。但是该属性只支持Chrome,在IE,FireFox下都无效。
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。
常见结合属性:
1,display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
2,-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
3,text-overflow: ellipsis;,可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。
解决其他浏览器不支持-webkit-line-clamp属性
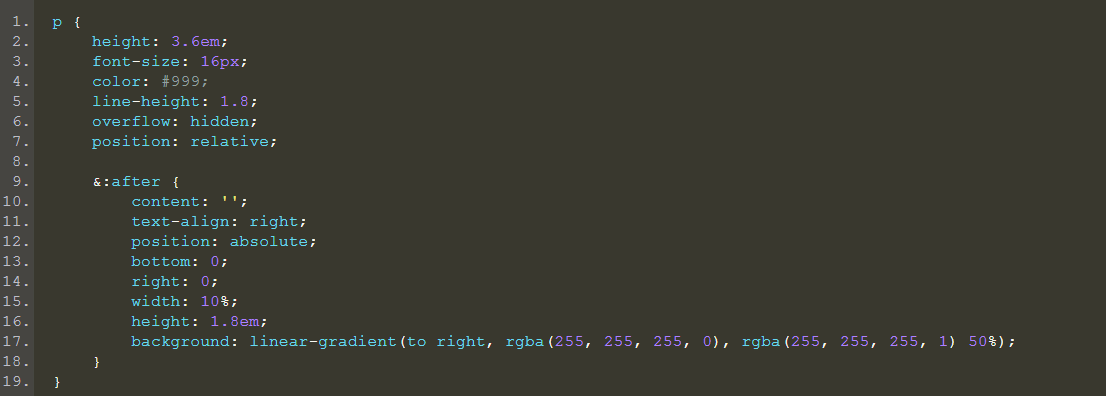
解决方案 一:

上面的代码给p元素上面添加了一个伪类。并且让这个伪类采用绝对定位,定位至文本结尾处。
超过的部分可以使用overflow:hidden隐藏。并且结果部分用一个渐变效果遮盖
以上就是这种比较这种的解决方式
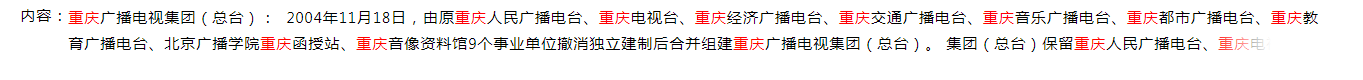
效果如下:

解决方案二: