四则运算终极版要求:
1、生成的题目中计算过程不能产生负数,也就是说算术表达式中如果存在e1-e2的子表达式,那么结果大于等于0;
2、生成的题目中如果存在形式如e1/e2的子表达式,那么其结果应该是真分数。
3、每道题目中出现的运算符个数不超过3个,括号不做详细要求。
整体设计思想:
本次我们选择用网页版来实现四则运算题目的在线答题,在Java环境下写出网页,把我们经常使用的C++转化为JAVA,创建出题和计算等函数并调用。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> new document </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="generator" content="editplus" /> <meta name="author" content="" /> <meta name="keywords" content="" /> <meta name="description" content="" /> </head> <body> <button type='button' onclick="play_all()">开始生成题目</button> <font face="宋体"> <font size="5"> <font color="#FF0000"> <body background="imagescute.jpg"> <span id="text"></span> <span id="text2"></span> </body> <script> function GetRandomNum(Min,Max) { var Range = Max - Min; var Rand = Math.random(); return(Min + Math.round(Rand * Range)); } function max_num(x,y) { var t; while (y) { t = x%y; x = y; y = t; } return x; } function fenshu(a,b,p) { if (p==1) { if (a>b) { return a+"/"+b; }else if(a<b){ return a+"/"+b; }else { return 1; } }else { var x=a/p; var y=b/p; if(y==1){ return x; }else{ return x+"/"+y; } } } function f_count(a,b,c,d) { var Arr = ["+","-","*","/"]; var n = GetRandomNum(0,3); switch(Arr[n]){ case "+":{ var sum_x=(a*d)+(b*c); var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"+"+c+"/"+d+"="+N; break; } case "-":{ var sum_x=(a*d)-(b*c); while (sum_x<0) { var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var c = GetRandomNum(1,30); var d = GetRandomNum(1,30); var sum_x=(a*d)-(b*c); } var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"-"+c+"/"+d+"="+N; break; } case "*":{ var sum_x=a*c; var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"*"+c+"/"+d+"="+N; break; } case "/":{ var sum_x=a*d; var sum_y=b*c; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"÷"+c+"/"+d+"="+N; break; } } } function count(a,b){ var Arr = ["+","-","*","/"]; var n = GetRandomNum(0,3); switch(Arr[n]){ case "+":{ var sum=a+b; return a+"+"+b+"="+sum; break; } case "-":{ var sum=a-b; while(sum<0){ var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var sum=a-b; } return a+"-"+b+"="+sum; break; } case "*":{ var sum=a*b; return a+"*"+b+"="+sum; break; } case "/":{ var sum=a/b; while(a%b!==0){ var max_x=max_num(a,b); var N=fenshu(a,b,max_x); return a+"÷"+b+"="+N; } return a+"÷"+b+"="+sum; break; } } } function pl_f() { var son_a = GetRandomNum(1,30); var par_b = GetRandomNum(1,30); var son_c = GetRandomNum(1,30); var par_d = GetRandomNum(1,30); var suma=f_count(son_a,par_b,son_c,par_d); return suma; } function pl() { var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var sumb=count(a,b); return sumb; } function play_all() { for (i = 1; i <=30; i++) { var a = GetRandomNum(0,1); document.getElementById("text").innerHTML+=("<br>"+"第"+i+"题:"); switch (a) { case 0: var A=pl(); var strs = A.split("="); document.getElementById("text").innerHTML+=(strs[0]+"="+"<br>"); document.getElementById("text2").innerHTML+=("<br>"+"第"+i+"题答案:"+strs[1]); break; case 1: var B=pl_f(); var strs = B.split("="); document.getElementById("text").innerHTML+=(strs[0]+"="+"<br>"); document.getElementById("text2").innerHTML+=("<br>"+"第"+i+"题答案:"+strs[1]); break; } } } </script> </html>
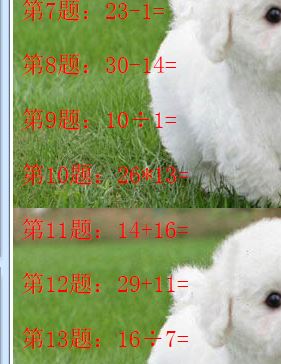
实验结果截图:


时间 PSP0 记录日志:


总结分析:
通过本次编程,我们更加熟悉了JAVA程序的编写,并进一步熟悉了eclipse环境下程序的运行,编程过程中遇到了一些 问题,例如各个函数都没有问题,但是运行程序就会报错,上网百度错误原因,原来是我们的书写格式不正确,还是对JAVA了解的太少。通过结对开发,我逐渐 提高了合作的意识,虽然有时两个人意见会不同,但是不是一个人在战斗的感觉真的很不错,一定可以一起进步!