


html代码:
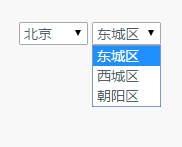
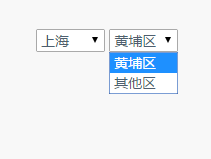
<!-- js级联菜单 --> <div id="cascMenu"> <select id="select" onchange="getLocal(this.selectedIndex)"> <option>请选择</option><!-- selectedIndex=0 --> <option>北京</option><!-- selectedIndex=1 --> <option>上海</option> <option>广州</option> </select> <select id="selectInfo"> <option>请选择</option> </select> <div>
js代码:
function getLocal(selectIndex){ var arr=new Array(); arr[0]=[new Option("请选择","1")]; arr[1]=[new Option("东城区","1"),new Option("西城区","2"),new Option("朝阳区","3")]; arr[2]=[new Option("黄埔区","1"),new Option("其他区","2")]; arr[3]=[new Option("海珠区","1"),new Option("天河区","2"),new Option("白云区","3"),new Option("黄浦区","3")]; var selectInfo=document.getElementById("selectInfo"); selectInfo.innerHTML=""; //为子下拉列表添加内容 for(var i=0;i<arr[selectIndex].length;i++){ selectInfo.options[i]=arr[selectIndex][i]; } }