vue项目的开发
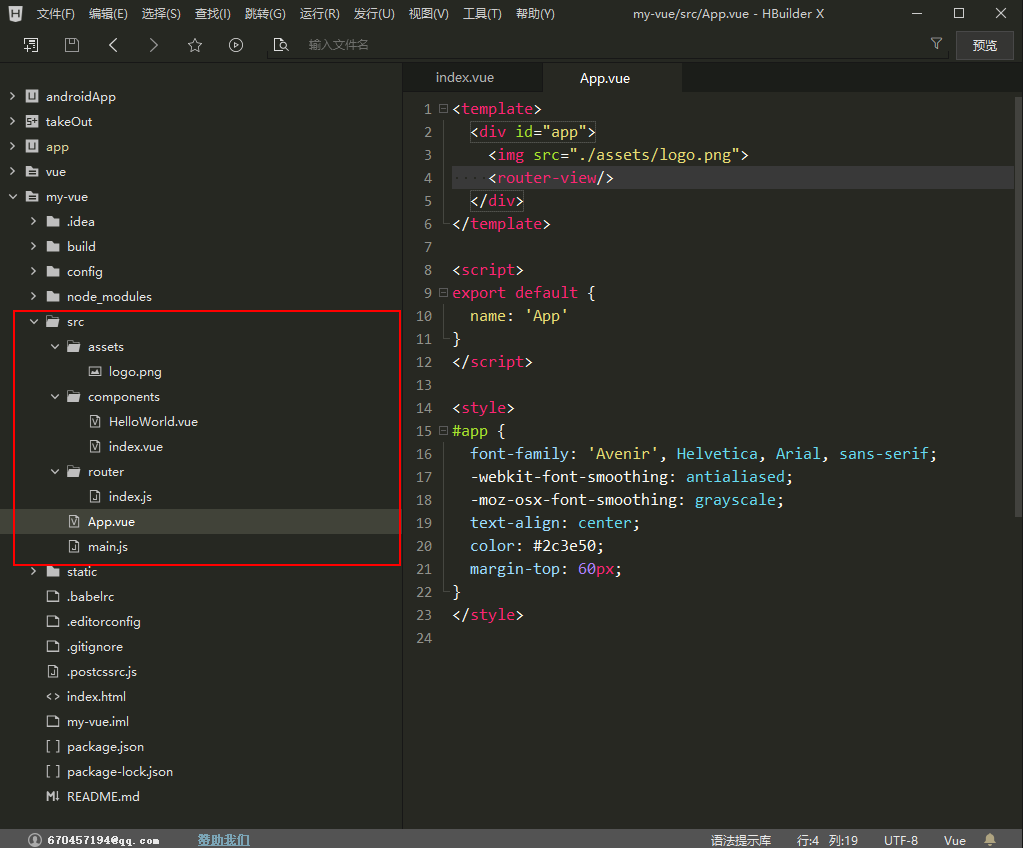
我们已经通过命令行创建了一个vue项目,并且打开了这个项目。下面是这个文件的src文件夹,这个文件夹放了整个项目的核心代码。
一、vue文件的用处简介。
1.assets文件夹,用来存放图片,文件等资源。直接这样就可以访问到 src="./assets/logo.png",最好的访问方式 src="@/assets/logo.png" , @可以自己设置指向的文件夹,
2.componets文件夹,主要是用来存放我们的vue文件,之要路由能找到,怎么写都行。
3.router文件夹,主要是用来存放路由,vue的页面入口至于一个就是App.vue, 其他所有的页面都相当于App.vue的组件,路由的作用就是控制这些组建的替换,从直观上感觉就是页面的跳转,我们也可以这样理解。下面会详细介绍。
4.App.vue,这个vue是整个项目的入口,在里面写的样式是全局的样式,路由渲染的组件会渲染到 router-view里面。默认的 <img src=".assets.logo.png">要去掉,要不然每个页面都有。
5.main.js主要用来存放组件,引用组件的配置文件,关于组件后面会详细的介绍。
6.处了src文件夹,config中index.js还配置了路径端口值等。

