<!--pages/text/text.wxml-->
<!-- 1.基本使用 -->
<text>Hello World
</text>
<text>你好小程序
</text>
<!-- 2.seletable: true -->
<!-- 默认情况下,text中的文本长按是不能选中的 -->
<text selectable='{{true}}'>Hello Coderwhy
</text>
<text selectable>Hello Coderwhy
</text>
<!-- 3.space: 决定文本空格的大小 -->
<text>Hello World
</text>
<text space='nbsp'>Hello World
</text>
<text space='ensp'>Hello World
</text>
<text space='emsp'>Hello World
</text>
<!-- 4.decode属性: 是否解码文本 -->
<text decode>5 > 3</text>

<!--pages/button/button.wxml-->
<text>pages/button/button.wxml</text>
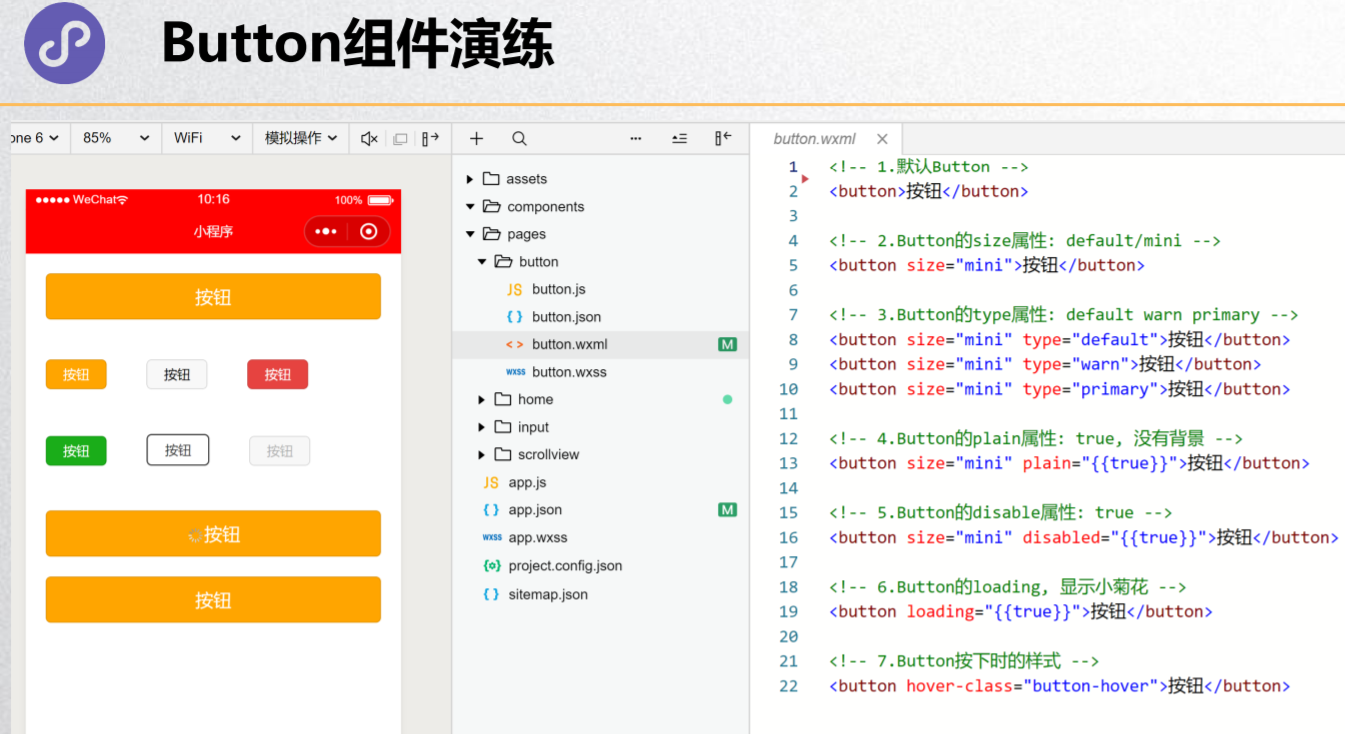
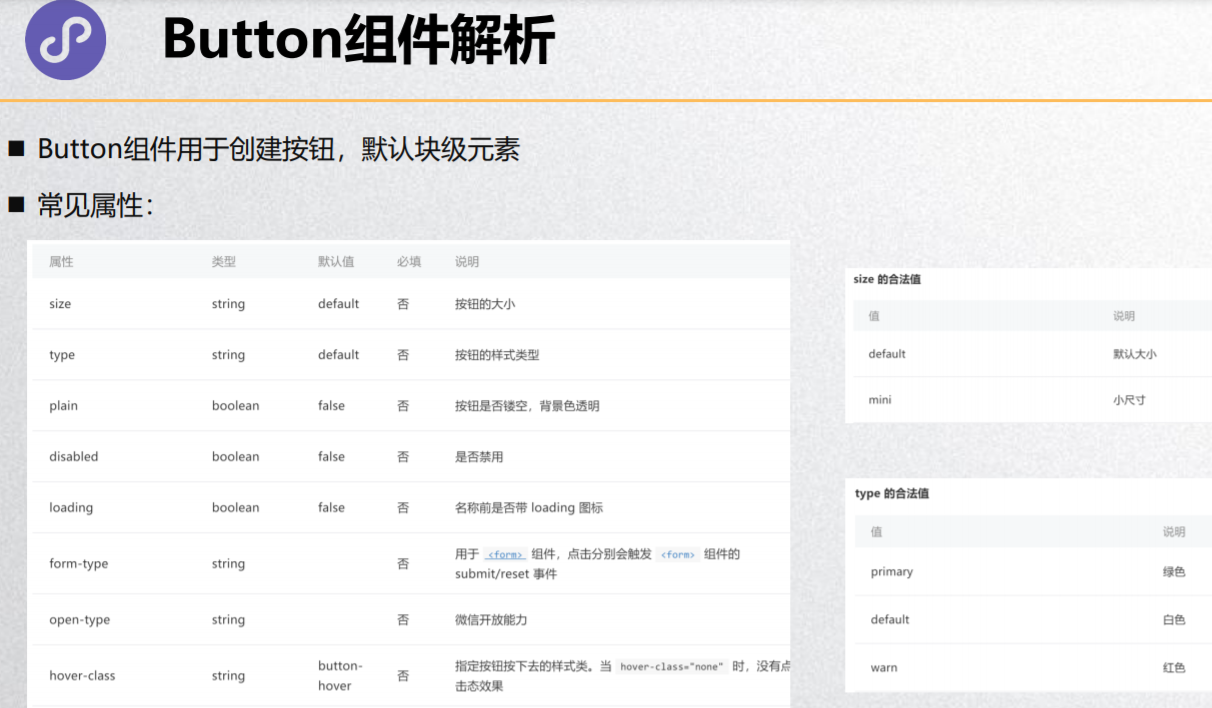
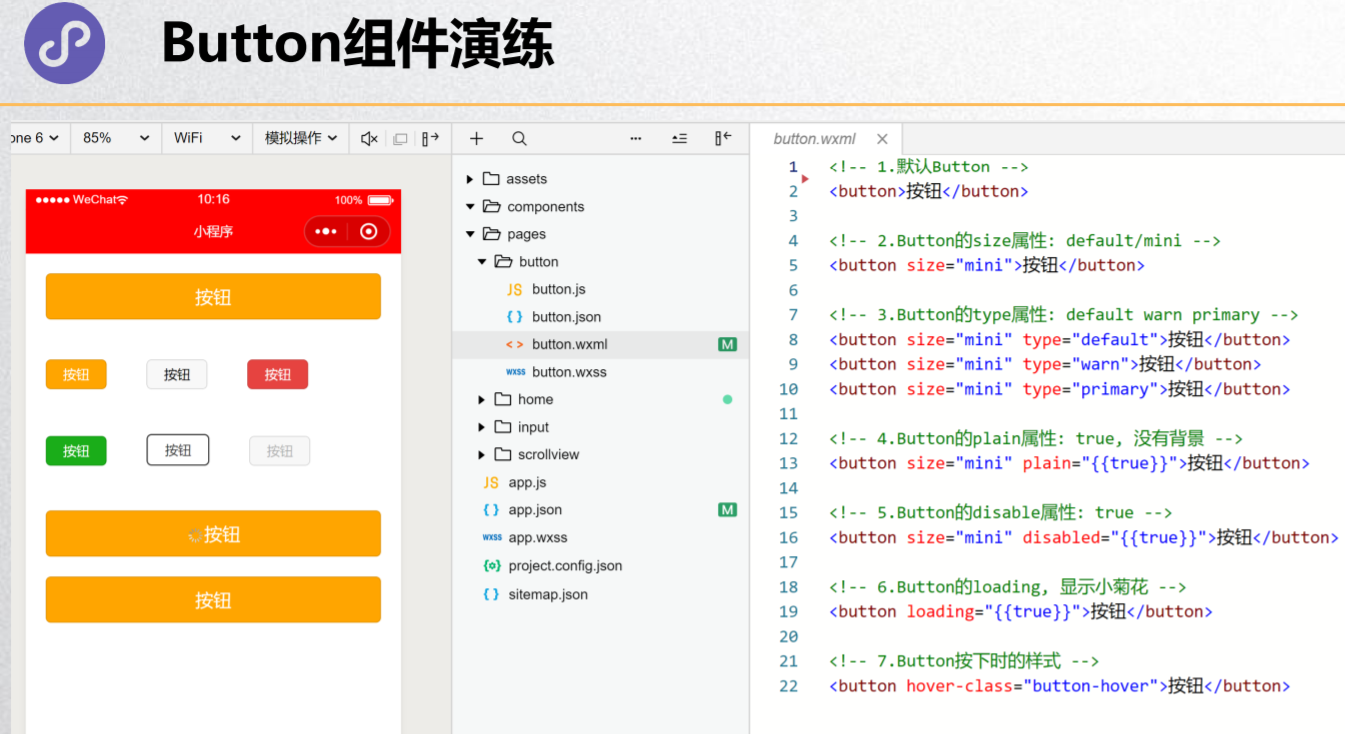
<!-- 1.button基本使用: block -->
<button>按钮</button>
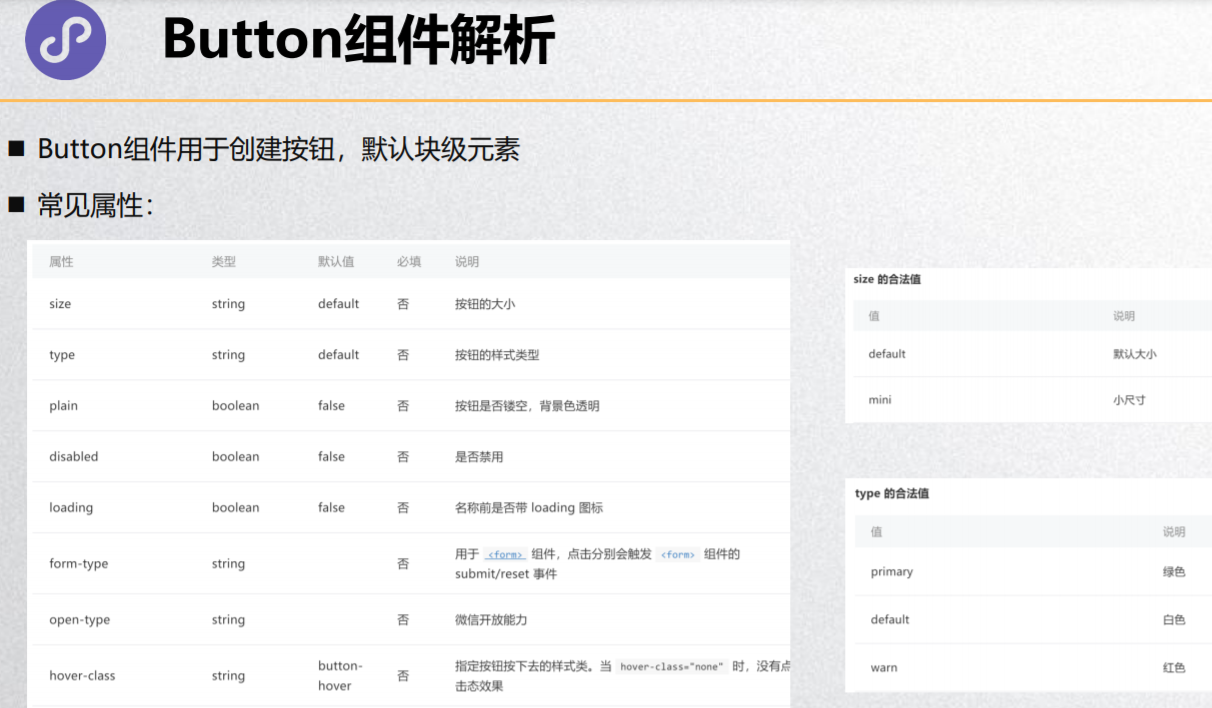
<!-- 2.size: mini/default -->
<button size='mini'>按钮</button>
<!-- 3.type: primary/default/warn -->
<view>
<button type='primary' size='mini'>主要</button>
<button type='default' size='mini'>默认</button>
