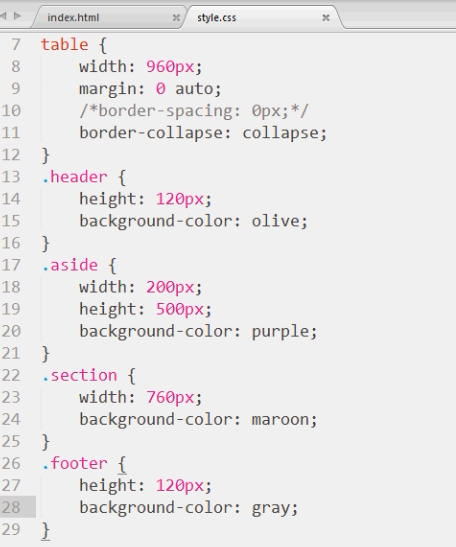
不推荐:


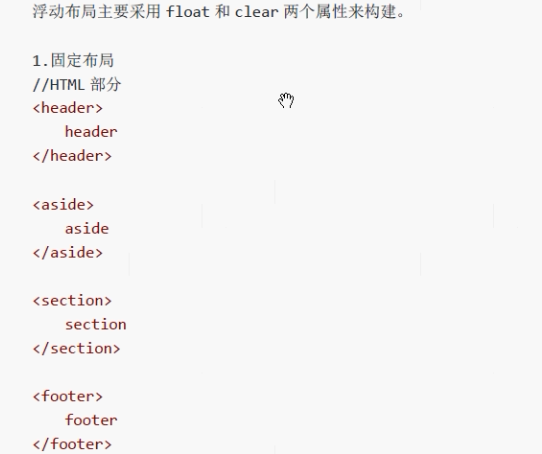
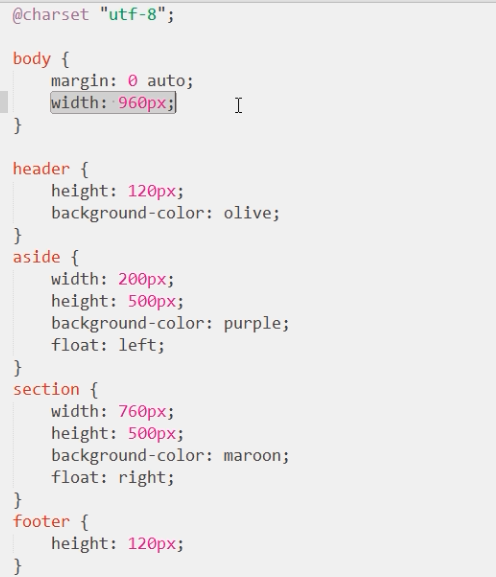
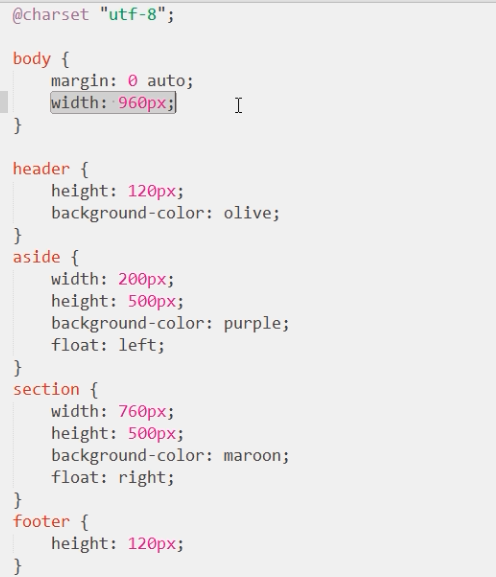
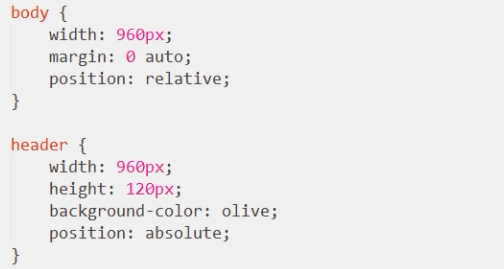
浮动布局:


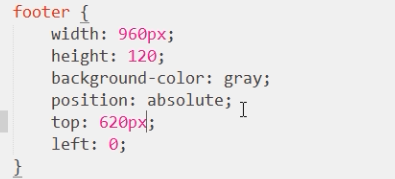
footer 设置 clear : both 清理浮动
| header |
|边 | |
|内 | 内容 |
|容 | |
| footer |





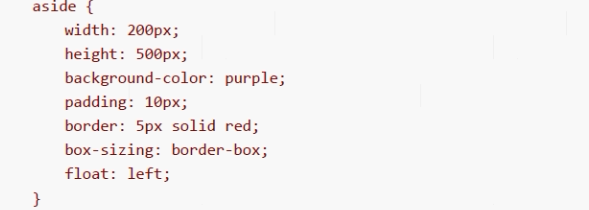
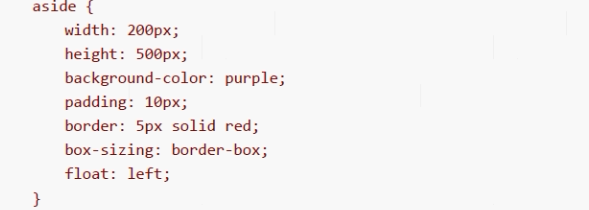
box-sizing :布局的内边距boder 宽度都自动加到元素宽度里 不会破坏布局样式




CSS3 布局方式:
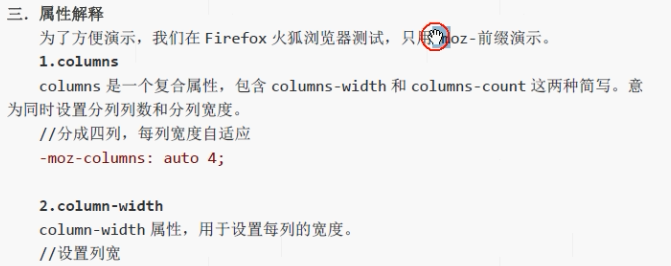
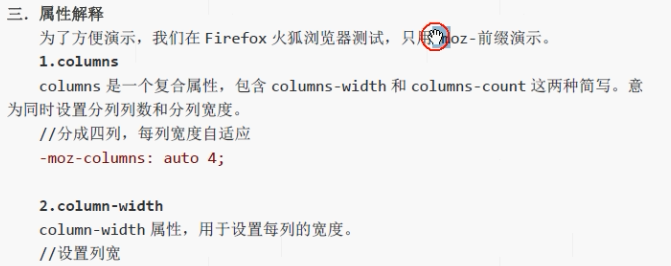
css3 提供多列布局 columns 来实现动态变换的功能



设置每列之间的间距: -moz-column-gap: 50px;

不会破坏布局




footer 设置 clear : both 清理浮动
| header |
|边 | |
|内 | 内容 |
|容 | |
| footer |





box-sizing :布局的内边距boder 宽度都自动加到元素宽度里 不会破坏布局样式




css3 提供多列布局 columns 来实现动态变换的功能



设置每列之间的间距: -moz-column-gap: 50px;

不会破坏布局