二、新建vue页面
1.新建页面
我们在components下面新建了一个index.vue页面。点击事件 @click="countNum"。 页面赋值{{}} 。
<template>
<div>
这是一个首页<br>
点了几次按钮{{count}}<br>
<button @click="countNum">点我</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
}
},
created(){ //这里的js执行是在页面还没有加载时候
},
mounted(){ //这里的js执行是在页面加载完成时候
},
methods: {
countNum(){ //这里是执行事件的方法
this.count += 1;
}
}
}
</script>
<style scoped>
/* scoped 属性是让css只在这个页面执行 */
</style>
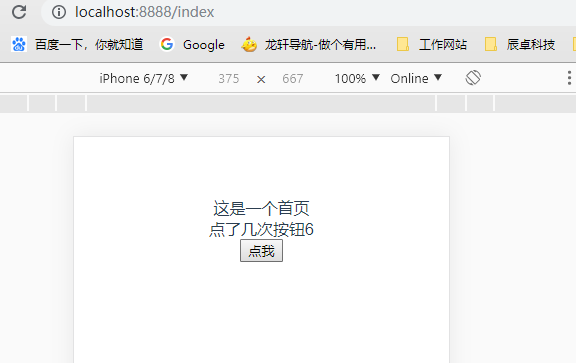
如下图页面新建完成,我们去写路由跳转。
2.路由跳转
vueRouter 新添加的页面在路由里注册才能跳转。我们找到注册的时候path 就是我们跳转的地址。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import index from '@/components/index' //新添加的页面在路由里注册才能跳转
Vue.use(Router)
export default new Router({
routes: [
{
path: '/', //这是页面首页
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/index', //index页面就是 我们新建的页面
name: 'index',
component: index
}
],
mode: "history" // 默认mode:hash 访问链接http://localhost:8000/#/ 我们设置为"history" 访问链接http://localhost:8000/
})
这样我们就能访问到这个页面。路由这一块应该没有什么问题。