<button type='warn' size='mini'>警告</button>
</view>
<!-- 4.plain: true背景透明 -->
<view>
<button size='mini' plain="{{true}}">按钮</button>
</view>
<!-- 5.disable: true不可以和用户交互 -->
<view>
<button size='mini' disabled='{{true}}'>按钮</button>
</view>
<!-- 6.loading -->
<view>
<button size='mini' loading='{{true}}'>按钮</button>
</view>
<!-- 7.hover-class: -->
<view>
<button size='mini' hover-class='hover'>按钮</button>
</view>
<!-- 8.open-type属性 -->
<view>
<button size='mini' open-type='contact' bindcontact='onBindContact'>客服会话</button>
<button size='mini' open-type='share'>小程序分享</button>
<button size='mini' open-type='getUserInfo' bindgetuserinfo='onGetUserInfo'>用户信息</button>
</view>



<!-- 1.view的基本使用 -->
<view class='box'>哈哈哈</view>
<view>呵呵呵</view>
<!-- 2.hover-class: 当用户按下组件时,显示的样式 -->
<view class='box1'
hover-class='hover-view'
hover-stay-time="{{0}}">
box1
</view>
<!-- 3.hover-stop-propagation: 阻止祖先组件的点击态 -->
<view class='box2' hover-class='box2-hover'>
<view class='box1'
