使用Quasar CLI进行web端的开发
环境:
- Node
- NPM
确保在计算机上安装了Node> = 10和NPM> = 5
开发工具:
- VSCode
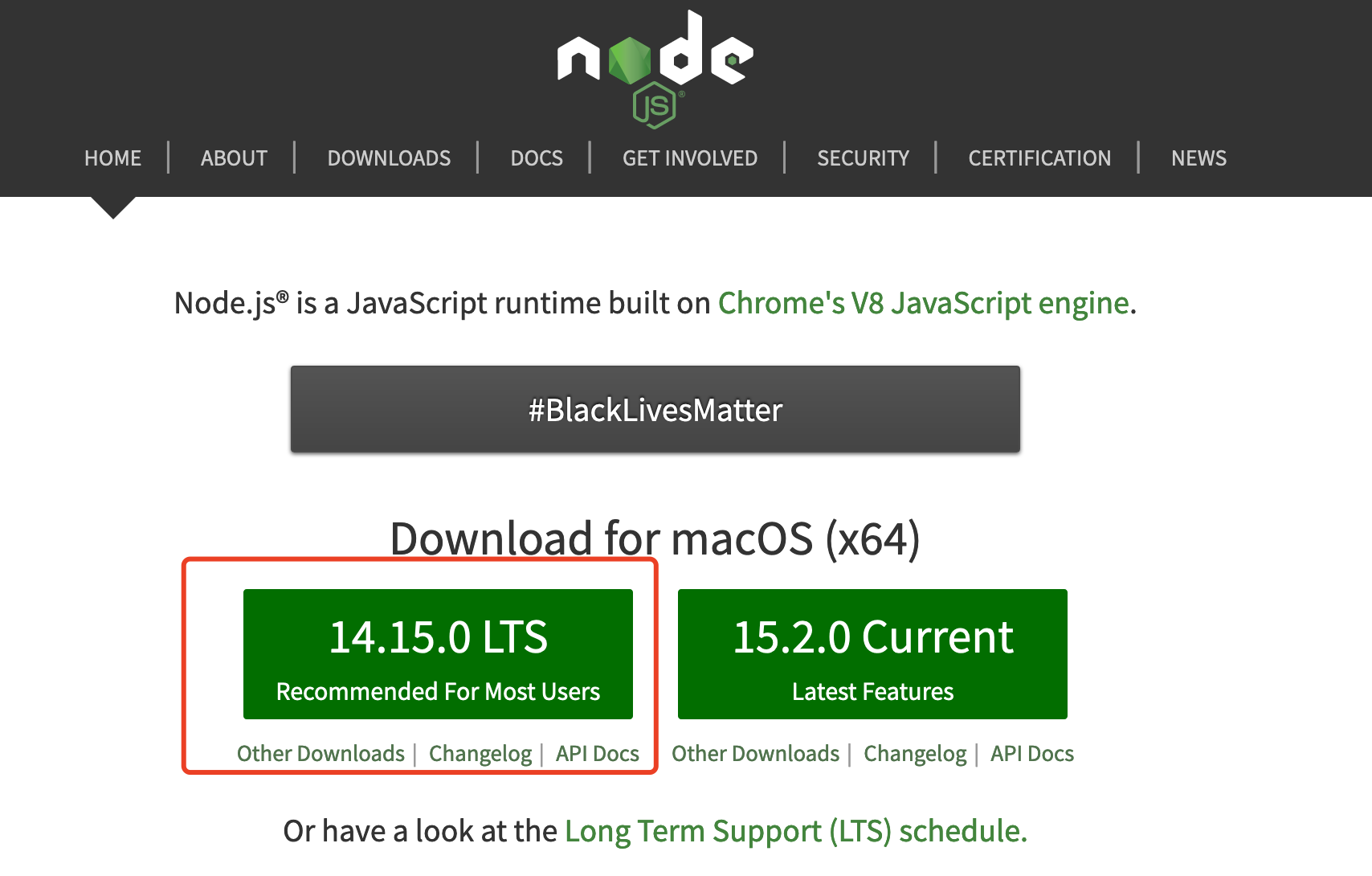
1.官网下载Node并安装

推荐LTS版本,比较稳定,最新的Node自带NPM,无需再单独下载NPM
2.点击pkg直接安装

3.验证Node和PNM是否安装成功
$ node -v
$ npm -v
如果直接打印出版本号,则说明安装成功,并确定版本号是否支持

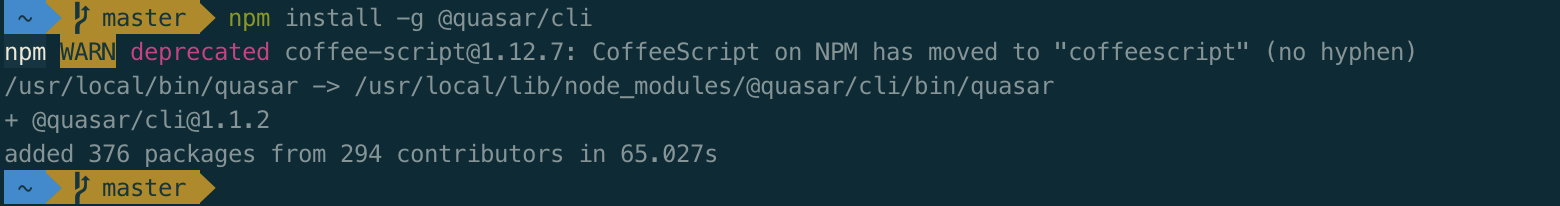
4.全局安装quasar
$ npm install -g @quasar/cli
相信很多同学会报出以下错误,网上也查阅了很多类似的解决办法,比如:
https://segmentfault.com/a/1190000018660227?utm_source=tag-newest

错误原因:
找到报错的文件,会看到它的所有者是 root。
之前用 root 进行了局部的安装操作,导致这个文件的所有者是 root ,还包括 .npm 文件夹下部分文件夹的所有权,也是 root,普通用户当然就无权访问了。就会报权限错误。
解决办法
就是把用户目录下的 .npm 文件夹所有权都改成当前用户即可。
比如:当前用户名为 Nusen
sudo chown -R Nusen ~/.npm
依然还是未能解决~
原因是:没有仔细阅读报错日志

/usr/local/lib/node_modules 缺少访问权限
sudo chown -R Nusen /usr/local/lib/node_modules
5.此时,应该是没有任何报错的,继续执行
$ npm install -g @quasar/cli

6.验证quasar是否安装成功,终端执行 $ quasar

通过以上操作, 就可以完美的用quasar-cli 进行工作了 ~