三、使用组件开发
我们会通过组件写一个页面的首页来介绍组件。
1.组件的安装和引入。
常用的组件安装,安装组件在命令行打开,复制指令回车,就可以安装。

移动端常用组件:
Vant Weapp 安装指令 :
npm i vant -S //vue安装
npm i vant-weapp -S --production //微信小程序安装
//在 main.js里全局引入
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
Vux 安装指令 :
npm install vux --save
//在 main.js里全局引入
import Vue from 'vue'
import { Actionsheet } from 'vux'
Vue.component('actionsheet', Actionsheet)pc端常用组件:
element ui 安装指令 :
npm i element-ui -S
vue-baidu-map 安装指令 :
$ npm install vue-baidu-map --save
我们举个例子,就非常容易理解。
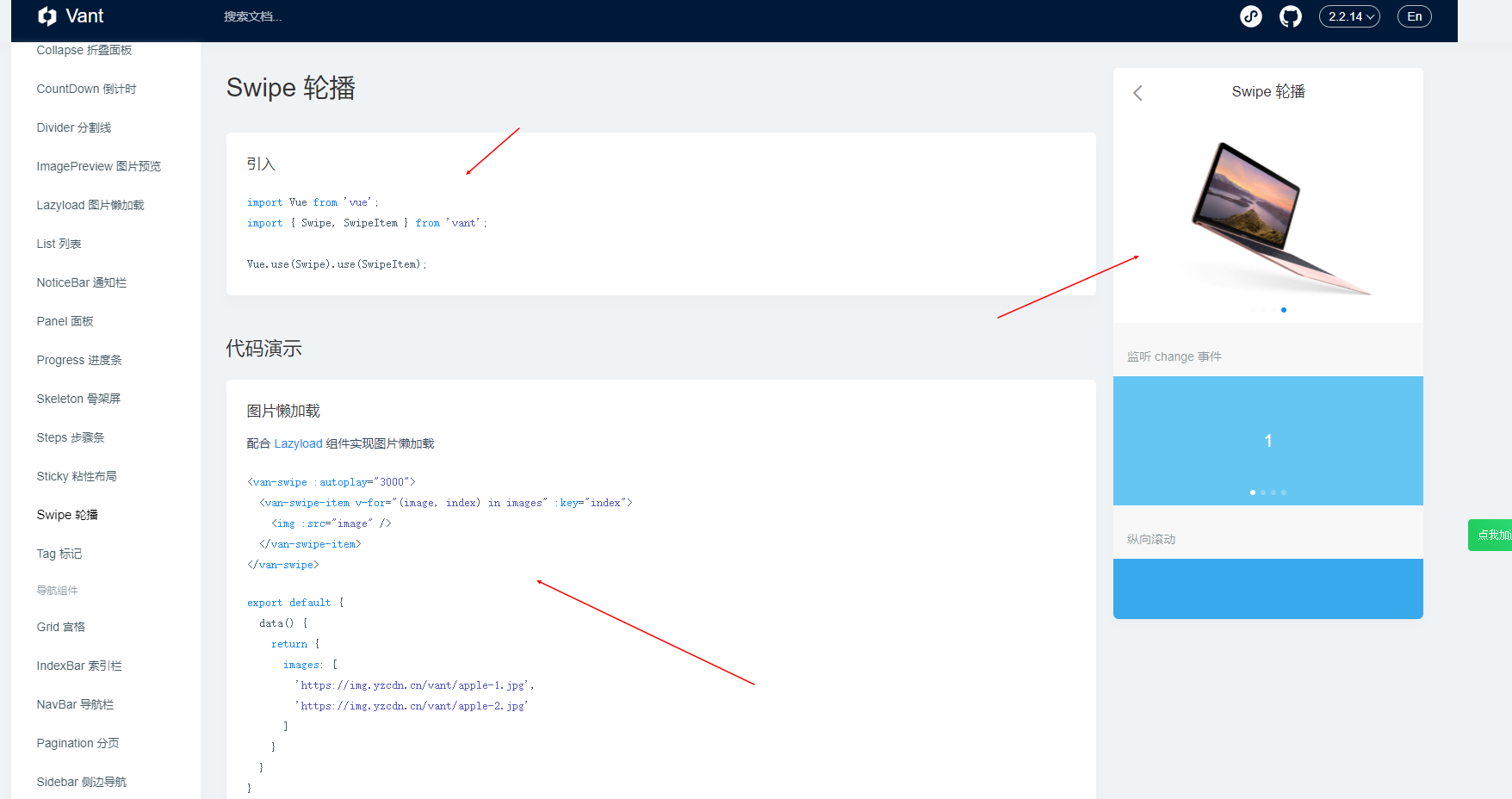
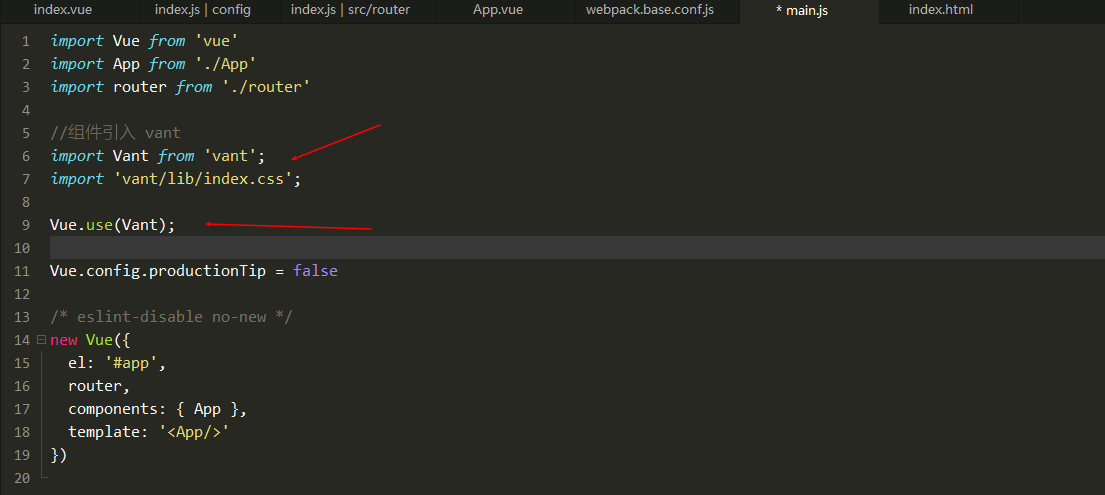
这是vant 官方的轮播组件使用教程。main.js引入。页面代码演示,右侧结果展示。

