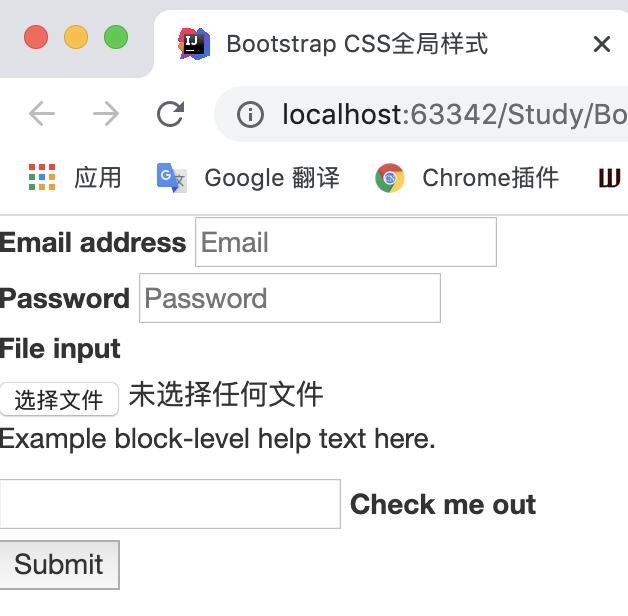
不使用BootStrap 之 CSS全局样式中的表单,自己也不定义CSS样式
<form> <div> <label>Email address</label> <input type="email" placeholder="Email"> </div> <div> <label>Password</label> <input type="password" placeholder="Password"> </div> <div> <label>File input</label> <input type="file"> <p>Example block-level help text here.</p> </div> <div> <label> <input> Check me out </label> </div> <button type="submit">Submit</button> </form>
效果如下:

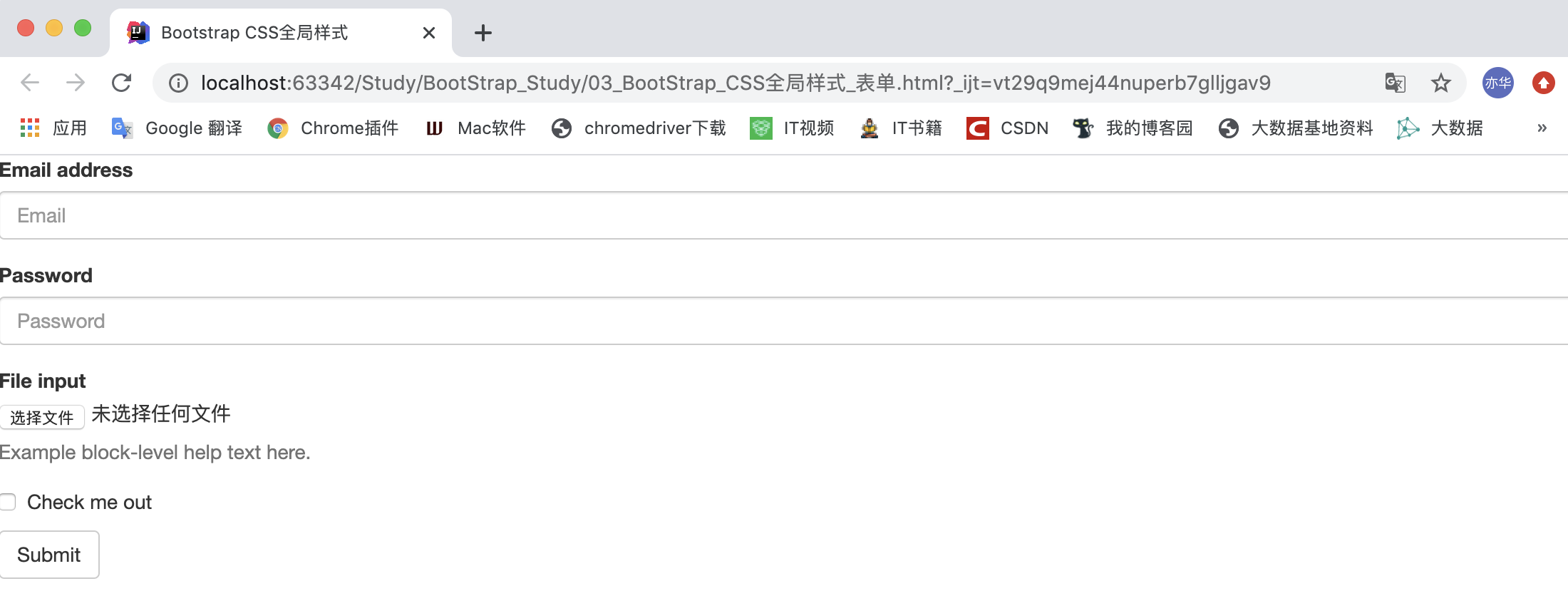
使用BootStrap 之 CSS全局样式中的表单
<form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>
效果如下:

详情请查看:全局 CSS 样式