hover-class='hover-view'
hover-stay-time="{{0}}"
hover-stop-propagation>
box1
</view>
</view>

<!-- 1.image的基本使用 -->
<!--
重点:
1.image组件可以写成单标签,也可以修成双标签
2.image组件默认有自己的大小: 320x240
3.image组件时一个行内块级元素(inline-block)
-->
<!-- <image/> -->
<!-- 2.src: 本地路径(相对路径/绝对路径)/远程地址 -->
<image src='../../assets/test/coderwhy.jpeg'/>
<image src='/assets/test/coderwhy.jpeg'/>
<image src='https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg'/>
<!-- 补充: 相册中的图片 -->
<button bindtap='handleChooseAlbum'>选中图片</button>
<image src="{{imagePath}}"/>
<!-- 3.bindload: 监听图片加载完成 -->
<!-- lazy-load: 图片的懒加载 -->
<view>------------------------------</view>
<image wx:for="{{1}}"
src="https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg"
bindload='handleImageLoad'
lazy-load/>
<!-- 4.show-menu-by-longpress: 长按图片出现识别小程序码 -->
<image show-menu-by-longpress
src="https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg"/>



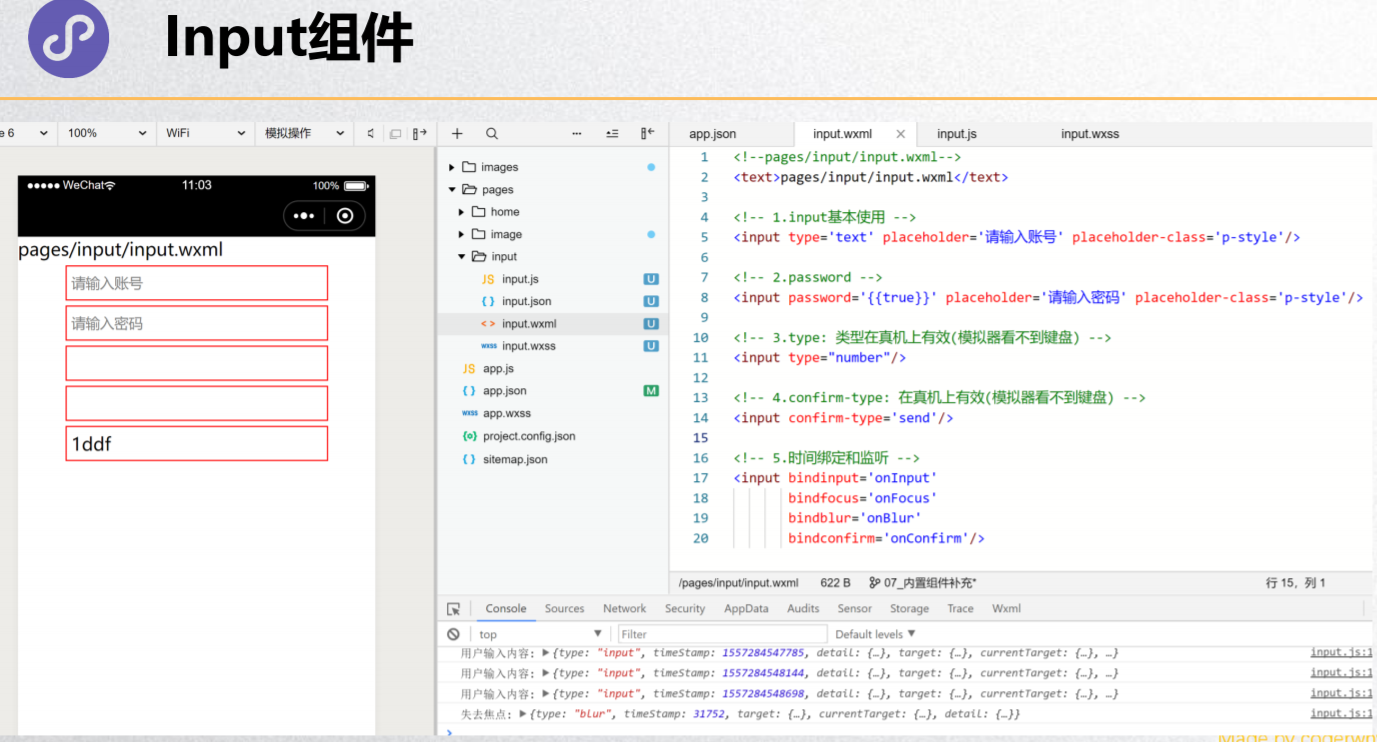
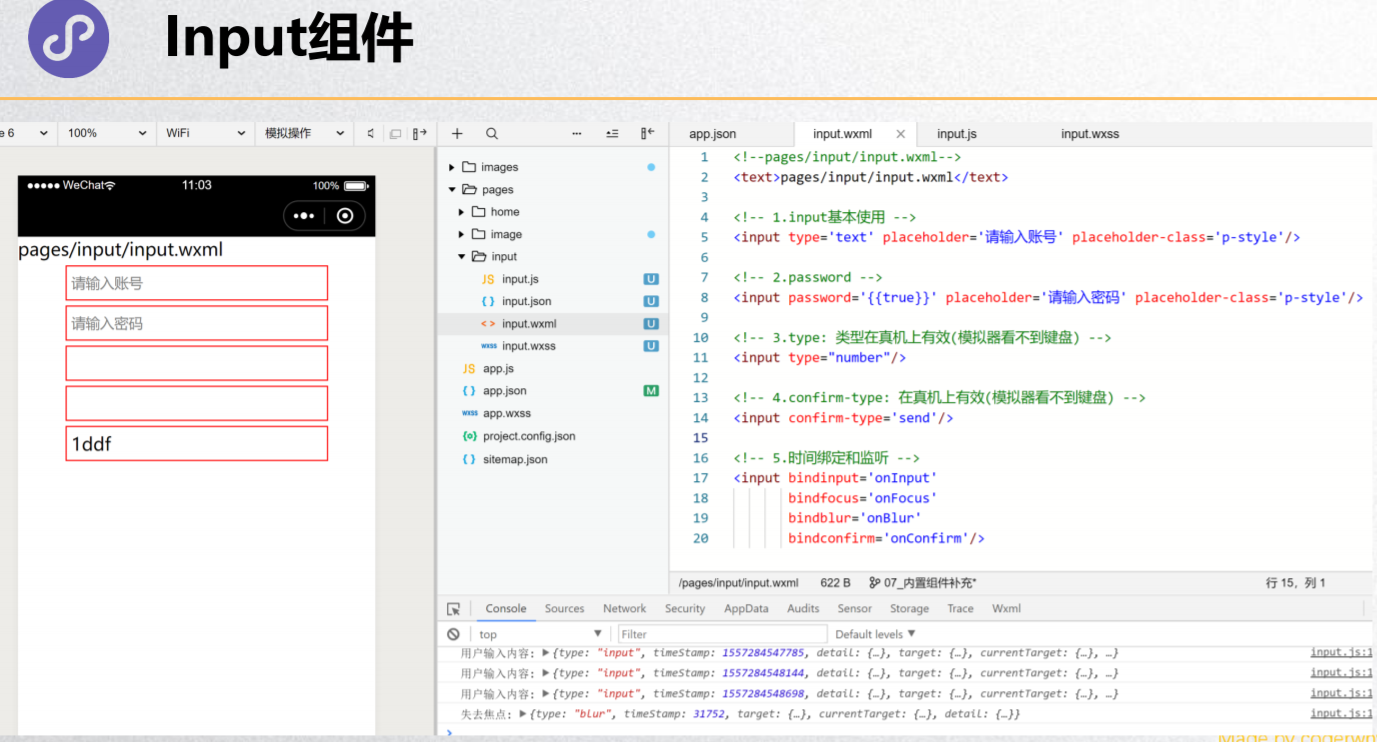
<!-- 1.input的基本使用 -->
<input/>
<!-- 2.value: input中的默认值 -->
<input value='哈哈哈'/>
<!-- 3.type: 决定键盘类型(文本输入键盘/数字/身份证) -->
<input type='number'/>
<!-- 4.password: 暗文 -->
<input password/>
<!-- 5.placeholder: 占位文字 -->
<input placeholder='请输入内容'/>
<!-- 6.input绑定事件 -->
<input bindinput='handleInput'
bindfocus='handleFocus'
bindblur='handleBlur'/>


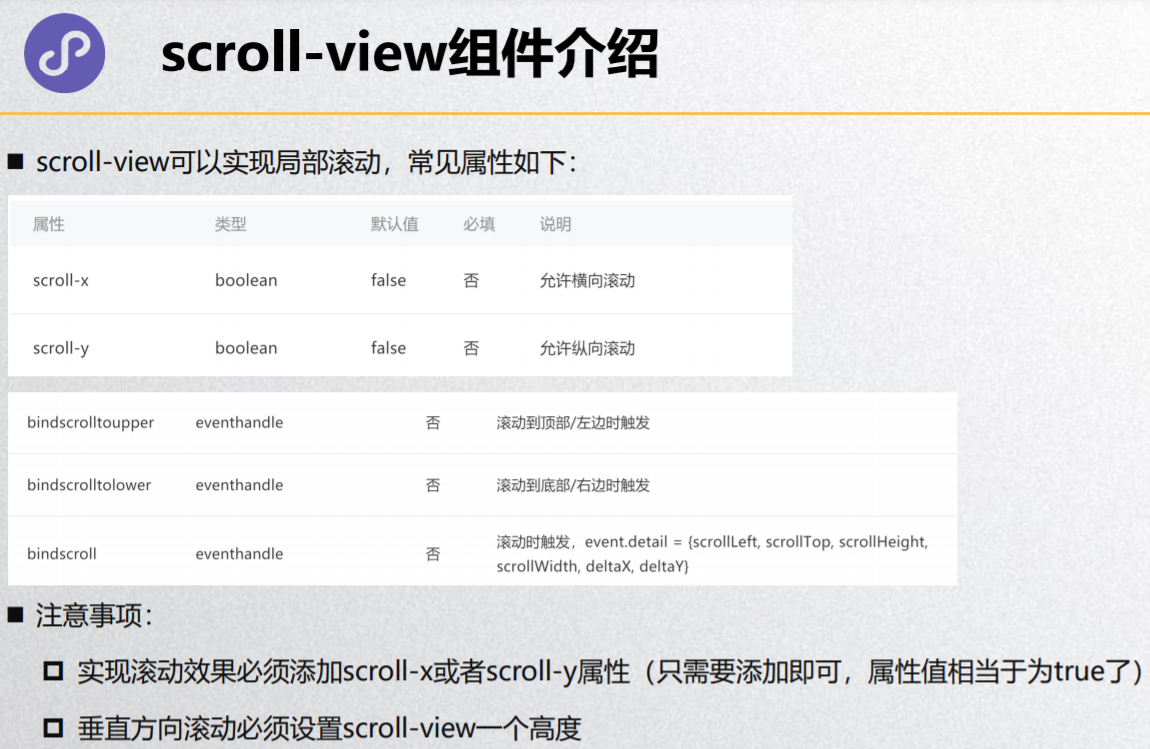
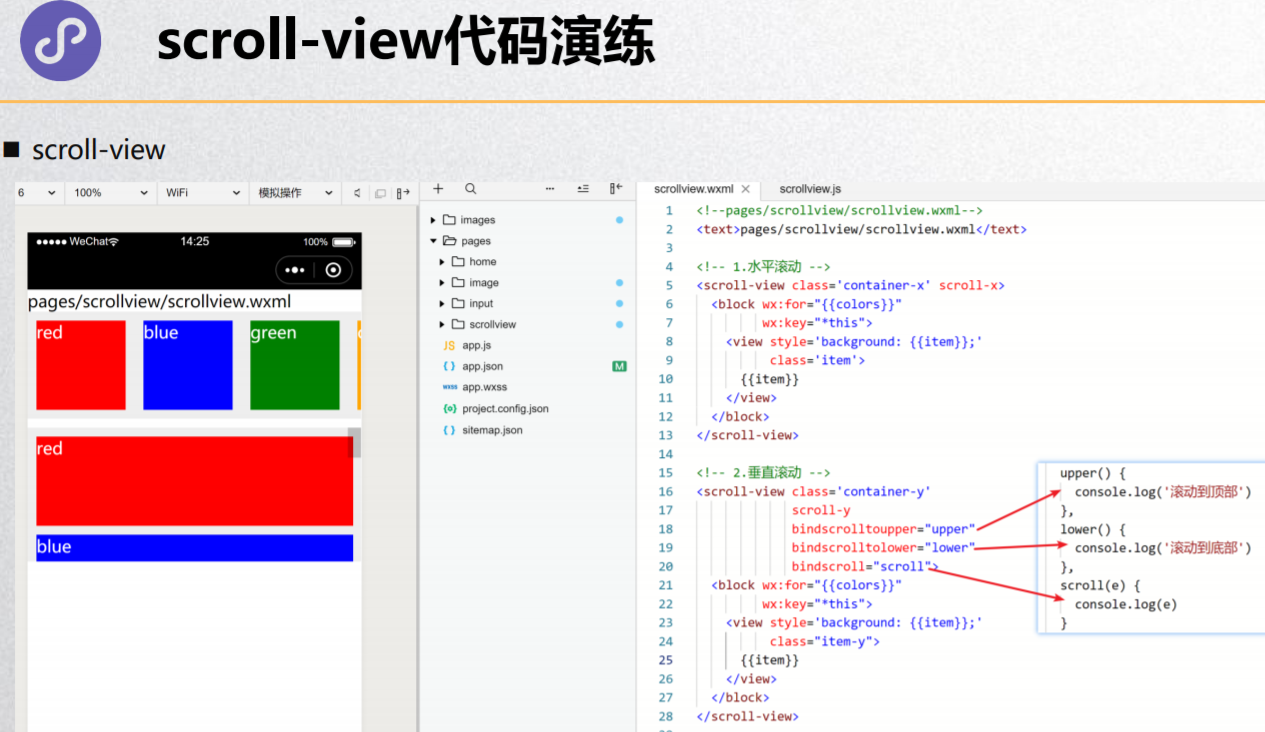
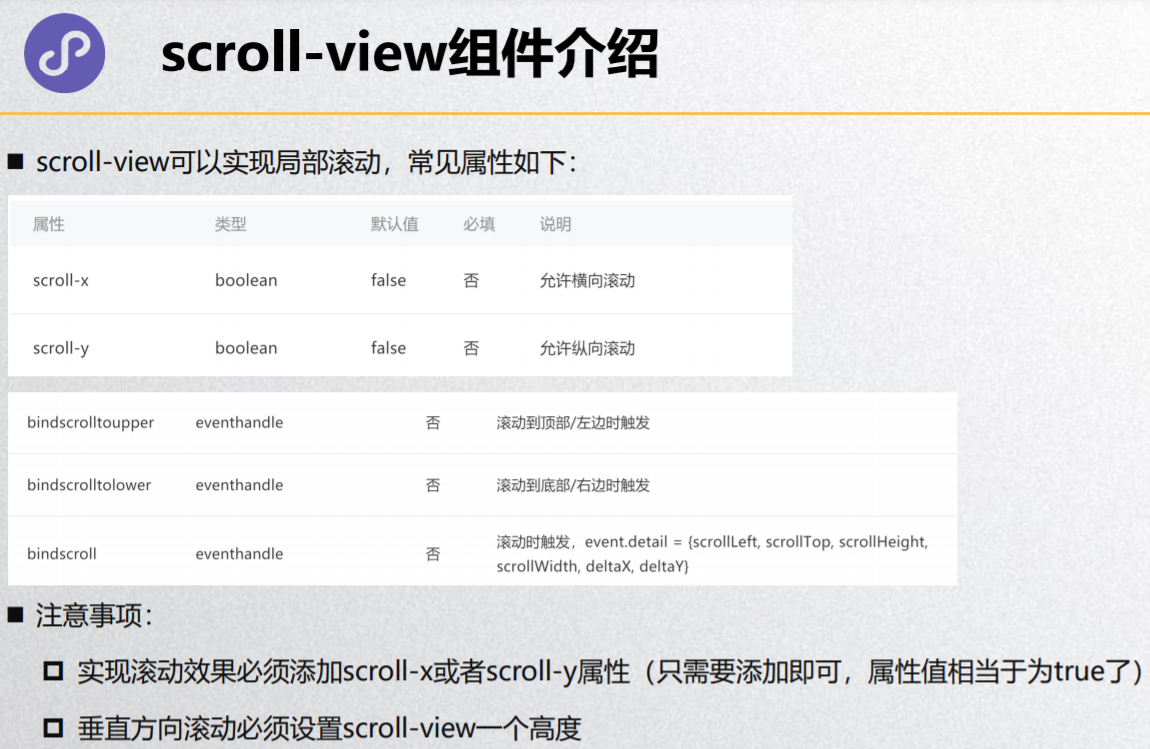