我们先在main.js引入。我们是全局引入。如果对vue熟悉后,建议vue组件模块引入。

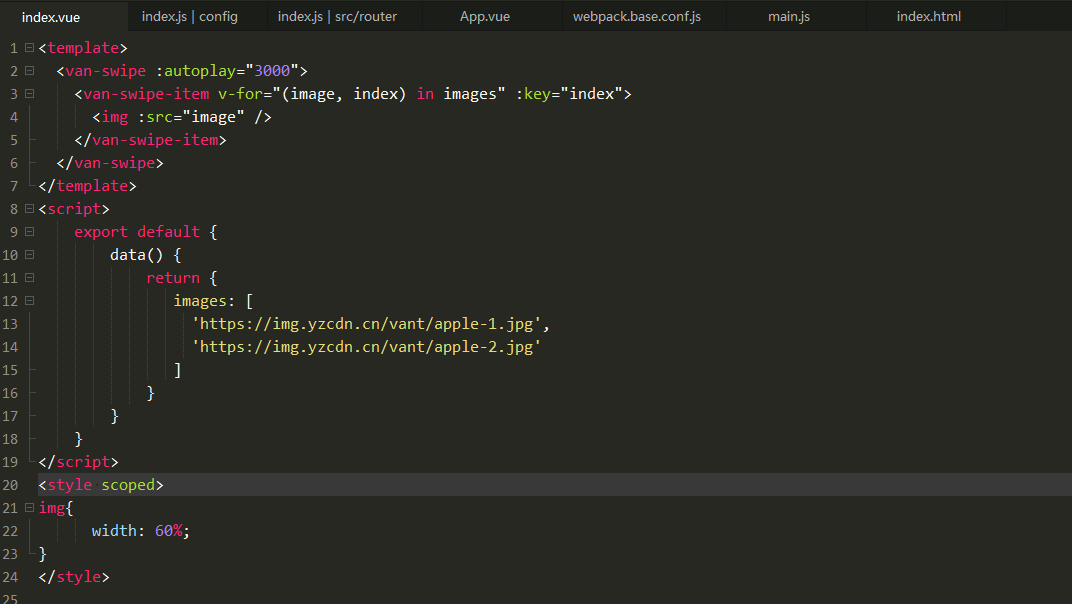
然后再在index.vue复制组件代码,

十几行代码就引用成功了一个轮播图。其他的可以去官网去看使用方法,https://youzan.github.io/vant/?source=vuejsorg#/zh-CN/swipe

四、自定义组件开发
我们自己写一个vue页面,把这个页面当组件。页面使用组件并且传递参数。
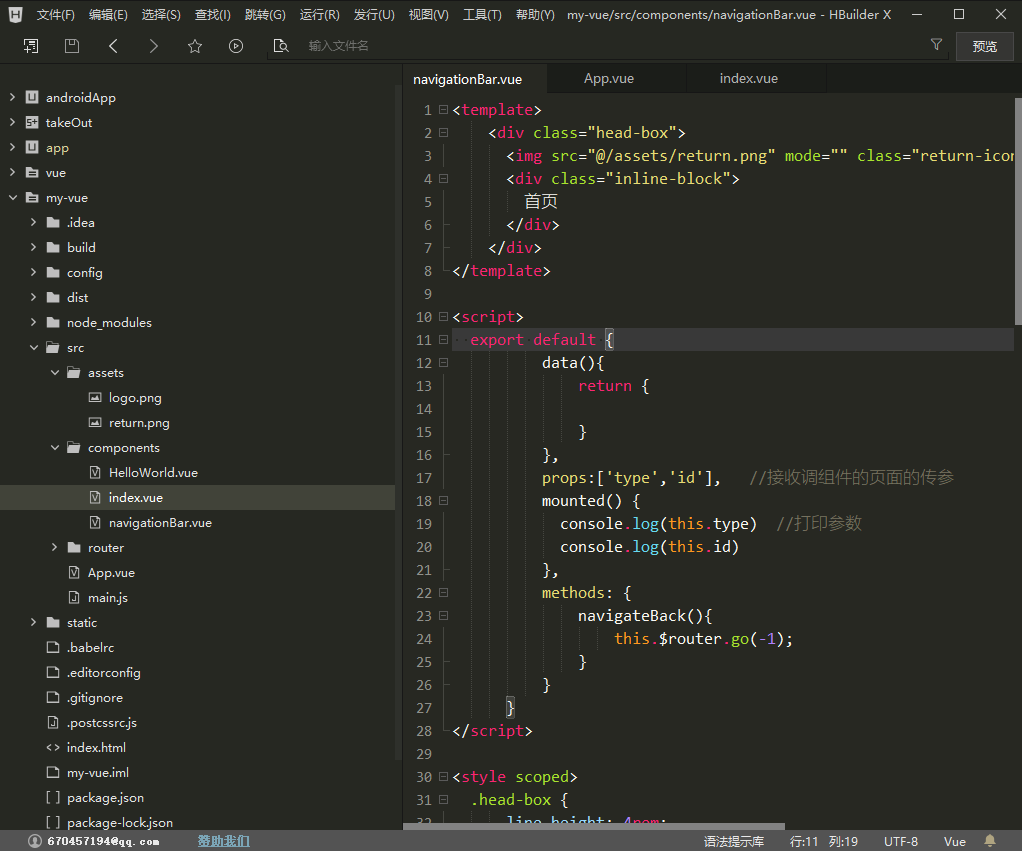
我们新建一个导航栏页面navigationBar.vue,这个页面是每一个页面的头部,不需要单独显示,所有不需要路由注册。

代码如下:
<template>
<div class="head-box">
<img src="@/assets/return.png" mode="" class="return-icon" v-on:click="navigateBack"/>
<div class="inline-block">
首页
</div>
</div>
</template>
<script>
export default {
data(){
return {
}
},
props:['type','id'], //接收调组件的页面的传参
mounted() {
console.log(this.type) //打印参数
console.log(this.id)
},
methods: {
navigateBack(){
this.$router.go(-1);
}
}
}
</script>
<style scoped>
.head-box {
line-height: 4rem;
font-size: 1.1rem;
text-align: center;
/* padding-top: 1.6rem; */
background: linear-gradient(to right, rgba(255, 139, 26, 1), rgba(255, 104, 32, 1));
color: #FFFFFF;
position: fixed;
z-index: 2;
100%;
top: 0;
}
.head-img {
1.8rem;
height: 1.8rem;
position: relative;
float: left;
top: 1.25rem;
margin: 0 0.9rem;
}
.fr {
float: right;
}
.inline-block {
display: inline-block;
}
.return-icon {
position: absolute;
left: 0.625rem;
height: 1.375rem;
1.375rem;
margin-top: 1.25rem;
}
</style>
组件页面建好后我们在index.vue使用这个组件并传递参数type和id。index.vue中的代码:
<template>
<div>
<!-- 组件的调用传参 -->
<navigationBar type="1" :id="id"></navigationBar>
<van-swipe :autoplay="3000">
<van-swipe-item v-for="(image, index) in images" :key="index">
<img :src="image" />
</van-swipe-item>
</van-swipe>
</div>
</div>
</template>
<script>
//找到这个组件
import navigationBar from '../components/navigationBar.vue'
export default {
// 注册这个组件
components: {
navigationBar
},
data() {
return {
id:'123456789',
images: [
'https://img.yzcdn.cn/vant/apple-1.jpg',
'https://img.yzcdn.cn/vant/apple-2.jpg'
]
}
}
}
</script>
<style scoped>
img {
60%;
}
.van-swipe {
text-align: center;
margin-top: 5rem;
}
</style>
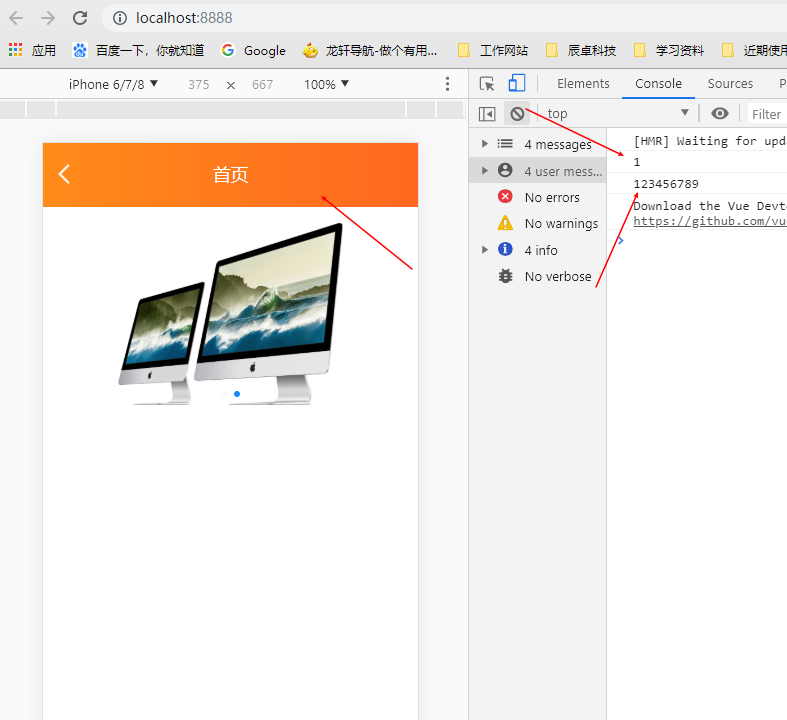
在页面里运行一下。我们看到了组件navigationBar.vue,和控制台打印的index.vue传的参数。

