#前言
APP页面优化对小编来说一直是难题,最近一直在不断的学习和总结 ,发现APP页面优化说到底离不开view的绘制和渲染机制。网上有很多精彩的博客,小编借鉴之前N多大牛研究成果,同时结合自己遇到的一些问题,整理了这篇博客。
尝试和大家一起探讨以下问题:
- view绘制渲染机制和runloop什么关系?
- 所谓的列表卡顿,到底是什么原因引发的?
- 我们经常在drawrect方法里绘制代码,但该方法是谁调用的 何时调用的?
- drawrect方法内为何第一行代码往往要获取图形的上下文?
- layer的代理必须是view吗,可以是vc吗,为何CALayerDelegate 不能主动遵循?
- view绘制机制和CPU之间关系?
- view渲染机制和GPU之间关系?
- 所有的切圆角都很浪费性能吗?
- 离屏渲染很nb吗?
- 那些绘制API都是哪个类提供的 我如何系统的学习它?
- 如何优化CPU /GPU使用率?
view绘制渲染机制和runloop什么关系?
代码示例
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
ZYYView *view = [[ZYYView alloc] init];
view.backgroundColor = [UIColor whiteColor];
view.bounds = CGRectMake(0, 0, 100, 100);
view.center = CGPointMake(100, 100);
[self.view addSubview:view];
}
@end@implementation ZYYView
- (void)drawRect:(CGRect)rect {
CGContextRef con = UIGraphicsGetCurrentContext();
CGContextAddEllipseInRect(con, CGRectMake(0,0,100,200));
CGContextSetRGBFillColor(con, 0, 0, 1, 1);
CGContextFillPath(con);
}
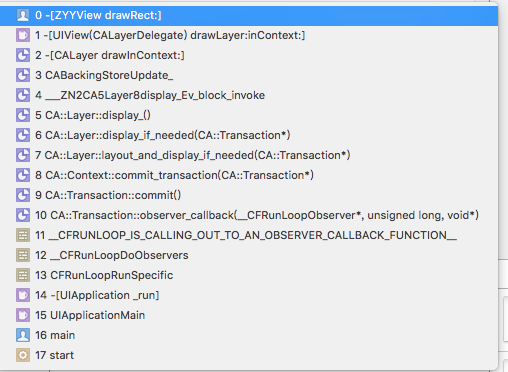
@end堆栈展示
底层原理
当在操作 UI 时,比如改变了 Frame、更新了 UIView/CALayer 的层次时,或者手动调用了 UIView/CALayer 的 setNeedsLayout/setNeedsDisplay方法后,这个 UIView/CALayer 就被标记为待处理,并被提交到一个全局的容器去。
苹果注册了一个 Observer 监听 BeforeWaiting(即将进入休眠) 和 Exit (即将退出Loop) 事件,回调去执行一个很长的函数:
_ZN2CA11Transaction17observer_callbackEP19__CFRunLoopObservermPv()。这个函数里会遍历所有待处理的 UIView/CAlayer 以执行实际的绘制和调整,并更新 UI 界面。
这个函数内部的调用栈大概是这样的:
_ZN2CA11Transaction17observer_callbackEP19__CFRunLoopObservermPv()
QuartzCore:CA::Transaction::observer_callback:
CA::Transaction::commit();
CA::Context::commit_transaction();
CA::Layer::layout_and_display_if_needed();
CA::Layer::layout_if_needed();
[CALayer layoutSublayers];
[UIView layoutSubviews];
CA::Layer::display_if_needed();
[CALayer display];
[UIView drawRect];
我们上图的堆栈信息 截图 ,看到巴拉巴拉一大堆调用堆栈信息,其实这就是个函数做的孽 。如何不能理解,那直接看下面的流程图吧。
流程图
所谓的列表卡顿,到底是什么原因引发的?
iOS的mainRunloop是一个60fps的回调,也就是说每16.7ms会绘制一次屏幕,这个时间段内要完成view的缓冲区创建,view内容的绘制(如果重写了drawRect),这些CPU的工作。然后将这个缓冲区交给GPU渲染,这个过程又包括多个view的拼接(compositing),纹理的渲染(Texture)等,最终显示在屏幕上。整个过程就是我们上面画的流程图。 因此,如果在16.7ms内完不成这些操作,比如,CPU做了太多的工作,或者view层次过于多,图片过于大,导致GPU压力太大,就会导致“卡”的现象,也就是丢帧
我们经常在drawrect方法里绘制代码,但该方法是谁调用的 何时调用的?
产品绘图需求
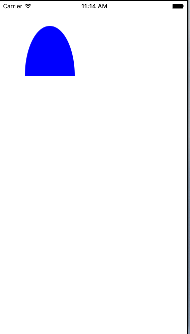
首先我们假设有这样一个需求:实现下面的椭圆效果:
代码示例
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
ZYYView *view = [[ZYYView alloc] init];
view.backgroundColor = [UIColor whiteColor];
view.bounds = CGRectMake(0, 0, 100, 100);
view.center = CGPointMake(100, 100);
[self.view addSubview:view];
}
@end@implementation ZYYView
- (void)drawRect:(CGRect)rect {
CGContextRef con = UIGraphicsGetCurrentContext();
CGContextAddEllipseInRect(con, CGRectMake(0,0,100,200));
CGContextSetRGBFillColor(con, 0, 0, 1, 1);
CGContextFillPath(con);
}
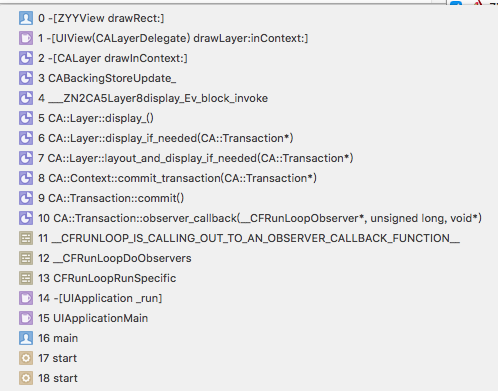
@end堆栈展示
底层原理
1、 在[ZYYView drawRect:] 方法之前,先调用了 [UIView(CALayerDelegate) drawLayer:inContext:] 和 [CALayer drawInContext:]
2、如果 [self.view addSubview:view]; 被注销掉 则 drawRect 不执行。可以肯定 drawRect
方法是由 addSubview 函数触发的。
流程图
drawrect方法内为何第一行代码总要获取图形的上下文
代码示例
CGContextRef con = UIGraphicsGetCurrentContext();
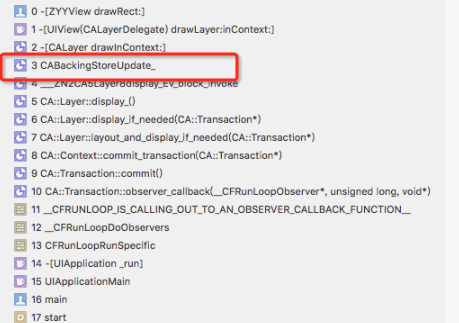
堆栈展示
底层原理
每一个UIView都有一个layer,每一个layer都有个content,这个content指向的是一块缓存,叫做backing store
当UIView被绘制时(从 CA::Transaction::commit:以后),CPU执行drawRect,通过context将数据写入backing store
当backing store写完后,通过render server交给GPU去渲染,将backing store中的bitmap数据显示在屏幕上
所以在 drawRect 方法中 要首先获取 context
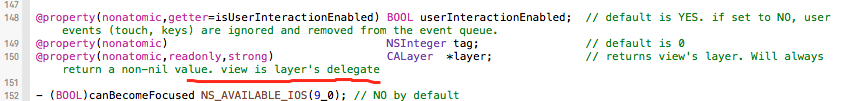
layer的代理必须是view吗,可以是vc吗?为何CALayerDelegate 不能主动遵循?