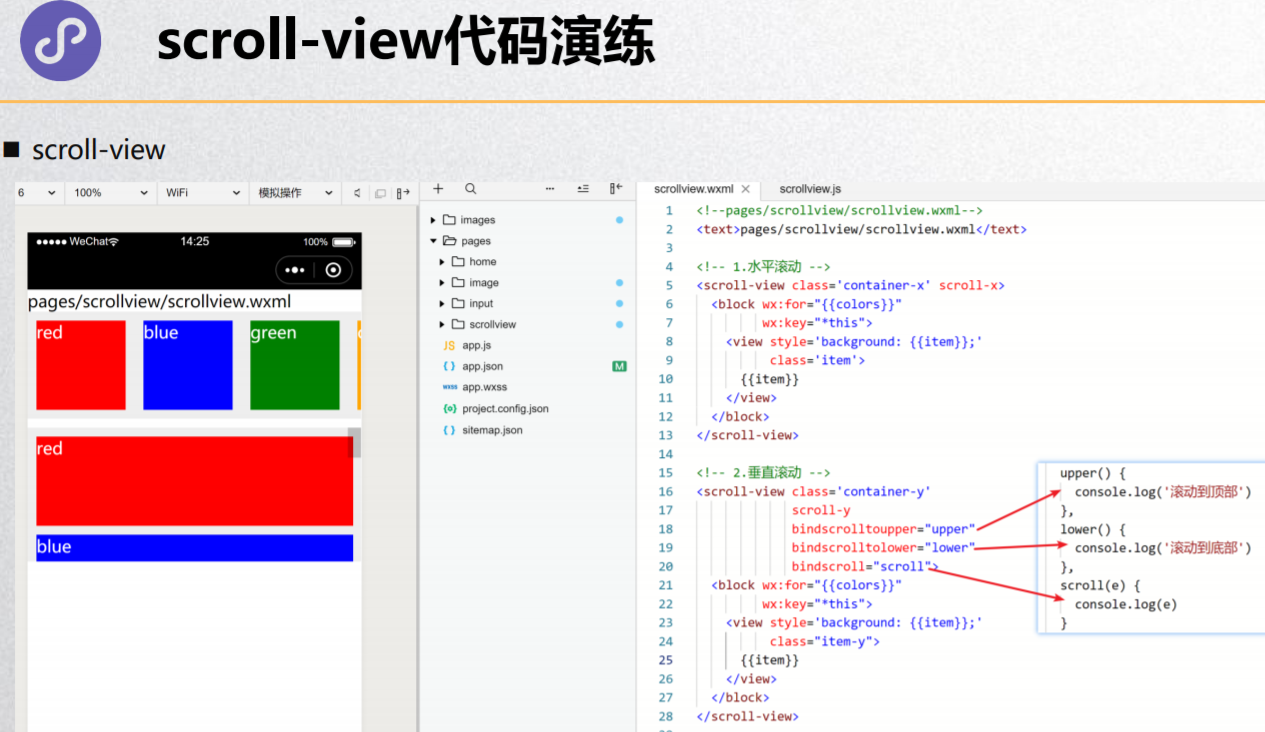
<!-- 1.水平滚动: scroll-x -->
<!-- view是块级元素 -->
<scroll-view class='container1' scroll-x>
<view wx:for="{{10}}" class='item1'>{{item}}</view>
</scroll-view>
<!-- 2.垂直滚动: scroll-y -->
<scroll-view class='container2' scroll-y>
<view wx:for="{{10}}" class='item2'>{{item}}</view>
</scroll-view>
<!-- 3.其他补充 -->
<scroll-view class='container2'
scroll-y
bindscroll="handleScroll">
<view wx:for="{{10}}" class='item2'>{{item}}</view>
</scroll-view>