上文中写了一个input组件,该组件需要复用,但是并不是每个组件都相同的
比如我定义了一个组件,是个矿泉水瓶子,这个瓶子分为大中小三个号,定义了三种瓶子的容积,定义了必须有瓶盖,瓶口,瓶子质地
但是瓶子的标签,瓶子的细节形状不同
因此瓶子不同的矿泉水生产商的550ml瓶子容积相同,瓶口相同,而品牌辨识度不同的原因
即,矿泉水瓶本身是一个接口,有基础定义
即,不同厂商的矿泉水瓶是该接口的实现,有具体实现定义
因此我对于上文中提到的input组件,定义了基础的style,定义了keyup事件,但是父组件在使用此组件的时候,可能有细节设置的不同
比如标题不同,说明不同,id不同等等
所以,子组件定义了接口,父组件使用,这里就会产生一些问题
1.组件之间的值得传递
子组件获取自身的接口默认定义
父组件为子组件静态定义值
父组件为子组件动态定义值
父组件获取子组件的接口值
父组件对子组件的接口值得修改
如何定义子组件的属性,如id,value,placeholder,type
如何定义子组件的自定义属性,如自定义个labelText
如何定义子组件的class
如何定义子组件的style
这里就是使用了子组件在定义的时候使用的props的相关功能
具体介绍查询官网吧
2.具体代码如下
2.1.input组件的定义(子组件)
1 <template> 2 <div class='div-input-out'> 3 <label>{{labelText}}</label> 4 <input class='div-input' type='text' :placeholder=pl :class='clazz' :style="{fontSize:fontSize+'px'}" v-model:value="value" 5 v-on:keyup='keyups'> 6 </div> 7 </template> 8 9 <script> 10 /* eslint-disable */ 11 // eslint-disable-next-line 12 export default { 13 props: //定义props,为组件的属性,改属性可以是自定义属性,可以是element属性,可以是style,可以是class 14 //定义props的目的为了让父组件能够获取该内容,该vue的props定义,相当于java中的接口,具体值可以在这里定义默认值,可以在父组件中再定义或修改 15 [ //未详细定义都为string类型的props,若要定义每种props的具体类型,使用json格式 16 'labelText', //自定义一个label的内容 17 'pl', //使用一个属性placeholder 18 'value', //绑定一个值 19 'fontSize', //绑定一个style,font-size改为fontSize格式,类似style都以此方式修改定义 20 'clazz', //绑定一个class 21 ], 22 name: 'div-input', //组件的标签名 23 methods: { 24 keyups: function() { //定义一个keyup函数 25 console.log(this._props.value); //子组件中keyup函数中获取初始化的value 26 } 27 }, 28 } 29 </script> 30 <style scoped> 31 /*固定的style,不进行修改的内容*/ 32 .div-input-out { 33 margin: 10px; 34 } 35 36 .div-input { 37 height: 25px; 38 width: 400px; 39 border-radius: 4px; 40 padding: 5px 20px; 41 outline: none; 42 } 43 </style>
2.2.input组件的调用和定义(父组件)
注:父组件为子组件定义的class,必须是定义在子组件的style的scoped中的,定义在父组件的scoped中的并不起作用