代码示例
代码1
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
ZYYLayer *layer = [ZYYLayer layer];
layer.bounds = CGRectMake(0, 0, 100, 100);
layer.position = CGPointMake(100, 100);
[layer setNeedsDisplay];
[self.view.layer addSublayer:layer];
}
@end@implementation ZYYLayer
- (void)drawInContext:(CGContextRef)ctx {
CGContextAddEllipseInRect(ctx, CGRectMake(0,0,100,200));
CGContextSetRGBFillColor(ctx, 0, 0, 1, 1);
CGContextFillPath(ctx);
}
@end代码二
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@end#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
CALayer *layer = [CALayer layer];
layer.bounds = CGRectMake(0, 0, 100, 100);
layer.position = CGPointMake(100, 100);
layer.delegate = self;
[layer setNeedsDisplay];
[self.view.layer addSublayer:layer];
}
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx {
CGContextAddEllipseInRect(ctx, CGRectMake(0,0,100,200));
CGContextSetRGBFillColor(ctx, 0, 0, 1, 1);
CGContextFillPath(ctx);
}
@end图标展示
综合以上2种不同的绘制函数加上uiview下的drawrect方法 一起区别 :
| 编号 | 所在的类或类别 | 方法 | 出现范围 | 可以使用的API | viewDidLoad | 优先级 |
|---|---|---|---|---|---|---|
| 1 | UIView(UIViewRendering) | drawRect | 自定义view类 | UIkit 、CoreGraphics | 3 | |
| 2 | CALayer | drawInContext | 自定义layer类 | CoreGraphics | [layer setNeedsDisplay] | 1 |
| 3 | NSObject (CALayerDelegate) | drawLayer:inContext | vc类、自定义layer、view类 | UIkit、CoreGraphics | [layer setNeedsDisplay] layer.delegate = self | 2 |
底层原理
不能再将某个UIView设置为CALayer的delegate,因为UIView对象已经是它内部根层的delegate,再次设置为其他层的delegate就会出问题。
在设置代理的时候,它并不要求我们遵守协议,说明这个方法为非正式协议,就不需要再额外的显示遵守协议了
view绘制机制和CPU之间关系
创建对象
性能瓶颈:
创建对象会分配内存,对象过多,比较消耗 CPU 资源 。
优化方案:
1、尽量用轻量的对象代替重量的对象,可以对性能有所优化。比如 CALayer 比 UIView 要轻量,如果不需要响应触摸事件,用 CALayer 显示会更加合适。如果对象不涉及 UI 操作,则尽量放到后台线程去创建,但如果是包含了 CALayer 的控件,都只能在主线程创建和操作。
2、通过 Storyboard 创建视图对象时,其资源消耗会比直接通过代码创建对象要大非常多。
3、使用懒加载,尽量推迟对象创建的时间,并把对象的创建分散到多个任务中去。
调整对象
调整对象视图层级
性能瓶颈:
对象的调整也经常是消耗 CPU 资源的地方。视图层次调整时,UIView、CALayer 之间会出现很多方法调用与通知。
优化方案:
尽量的避免或者减少调整视图层次、添加和移除视图。
调整对象布局计算