组件开发就算入门了。如果需要了解更多只能自己动手,认认真真去自己做一个项目。
五、Vuex的使用
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。主要作用是在当前页面给store的数据赋值,其他页面不刷新store的值就能自动变化。如果用不到不要引入。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
简单的说如果你需要在页面的组件里对一个数据赋值,并且需要在这个页面不刷新就能显示这个数据,缓存做不到。我们就可以用vuex来实现。vuex组件的使用还是比较麻烦的,一步步来要有耐心。
1.安装组件
命令行安装组件 vuex 官网。
npm install vuex --save

已经安装成功。
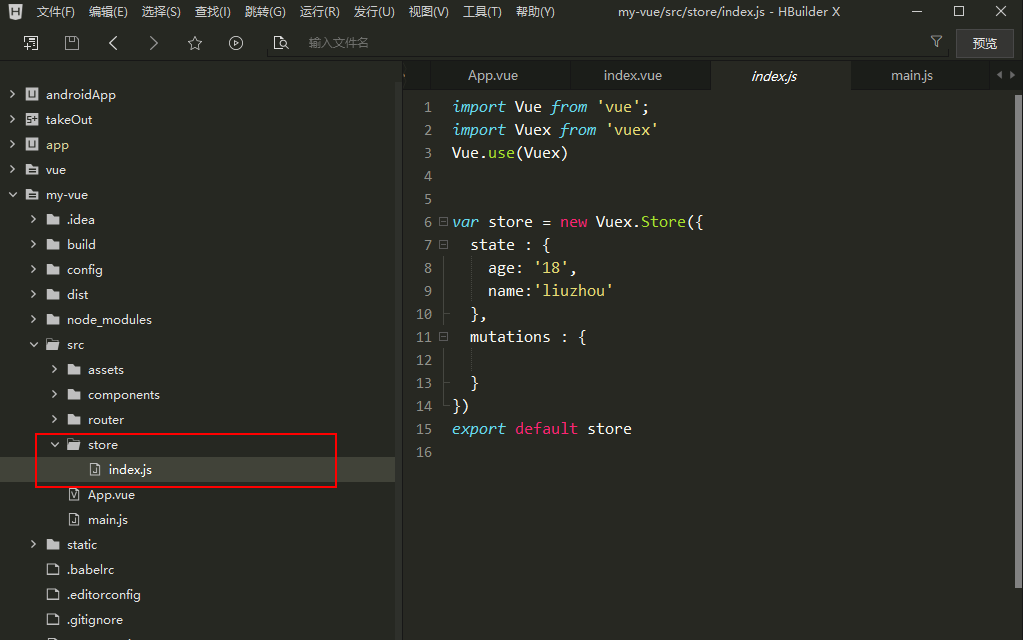
2.新建store文件
vuex和router是一个级别的模块。我们在src下新建一个文件夹store,store文件加下加index.js文件。