1 <template> 2 <div id='app'> 3 this is my first demo 4 <button v-on:click="testClick()">测试获取value</button> 5 <hr> 6 <!--复用组件--> 7 <!--复用组件: labelText动态赋值--> 8 <!--复用组件: pl静态赋值--> 9 <!--复用组件: value动态绑定--> 10 <!--复用组件: fontsize静态赋值--> 11 <!--复用组件: clazz动态赋值--> 12 <lyh-input :labelText='input01.labelText' pl='请输入01' :value='input01.value' :fontSize='22' :clazz='input01.clazz'></lyh-input> 13 <lyh-input :labelText='input02.labelText' pl='请输入02' :value='input02.value' :fontSize='16' :clazz='input02.clazz'></lyh-input> 14 </div> 15 </template> 16 17 <script> 18 /* eslint-disable */ 19 // eslint-disable-next-line 20 import lyhInput from './components/input' //导入lyhInput 21 22 export default { 23 name: 'App', 24 data: function() { 25 return { 26 input01: { //第一个input 27 labelText: '第一个输入框的标题', //动态赋值props属性 28 clazz: 'meClazz', //动态赋值clazz属性给class 29 value: '001', //动态赋值value 30 }, 31 input02: { 32 labelText: '第二个输入框的标题', 33 clazz: 'meClazz', 34 value: '002', 35 }, 36 } 37 }, 38 methods: { 39 testClick: function() { //这里修改vue对象或属性 40 console.log(this.$children[0]); //获取当前子组件vue对象 41 console.log(this.$children[1]); 42 console.log(this.$children[0].$props); //获取当前子组件props对象 43 console.log(this.$children[1].$props); 44 console.log(this); //获取当前vue对象 45 console.log(this.$el); //获取当前vue对象对应的element自身的dom对象 46 }, 47 }, 48 components: { 49 lyhInput, 50 } 51 } 52 </script> 53 <style> 54 #app { 55 font-family: 'Avenir', Helvetica, Arial, sans-serif; 56 -webkit-font-smoothing: antialiased; 57 -moz-osx-font-smoothing: grayscale; 58 color: #2c3e50; 59 margin-top: 60px; 60 text-align: center; 61 } 62 </style>
各种绑定和获取方式都在代码和注释中了
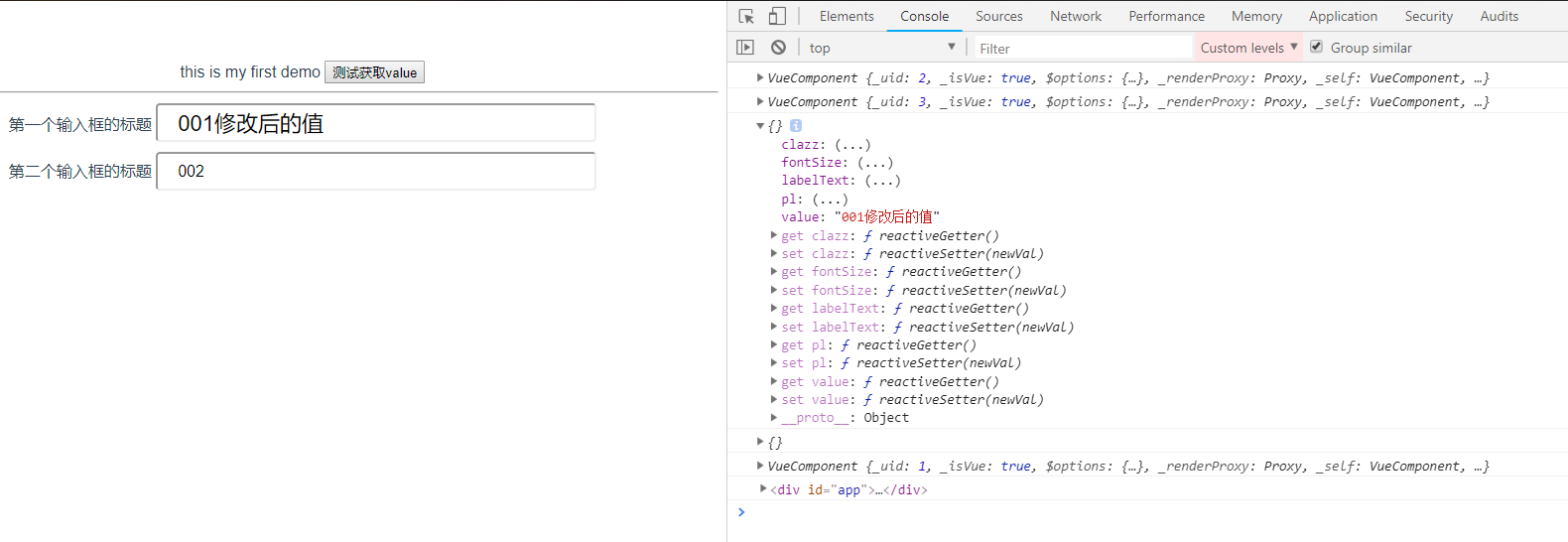
3.相关效果的截图

注:
vue2.0以后去除了props的双重绑定功能,即禁止子组件在父组件调用中修改自身的props,因此也建议和官方的推荐一样使用,毕竟props的双向绑定会导致值得修改不明确
若必须需要双向绑定,网上有相应的解决方案,不贴了就。
建议定义好props以后,对props的修改只在父组件做。多数情况下,父组件需要修改子组件的props定义,说明该props不应该定义在子组件中,即该接口定义有误,或需要另一个组件