性能瓶颈:视图布局的计算是 App 中最为常见的消耗 CPU 资源的地方
优化方案:不论通过何种技术对视图进行布局,其最终都会落到对 UIView.frame/bounds/center 等属性的调整上。对这些属性的调整非常消耗资源,所以尽量提前计算好布局,如果一次性可以调整好对应属性,就不要多次、频繁的计算和调整这些属性。
调整对象文本计算
性能瓶颈:如果一个界面中包含大量文本(比如微博微信朋友圈等),文本的宽高计算会占用很大一部分资源。
优化方案:用 [NSAttributedString boundingRectWithSize:options:context:] 来计算文本宽高,用 -[NSAttributedString drawWithRect:options:context:] 来绘制文本,记住放到后台线程进行以避免阻塞主线程。
图像的绘制
流程图
底层原理
我们回过头思考 图形的上下文 CGContextRef的创建历程。
• addsubview 的时候 触发的
• CPU会为layer分配一块内存用来绘制bitmap,叫做backing store
• layer创建指向这块bitmap缓冲区的指针,叫做CGContextRef
• 通过CoreGraphic的api,也叫Quartz2D,绘制bitmap
• 将layer的content指向生成的bitmap
其实 CGContextRef 的创建过程 就是CPU的工作过程
CPU 将view变成了bitmap 完成自己工作,剩下就是GPU的工作了。
view渲染机制和GPU之间关系
GPU功能
GPU处理的单位是Texture
基本上我们控制GPU都是通过OpenGL来完成的,但是从bitmap到Texture之间需要一座桥梁,Core Animation正好充当了这个角色:
Core Animation对OpenGL的api有一层封装,当我们的要渲染的layer已经有了bitmap content的时候,这个content一般来说是一个CGImageRef,CoreAnimation会创建一个OpenGL的Texture并将CGImageRef(bitmap)和这个Texture绑定,通过TextureID来标识。
这个对应关系建立起来之后,剩下的任务就是GPU如何将Texture渲染到屏幕上了。
GPU工作模式:
整个过程也就是一件事:CPU将准备好的bitmap放到RAM里,GPU去搬这快内存到VRAM中处理。
而这个过程GPU所能承受的极限大概在16.7ms完成一帧的处理,所以最开始提到的60fps其实就是GPU能处理的最高频率。
GPU性能瓶颈
因此,GPU的挑战有两个:
• 将数据从RAM搬到VRAM中
• 将Texture渲染到屏幕上
这两个中瓶颈基本在第二点上。渲染Texture基本要处理这么几个问题:
Compositing:
Compositing是指将多个纹理拼到一起的过程,对应UIKit,是指处理多个view合到一起的情况,如
[self.view addsubview : subview]- 1
如果view之间没有叠加,那么GPU只需要做普通渲染即可。 如果多个view之间有叠加部分,GPU需要做blending。
加入两个view大小相同,一个叠加在另一个上面,那么计算公式如下:
R = S+D*(1-Sa)
R: 为最终的像素值
S: 代表 上面的Texture(Top Texture)
D: 代表下面的Texture(lower Texture)
Sa代表Texture的alpha值。
其中S,D都已经pre-multiplied各自的alpha值。
假如Top Texture(上层view)的alpha值为1,即不透明。那么它会遮住下层的Texture。即,R = S。是合理的。 假如Top Texture(上层view)的alpha值为0.5,S 为 (1,0,0),乘以alpha后为(0.5,0,0)。D为(0,0,1)。 得到的R为(0.5,0,0.5)。
基本上每个像素点都需要这么计算一次。
因此,view的层级很复杂,或者view都是半透明的(alpha值不为1)都会带来GPU额外的计算工作。
应用应当尽量减少视图数量和层次,并在不透明的视图里标明 opaque 属性以避免无用的 Alpha 通道合成。
Size
这个问题,主要是处理image带来的,假如内存里有一张400x400的图片,要放到100x100的imageview里,如果不做任何处理,直接丢进去,问题就大了,这意味着,GPU需要对大图进行缩放到小的区域显示,需要做像素点的sampling,这种smapling的代价很高,又需要兼顾pixel alignment。计算量会飙升。