index里代码:
import Vue from 'vue';
import Vuex from 'vuex'
Vue.use(Vuex)
var store = new Vuex.Store({
state : {
age: '18',
name:'liuzhou'
},
mutations : {
}
})
export default store
store下面有两个对象state和mutations。state下又有两个数据:{ age: '18', name:'liuzhou' } 。我们成功会访问它。
3.在main.js里注册。
代码如下:
import Vue from 'vue' import App from './App' import router from './router' //组件引入 vant import Vant from 'vant'; import 'vant/lib/index.css'; Vue.use(Vant); Vue.config.productionTip = false import store from './store' //找到store /* eslint-disable no-new */ new Vue({ el: '#app', router, store, //引入store components: { App }, template: '<App/>' })
在main.js找到并引入store。这样我们就完成了vuex的安装。
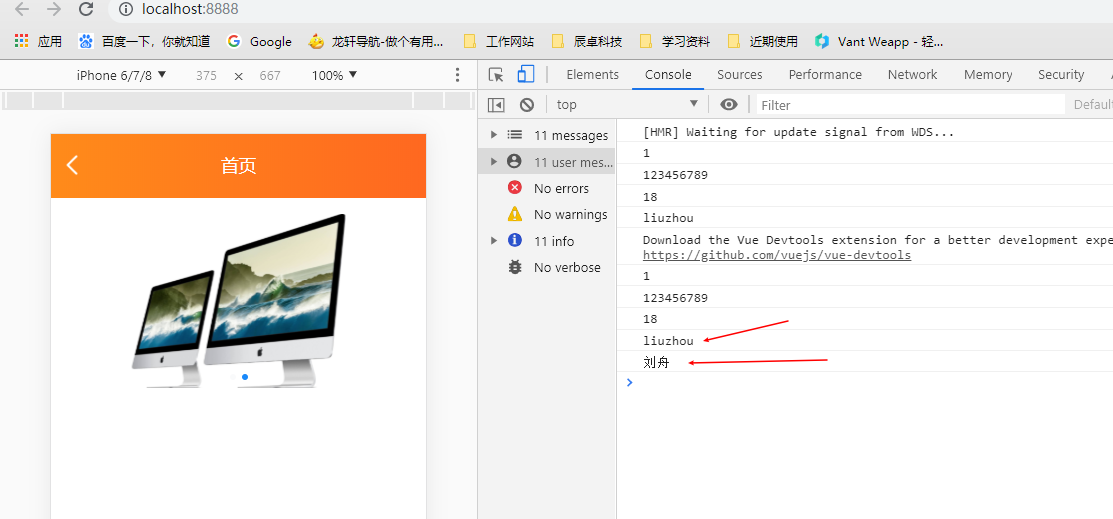
4.在页面的使用。
我们在index.vue里访问一下:
this.$store.state.age

我们在初始化的时候修改变量值并都打印了,看一下结果。

数据的操作都没有问题。
做到这里基本上开发一个vue项目都没问题了,遇到的问题都可以在网上找组件或者自己写组件就行了。
原文地址:https://www.cnblogs.com/liuzhou1/p/11906008.html
vue项目的创建文章 链接:https://www.cnblogs.com/liuzhou1/p/11905985.html