CSS3媒体支持
在css3中允许我们在不改变内容的情况下,在样式中选择一种页面的布局以精确的适应不同的设备,从而改善用户体验
可以利用meta标签在页面中指定浏览器在处理本页面时按照多少像素的窗口宽度来进行,指定方法如下所示
<meta name="viewport" content="width=600px" />
CSS可以通过设置media来决定该样式所适用的设备,如screen、tv、print、speech、handheld、all等
<style media="all"> <link media="print" href="xxx.css">
CSS3则可以基于更多的视觉属性来设置,例如高、宽、高宽比、分辨率、设备的尺寸等等。
<style media="screen and (min-600px) and (max-900px)">
具体来说,Media Queries的使用方法如下所示:

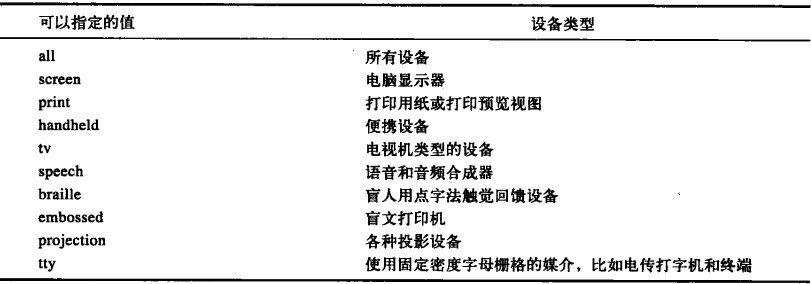
在Media Queries中可以指定的值与该值所代表的设备类型如下所示:

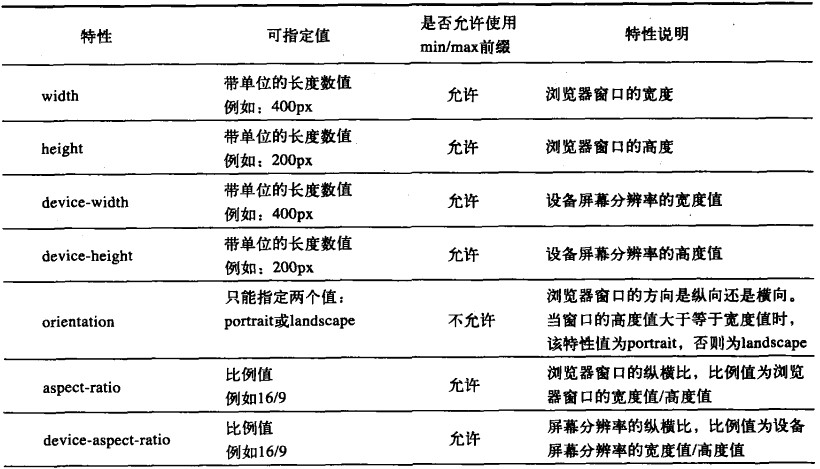
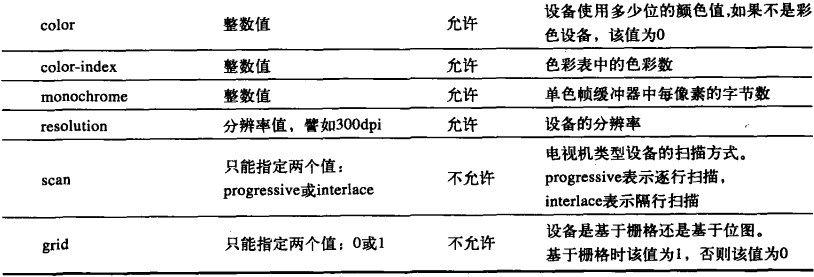
在Media Queries中具体设备特征的说明如下所示:


使用and关键字来指定当某种设备类型的某种特性的值满足某个条件时所使用的样式

使用多条语句来将同一样式应用于不同的设备类型和设备特性中

可以在表达式中加not关键字或only关键字,not关键字表示对后面的表达式执行取反操作

only关键字的作用是让那些不支持Media Queries 但是能够读取Media Type的设备的浏览器将表达式的样式隐藏起来

给文字添加阴影

让文本自动换行
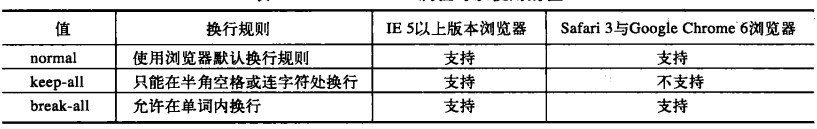
对于西方文字来说,浏览器会在半角空格或连字符的地方自动换行,而不会在单词的当中突然换行。当中文当中含有标点符号的时候,浏览器总是不可能让标点符号位于一行文字的行首。
在css3中可以使用word-break属性来决定自动换行的处理方法