shouldRasterize
其中shouldRasterize(光栅化)是比较特别的一种:
光栅化概念:将图转化为一个个栅格组成的图象。
光栅化特点:每个元素对应帧缓冲区中的一像素。
shouldRasterize = YES在其他属性触发离屏渲染的同时,会将光栅化后的内容缓存起来,如果对应的layer及其sublayers没有发生改变,在下一帧的时候可以直接复用。shouldRasterize = YES,这将隐式的创建一个位图,各种阴影遮罩等效果也会保存到位图中并缓存起来,从而减少渲染的频度(不是矢量图)。
相当于光栅化是把GPU的操作转到CPU上了,生成位图缓存,直接读取复用。
当你使用光栅化时,你可以开启“Color Hits Green and Misses Red”来检查该场景下光栅化操作是否是一个好的选择。绿色表示缓存被复用,红色表示缓存在被重复创建。
如果光栅化的层变红得太频繁那么光栅化对优化可能没有多少用处。位图缓存从内存中删除又重新创建得太过频繁,红色表明缓存重建得太迟。可以针对性的选择某个较小而较深的层结构进行光栅化,来尝试减少渲染时间。
注意:
对于经常变动的内容,这个时候不要开启,否则会造成性能的浪费
例如我们日程经常打交道的TableViewCell,因为TableViewCell的重绘是很频繁的(因为Cell的复用),如果Cell的内容不断变化,则Cell需要不断重绘,如果此时设置了cell.layer可光栅化。则会造成大量的离屏渲染,降低图形性能。
Offscreen Rendering And Mask(离屏渲染)
GPU屏幕渲染有以下两种方式:
On-Screen Rendering
意为当前屏幕渲染,指的是GPU的渲染操作是在当前用于显示的屏幕缓冲区中进行。
Off-Screen Rendering
意为离屏渲染,指的是GPU在当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作。
设置了以下属性时,都会触发离屏绘制:
shouldRasterize(光栅化)
masks(遮罩)
shadows(阴影)
edge antialiasing(抗锯齿)
group opacity(不透明)
复杂形状设置圆角等
渐变
为什么会使用离屏渲染
当使用圆角,阴影,遮罩的时候,图层属性的混合体被指定为在未预合成之前不能直接在屏幕中绘制,所以就需要屏幕外渲染被唤起。
屏幕外渲染并不意味着软件绘制,但是它意味着图层必须在被显示之前在一个屏幕外上下文中被渲染(不论CPU还是GPU)。
性能瓶颈:
如果我们对layer做这样的操作:
label.layer.cornerRadius = 5.0f;
label.layer.masksToBounds = YES;会产生offscreen rendering,它带来的最大的问题是,当渲染这样的layer的时候,需要额外开辟内存,绘制好radius,mask,然后再将绘制好的bitmap重新赋值给layer。所以当使用离屏渲染的时候会很容易造成性能消耗,屏幕外缓冲区跟当前屏幕缓冲区上下文切换是很耗性能的。
优化方案:
1、因此继续性能的考虑,Quartz提供了优化的api:
label.layer.cornerRadius = 5.0f;
label.layer.masksToBounds = YES;
label.layer.shouldRasterize = YES;
label.layer.rasterizationScale = label.layer.contentsScale;简单的说,这是一种cache机制。
2、只需要圆角的某些场合,也可以用一张已经绘制好的圆角图片覆盖到原本视图上面来模拟相同的视觉效果。
3、最彻底的解决办法,就是把需要显示的图形在后台线程绘制为图片,避免使用圆角、阴影、遮罩等属性.
同样GPU的性能也可以通过instrument去衡量:
红色代表GPU需要做额外的工作来渲染View,绿色代表GPU无需做额外的工作来处理bitmap。
所有的切圆角都很浪费性能吗?
iOS 9.0 之前UIimageView跟UIButton设置圆角都会触发离屏渲染
iOS 9.0 之后UIButton设置圆角会触发离屏渲染,而UIImageView里png图片设置圆角不会触发离屏渲染了,如果设置其他阴影效果之类的还是会触发离屏渲染的。
未完待续。。。
https://blog.csdn.net/yangyangzhang1990/article/details/52452707