1 、HTML相关知识点
HTML(超文本标记语言)是网页的核心、首先你要学会,不要害怕,HTML很容易学习的,刚开始多记多练,但是到最后还是要自己深入专研,简单的入门是很快,但学好HTML是成为Web开发人员的基本条件。
学习资源:
HTML Dog (http://htmldog.com/)
HTML入门指南 (http://www.w3.org/MarkUp/Guide/)
W3C HTML学习教程 (http://www.w3schools.com/html/)
2、CSS3相关知识点
通过使用 CSS 来提升工作效率!在我们的 CSS 教程中,学到如何使用 CSS 同时控制多重网页的样式和布局,如何把一个网页打扮成漂亮的风格就需要用到样式,这个是前端开发必须掌握的一个东西。
学习资源:
W3C CSS3 学习 (http://www.w3school.com.cn/css3/ )
3、直接上代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
<!doctype html><html lang="en"> <head> <!--声明当前页面的编码集:charset=gbk,gb2312(中文编码),utf-8国际编码--> <!--当前页面的三要素--> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content="吉米"> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>CSS3按钮光圈悬浮效果</title> <style type="text/css"> *{margin:0;padding:0;} body{font-size:12px;font-family:"微软雅黑";background-color:#000} ul { margin: 0 auto; text-align: center; margin-top: 80px; } li { display: inline-block; list-style: none; margin-right: 50px; text-align: center; -webkit-perspective: 1000; -webkit-backface-visibility: hidden; } .button { position: relative; font-family: futura, helvetica, sans; letter-spacing: 1px; text-transform: uppercase; background-color: #ffeded; display: inline-block; line-height: 60px; 55px; height: 55px; -moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 60%; text-decoration: none; color: #c40000; -moz-transition: all 275ms cubic-bezier(0.53, -0.67, 0.73, 0.74); -o-transition: all 275ms cubic-bezier(0.53, -0.67, 0.73, 0.74); -webkit-transition: all 275ms cubic-bezier(0.53, -0.67, 0.73, 0.74); transition: all 275ms cubic-bezier(0.53, -0.67, 0.73, 0.74); } .button:hover { background-color: #fff; -moz-transition-timing-function: cubic-bezier(0.37, 0.74, 0.15, 1.65); -o-transition-timing-function: cubic-bezier(0.37, 0.74, 0.15, 1.65); -webkit-transition-timing-function: cubic-bezier(0.37, 0.74, 0.15, 1.65); transition-timing-function: cubic-bezier(0.37, 0.74, 0.15, 1.65); } .button:hover .pus { opacity: 1; border: 1px solid #A8CFCB; -moz-transform: scale(1.15); -ms-transform: scale(1.15); -webkit-transform: scale(1.15); transform: scale(1.15); -moz-transition-timing-function: cubic-bezier(0.37, 0.74, 0.15, 1.65); -o-transition-timing-function: cubic-bezier(0.37, 0.74, 0.15, 1.65); -webkit-transition-timing-function: cubic-bezier(0.37, 0.74, 0.15, 1.65); transition-timing-function: cubic-bezier(0.37, 0.74, 0.15, 1.65); } .pus { position: absolute; top: -1px; left: -1px; 100%; height: 100%; opacity: 0; background: none; border: 1px solid #C56089; -moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%; -moz-transition: all 0.3s cubic-bezier(0.53, -0.67, 0.79, 0.74); -o-transition: all 0.3s cubic-bezier(0.53, -0.67, 0.79, 0.74); -webkit-transition: all 0.3s cubic-bezier(0.53, -0.67, 0.79, 0.74); transition: all 0.3s cubic-bezier(0.53, -0.67, 0.79, 0.74); } </style> </head> <body> <ul> <li><a href="#" class="button">预约<span class="pus"></span></a></li> <li><a href="#" class="button">购买<span class="pus"></span></a></li> <li><a href="#" class="button">支付<span class="pus"></span></a></li> </ul> </body></html> |
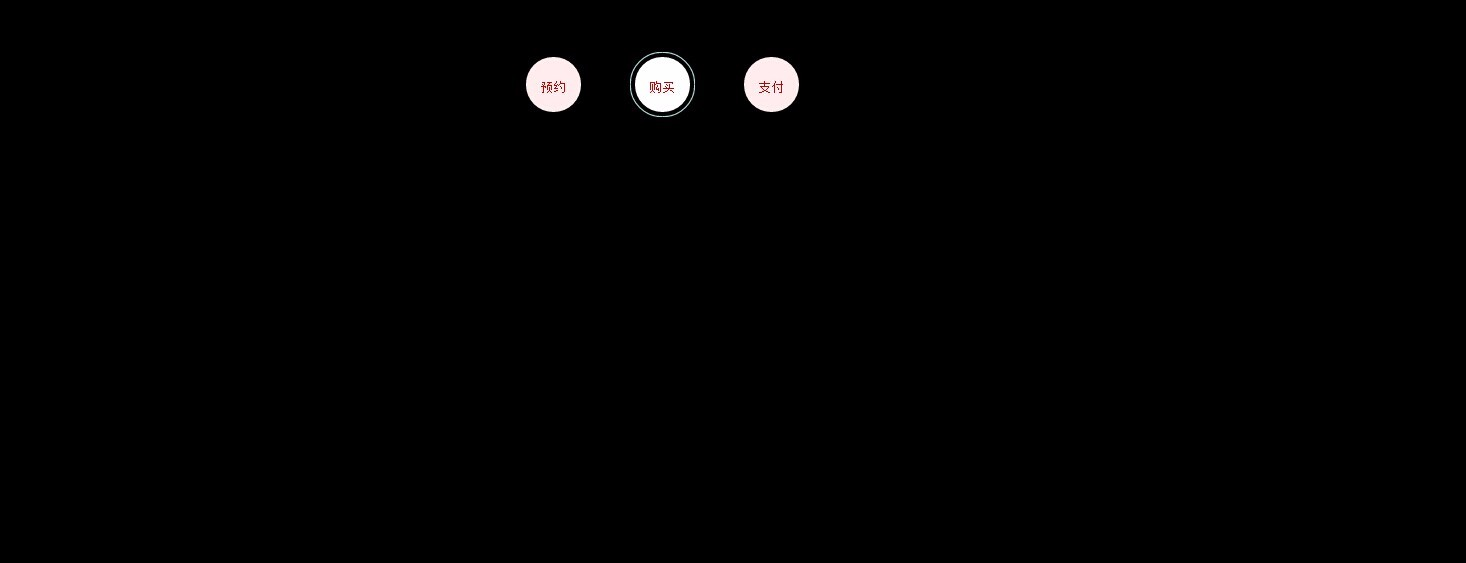
4 、显示效果

总结:
人有时候就要不断的折腾去研究发现,才能够体会到下一秒的愉悦。我是一名程序猿,如果你也喜欢互联网,喜欢技术。可以一起学习我微信公众号:资讯酷(zixuncool)