写于20190819
前面是自己解决的思路,后面是解决方法以及需要记住的一些更改

package.json
之前只知道vue项目是基于node.js,对node.js了解不是很深入,项目的开始文件是package.json。文件中主要观察如下代码:
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "unit": "jest --config test/unit/jest.conf.js --coverage", "e2e": "node test/e2e/runner.js", "test": "npm run unit && npm run e2e", "lint": "eslint --ext .js,.vue src test/unit test/e2e/specs", "build": "node build/build.js" },
可以知道dev的位置在bulid/ webpack.dev.conf.js
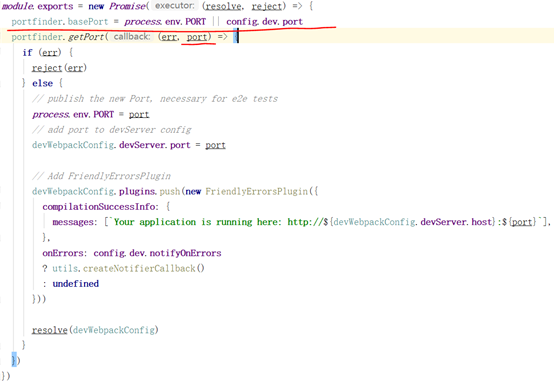
webpack.dev.conf.js
问题出在如下代码,这个函数本意是将basePort设置为特定端口(默认是8080),之后选取8080端口,如果端口被占用则往后取……但是经实验发现,在这里它会直接随机取basePort到highestPort中一个端口,每次都不固定,即使8080端口没有被占用。

解决方法
网上查到事情是爆发在这两天内的,是由于portfinder更新引起的错误,在https://github.com/vuejs/vue-cli/issues/4452中提供了解决方法,将portfinder的版本回退:
npm install portfinder@1.0.21
然而这个对我的项目无效,直接在node.js下运行portfinder是正常的,然而在vue项目下还是这个问题,我也不想深究原因。鉴于我只是写这个项目玩玩,我要做一个不太明智的更改,如果以后需要做一些正式的项目,希望该模块或者vue已经更改完毕,以及希望以后做这个项目遇到错误能想到这个更改
我的解决方法是在webpack.dev.conf.js中添加一句,无视端口占用问题,将port固定下来
module.exports = new Promise((resolve, reject) => { portfinder.basePort = process.env.PORT || config.dev.port portfinder.getPort((err, port) => { port = process.env.PORT || config.dev.port//添加这一句 if (err) { reject(err) } else { // publish the new Port, necessary for e2e tests process.env.PORT = port // add port to devServer config devWebpackConfig.devServer.port = port // Add FriendlyErrorsPlugin devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({ compilationSuccessInfo: { messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`], }, onErrors: config.dev.notifyOnErrors ? utils.createNotifierCallback() : undefined })) resolve(devWebpackConfig) } }) })