第四天主要是学了,背景,列表格式,表格格式和链接格式
大小默认单位为em
前两天作业中的错误
首先说一下列表

每个列表项始于<li>,我在前几天的作业中错误的将每个列表项的开始写成了<ol>,事实上,<ul>是代表无序,<ol>是代表有序的。
在css中list-style-type可以设置列表形式。

这是需要着重注意的
dashed是点状
background-image和list-style-image指定图片的格式是url(路径)
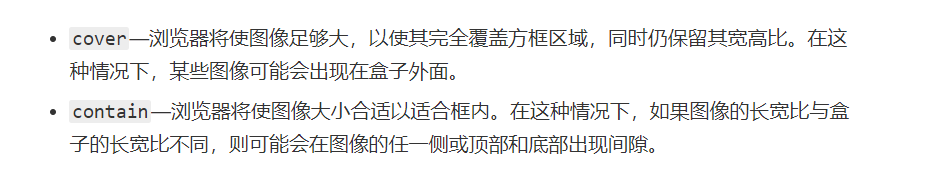
如果想要图片铺满盒子,可以采用background-size来指定cover或contain。具体区别如下:

background
背景主要是

这个链接描述背景写的比较好
border
边框样式主要是

先看一个边框样式
{border-style: solid dotted dashed double;}
然后
上面这条规则为类名为 aside 的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和一个双线左边框。
顺序是上右下左
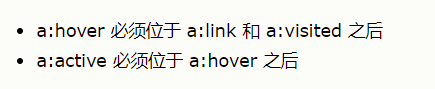
列表
链接
这个需要注意的是


a:link也是可以用于派生选择器的。
这个链接描述链接样式写的比较好
选择器的优先级
样式表级联 -在非常简单的级别上,这意味着CSS规则的顺序很重要;当应用两个具有相同特异性的规则时,将在CSS中排在最后的那个将被使用。
类选择器更为具体-它只会选择页面上具有特定class属性值的元素

继承
- inherit 继承父元素
- initial 不继承采用浏览器默认的.
- unset 如果父元素的样式有被设置就继承父元素,否则就采用默认的.
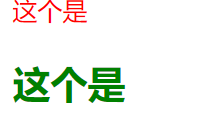
如果子元素有特殊说明,就采用子元素的属性
.bb{
color: red;
}
h2{
color: green;
}
<div class="bb">
这个是
<h2>这个是</h2>
</div>

html代码
<!DOCTYPE html>
<html>
<header>
<meta charset="UTF-8">
<meta name="author" content="苏月晟">
<meta http-equiv="refresh" content="30">
<link rel="stylesheet" type="text/css" href="004.css">
<title>百度前端学院第四天作业</title>
</header>
<body>
<div>
<table border="3" class="jianli">
<tr>
<td colspan="3"><h1>我的简历</h1></td>
</tr>
<tr class="zbiaotou">
<td width="150" height="70">姓名</td>
<td >性别</td>
<td rowspan="2" width="150" height="200" class="renxiang"></td>
</tr>
<tr>
<td class="ybiaotou">苏月晟</td>
<td class="ybiaotou">男</td>
</tr>
<tr>
<td class="zbiaotou">家庭住址</td>
<td colspan="2" class="ybiaotou">青岛科技大学</td>
</tr>
<tr>
<td class="zbiaotou">人生格言</td>
<td colspan="2" class="ybiaotou">好好学习,天天向上</td>
</tr>
<tr>
<td class="zbiaotou">联系方式</td>
<td colspan="2" align="left" class="ybiaotou">
<dl>
<dt><strong>电话</strong></dt>
<dd>- 15011111111</dd>
<dt><strong>邮箱</strong></dt>
<dd>- sys088519@163.com</dd>
</dl>
</td>
</tr>
<tr>
<td class="zbiaotou"><big>GITHUB</big></td>
<td colspan="2" class="ybiaotou"><a href="https://github.com/sogeisetsu" target="_blank">sogeisetsu</td>
</tr>
<tr>
<td class="zbiaotou">教育经历</td>
<td colspan="2" class="ybiaotou">
<ul class="liebiao">
<li>
小学
</li>
<li>
中学
</li>
<li>
青岛科技大学
</li>
</ul>
</td>
</tr>
<tr>
<td class="zbiaotou">项目经历</td>
<td colspan="2" align="left" class="ybiaotou">
<dl>
<dt><big>python</big></dt>
<dd><a href="https://github.com/sogeisetsu/shumeipai" target="_blank">- 树莓派远程自动浇水</a></dd>
<dd><a href="https://github.com/sogeisetsu/gitre" target="_blank">- 垃圾图像识别装置</a></dd>
<dt><big>机械</big></dt>
<dd>- 无碳小车</dd>
<dt><big>前端</big></dt>
<dd><a href="https://github.com/sogeisetsu/suy-ife" target="_blank">百度前端科技学院学习</dd>
</dl>
</td>
</tr>
</table>
</div>
<div class="bb">
这个是
<h2>这个是</h2>
</div>
</body>
</html>
css代码
.jianli{
text-align: center;
background-color: beige;
1000px;
border-style: outset;
border-color: bisque;
border- 2px;
border-block-color: yellow;
font-family: cursive;
list-style-type: square;
}
.jianli h1{
text-align: center;
text-decoration: aqua wavy underline;
text-shadow: 4px 4px 5px rgba(252, 10, 10, 0.301);
color:rgb(65, 4, 65);
font-weight: bolder;
font-style: normal;
font-family: fantasy;
}
.zbiaotou{
font-style: normal;
background-color:rgba(204, 204, 55, 0.534);
color:rgb(20, 20, 7);
font-size: 32px;
line-height: 2em;
text-shadow: 5px 5px 15px rgba(5, 122, 138, 0.575);
border- 1.5px;
border-color: aquamarine;
border-style: inset;
}
.ybiaotou{
font-style: normal;
background-color: rgba(133, 204, 115, 0.562);
color: rgb(0, 0, 0);
text-shadow: 15px 1px 10px rgba(36, 85, 3, 0.452);
text-transform: none;
font-weight: bolder;
line-height: 1.4em;
font-size: 1.7em;
border- 1.5px;
border-color: aquamarine;
border-style: inset;
}
.renxiang{
background-image: url(https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTHigVgSxtW_zHGn8KzUM_-5JFr62Qq9c3-ewHNPhatttc9VC1E);
background-repeat: no-repeat;
background-size: cover;
}
ul.liebiao{
list-style-type: square;
text-align: left;
}
.jianli a:link{
color: black;
text-decoration:none;
}
.jianli a:visited{
color: rgba(18, 55, 87, 0.76);
}
.jianli a:hover{
background-color: rgba(102, 174, 236, 0.623);
border-bottom: dotted;
}
.jianli a:active{
background-color: aquamarine;
text-decoration: rgba(81, 81, 236, 0.692) wavy underline;
}
.bb{
color: red;
}
h2{
color: green;
}