让长单词与URL地址自动换行
div { word-wrap:break-word; }
使用服务器端字体
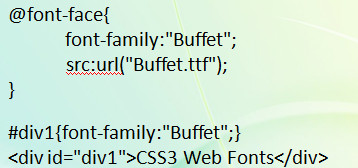
webfonts是一项非常早的CSS技术,通过下载字体文件,可以让页面渲染特定的字体。

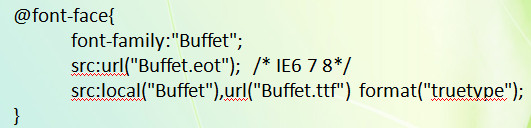
使用@font-face属性显示客户端本地的字体时,需要将字体文件路径的URL属性值修改为local()形式的属性值,并且在local后面的括号中写入使用的字体
在format属性值中声明字体文件的格式(使用TrueType文件格式时将format属性值设定为truetype,使用OpenType格式时将format属性值设定为opentype。TrueType的文件扩展名为ttf,OpenType格式的文件扩展名为otf 在IE中使用服务器端字体时,只能使用微软自带的Embedded OpenType字体文件,文件扩展名为eot)
英文字体不错,通常在100k以下。但中文字体太大,往往都在3M~5M,甚至更大。TTF/OTF字体非常好找,EOT比较难下载。
在线转换: http://www.fontsquirrel.com/
对于中文字体,如果仅仅只是需要几个固定的字(例如导航),可以自行裁剪字库。类似的小工具很多,例如FontCreator等

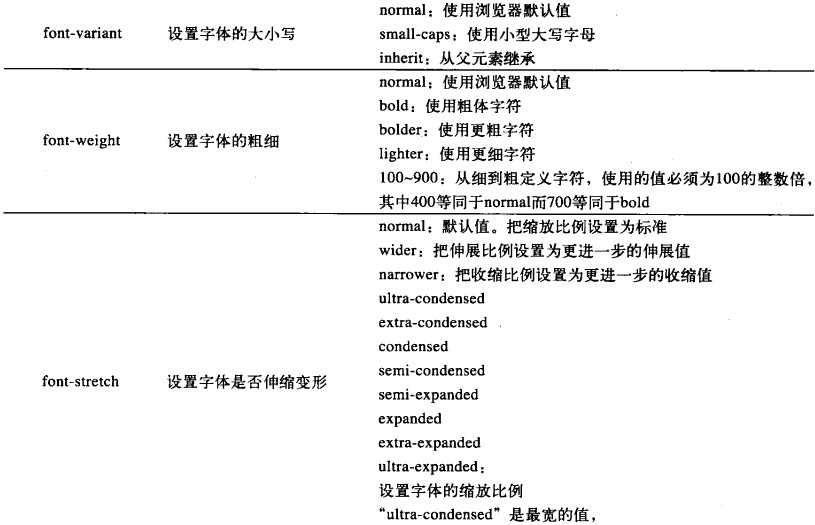
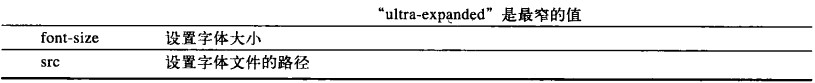
在@font-face属性中,可以指定的属性值如下所示:



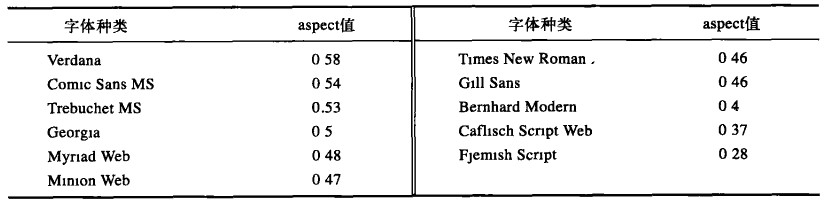
这里说一下font-size-adjust属性的使用,其实使用方法很简单,但却需要使用每个字体自带的一个aspect值(比例值)

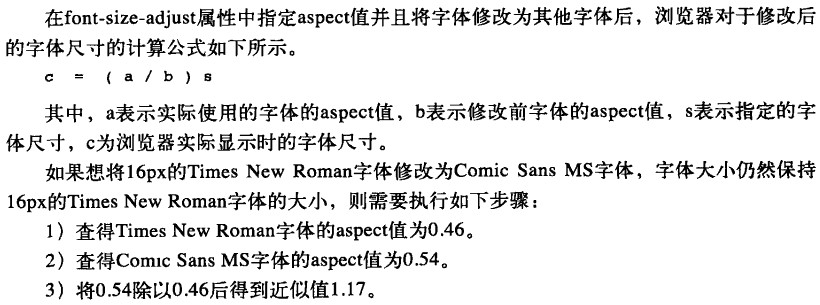
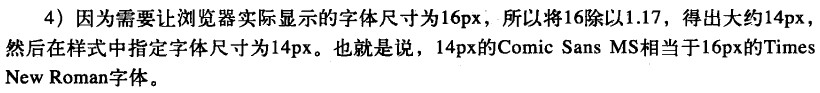
引用《HTML5与css3权威指南》中介绍的一种浏览器对于aspect值的计算方法


CSS3盒相关样式
1、width和height属性只能使用在block类型的元素上,对inline类型的元素根据不起作用
2、默认情况下table元素属性block类型的,所以不能与其它文字处于同一行中,但是如果将table元素修改为inline-table类型就可以让表格与其它文字处于同一行中
3、将元素指定为run-in或compact类型时,如果元素后面还有block类型的元素,run-in类型的元素将被包含在block类型的元素内部,而compact类型的元素将被放置在block类型的元素左边
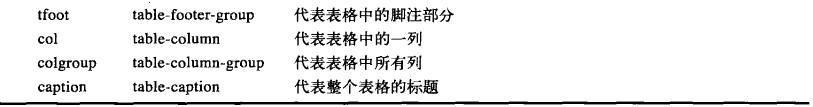
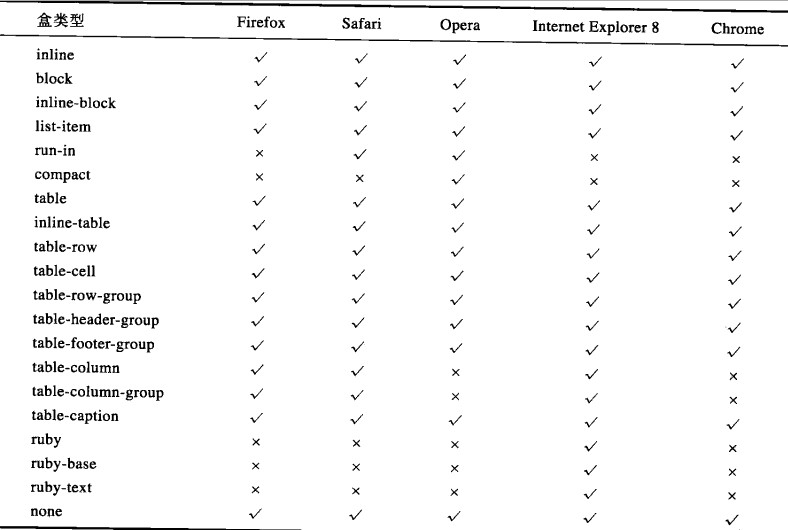
4、css3中所有与表格相关的元素及其所属类型如下所示


各浏览器对于各种盒类型的支持情况

超出部分以显示省略号
div { white-space:nowrap;/*使得盒右端的内容不能换行显示,这样一来盒中的内容就在水平方向上溢出了*/ overflow:hidden;/*超出div元素部分的文字将会被隐藏起来*/ text-overflow:ellipsis;/*在div元素的末尾出现一个省略号*/ }
盒相关的属性box-shadow、box-sizing
box-shadow使用方法跟text-shadow是一模一样的。

box-sizing:可以指定用width属性与height属性分别指定的宽度值与高度值是否包含元素内部的补白区域,以及边框的宽度与高度

使用box-sizing属性的目的是控制元素的总宽度,如果不使用该属性,样式中默认使用的是content-box属性值,它只对内容的宽度做一个指定,却没有对元素的总宽度进行指定,有些场合下利用border-box属性值会使得页面布局更加方便
CSS3中其它一些重要细节问题
1)可能认为设置颜色值的alpha通道和opacity没有特别大的区别,事实上,需要同时对背景色和文字颜色都使用alpha通道才能达到使用opacity的效果
opacity : 0.6; /* 标准浏览器和IE9 */ filter : alpha(opacity=0.6); /* IE6 7 8 */
color : rgba(255,100,20,0.6);
background: hsla(10,0,50%,0.4);
2)如果将颜色值指定为transparent,则会将背景、文字或边框等的颜色设定为完全透明,相当于使用了值为0的alpha通道(在css3中可以在一切指定颜色值的属性中指定transparent值)
3)大家都知道css2中用outline属性来使得元素周围绘制一条轮廓线,具体使用方法如下所示

在默认情况下,对带有边框的元素来说,使用outline属性将紧贴着边框外围绘制一条轮廓线,如果我们想让轮廓线向外偏离几个像素呢,css3新增的outline-offset属性就起这个效果,使用很简单,就是为其指定一个带像素单位的整数值即可,如果指定为正整数,则向外偏移,如果指定为负整数,则向内偏移
4)css3的resize发展允许用户通过拖放的方式来修改元素的尺寸(主要用于使用overflow属性的任何容器元素中)
可以为resize属性指定的值分为如下几种

5)在css3中,可以利用initial属性值取消对元素的样式指定,但是在个别情况下,对元素使用initial属性值后的显示结果并不等于将该元素的样式设定直接删除后的结果(因为追加了initial属性值的样式设定后,元素的字号和字体粗细均使用css中对字号和字体粗细属性设定的默认值,并不考虑浏览器对元素追加了什么样式)