当第一次访问一个网站时,经常有一些提示信息,如何实现关掉提示信息后,刷新页面这些信息不再显示呢?可以通过设置cookie来实现,给关闭提示信息设置一个点击事件,点击关闭按钮时,设置一个cookie值,并设置过期时间(如365),并将信息隐藏,每次页面加载时检查cookie值,如果存在就隐藏信息,不存在不做任何处理。这样下次再进入该页面时,就会检查cookie值是否存在,如果存在并且没有过期,信息就不会出现。如果不存在,说明访问者并没有点击关闭按钮,就显示提示信息。具体实现步骤如下:
(1)从W3C在线教程中拷贝getCookie()和setCookie()方法,当然也可以自己写,我拷贝的代码如下:
function getCookie(c_name) { if (document.cookie.length > 0) { c_start = document.cookie.indexOf(c_name + "="); if (c_start != -1) { c_start = c_start + c_name.length + 1; c_end=document.cookie.indexOf(";", c_start); if (c_end == -1) c_end = document.cookie.length return unescape(document.cookie.substring(c_start, c_end)); } } return ""; } function setCookie(c_name, value, expiredays) { var exdate=new Date(); exdate.setDate(exdate.getDate() + expiredays); document.cookie = c_name + "=" + escape(value) + ((expiredays==null) ? "" : "; expires="+exdate.toGMTString()); }
(2)关闭信息函数如下:
function closePrompt() { // 关闭提示信息 setCookie('showPrompt', 'false', 365); //设置cookie值,并设置过期时间 document.getElementById('prompt').style.display = "none"; //隐藏提示信息 }
(3)页面加载时检查有没有关闭提示信息的cookie值,如果有就隐藏提示信息,函数如下:
function checkCookie() { if(getCookie('showPrompt')) { document.getElementById('prompt').style.display = "none"; } }
window.onload = checkCookie();
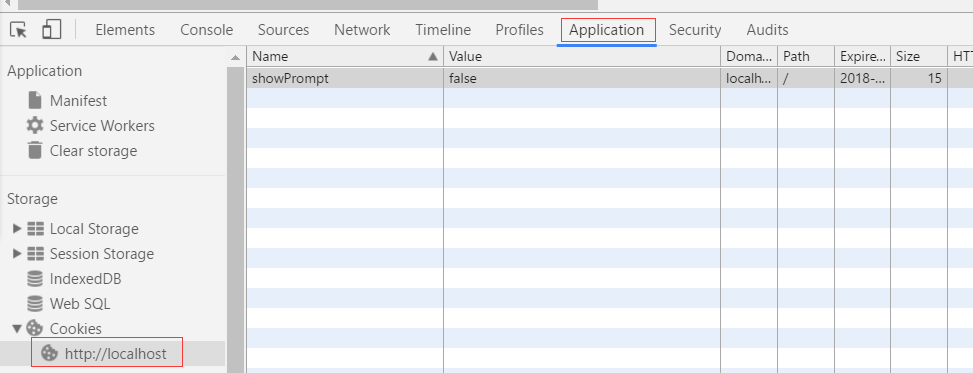
将应用部署在nginx服务器上,点击“关闭通知栏”,可以在浏览器调试界面看到设置的cookie值,再次刷新页面,不会再显示通知栏,截图如下: