一个很简单的分享功能
package hzl.pak.UI;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class FenxiangActivity extends Activity {
private Button btnFenXiang = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btnFenXiang = (Button) findViewById(R.id.btnFenXiang);
btnFenXiang.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(Intent.ACTION_SEND); // 启动分享发送的属性
intent.setType("text/plain"); // 分享发送的数据类型
intent.putExtra(Intent.EXTRA_SUBJECT, "分享"); // 分享的主题
intent.putExtra(Intent.EXTRA_TEXT, "测试Android系统自带的分享功能"); // 分享的内容
//intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);// 这个也许是分享列表的背景吧
FenxiangActivity.this.startActivity(Intent.createChooser(
intent, "分享"));// 目标应用选择对话框的标题
}
});
}
}
Androidmainfest.xml文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="hzl.pak.UI"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="8" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".FenxiangActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
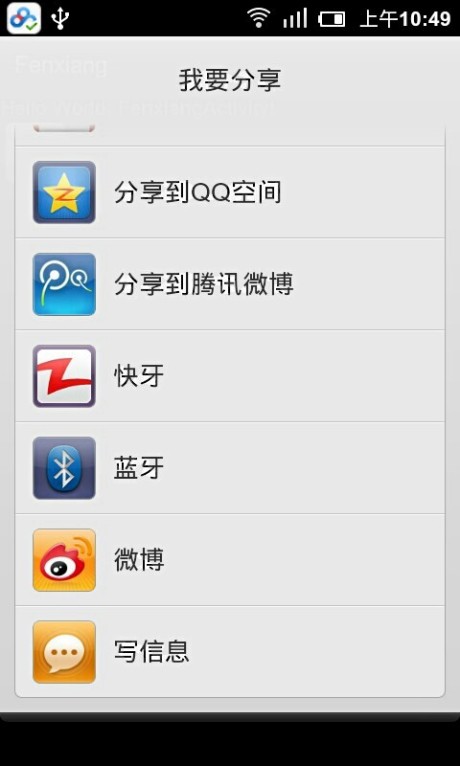
效果如图所示: