前言
最近刚买了一个服务器,打算搭建一个个人的博客小站。初步设想目标如下:
1. 搭建过程简单,技术通用,并且有很多个性的主题和插件
2. 基于markdown语法
3. 可以方便的发布与管理博客
4. 可以基于gitlab管理博客,方便迁移与版本管理
5.希望尽可能小消耗服务性能
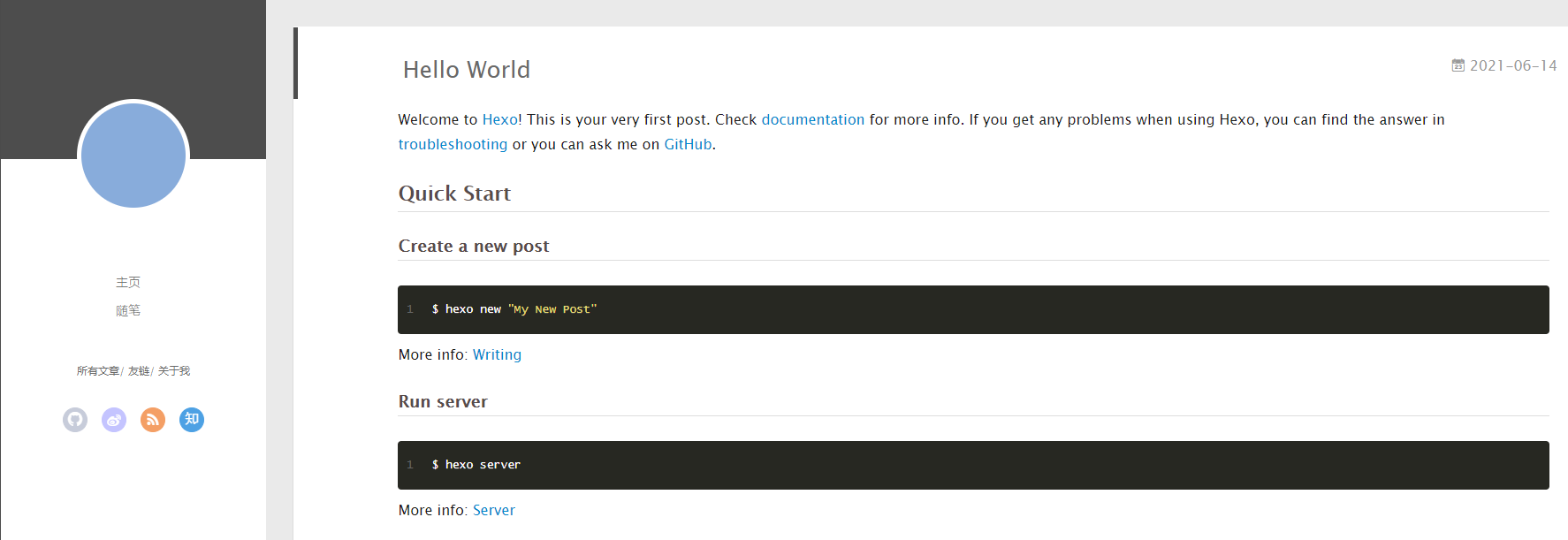
实现效果如下:

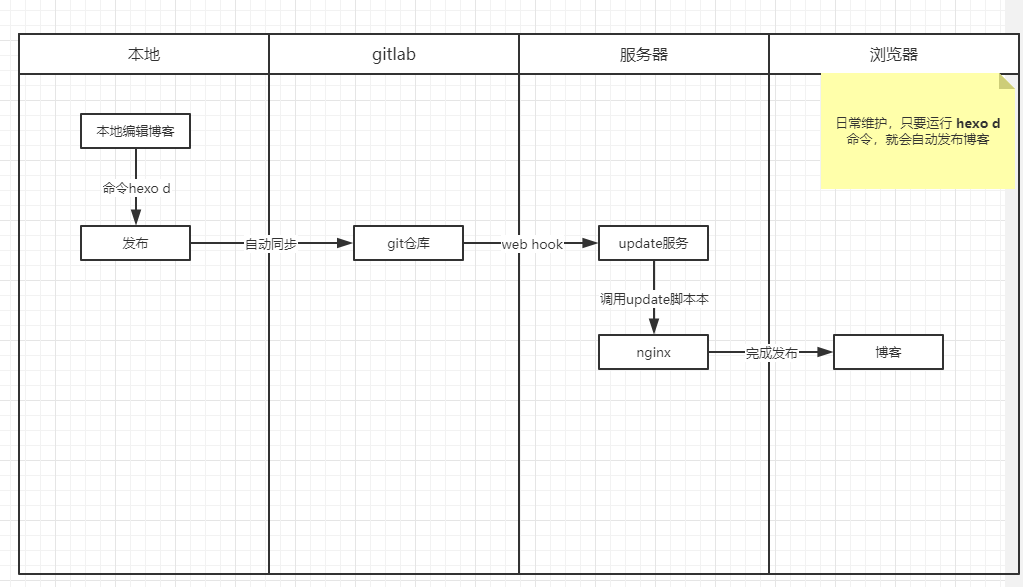
日常维护说明:

实现步骤
环境说明:
centOS7.3 + nginx + jdk + git
根路径:/myblog/www
博客存储目录: /myblog/www/myblog 说明:这里myblog与gitlab仓库项目名一致
前提准备:
1. 有一定的linux基础,对node, npm有一定的了解,并会简单安装与配置
2. 熟悉git的常见命令与操作,并拥有一个gitlab仓库或者githup仓库,没有可以直接注册一个
3. 有一些编程基础
4. 如果中途有一些不知道的操作,可以参考文章末尾的连接
一、由于是静态网站,需要使用web服务器部署, 考虑到部署方便与性能问题,暂时选用nginx
1 安装nginx
#安装nginx
yum install -y nginx
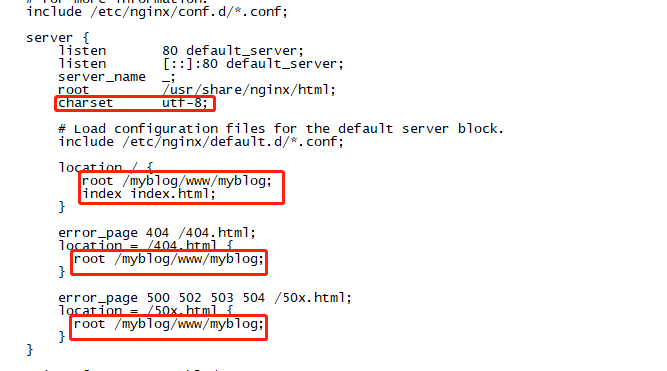
2 修改工作目录为博客根目录/myblog/www/myblog,如果配置文件位置不一样的,可以用find命令查找 vi /etc/nginx/nginx.conf

3 在/myblog/www/myblog根目录下创建 index.html / 400.html / 500.html 文件, 可以直接用命令创建 ,这里无所谓,只是为了简单测试nginx服务器是否ok
echo '<body>测试</body>' > index.html
4 启动nginx,并在浏览器访问如下地址 http://你的ip:80/index.html 如果显示“测试”,则说明nginx配置成功, 如果使用的阿里云,需要开放对外访问端口80
5 nginx常见命令
# 启动 systemctl start nginx # 查看nginx是否运行 ps -ef|grep nginx # 重新加载 nginx -s reload
二、 git安装,用于动态更新与发布我们的博客
1 安装git
#安装git
yum install -y git
2 进入我们的博客根路径 /myblog/www, 并克隆gitlab仓库到当前目录, 这里需要提前配置好 ssh key,让服务器可以直接拉取gitlab仓库的内容
#拉取仓库到服务器本地 git clong -b master git git@gitee.com:xxxx/myblog.git
3 在我们的根目录下创建脚本 update.sh, 这里我们先创建,后面我们使用gitee的webhook钩子直接触发更新,内容如下
#!/bin/bash cd /myblog/www/myblog && /usr/bin/git pull
说明:这里注意当前目录与 git命令在脚本里写法
4 对刚刚创建的脚本授权,赋予执行权限,这里可以直接测试刚刚的脚本是否能正常更新我们的博客
chmod -R u+x update.sh

如果显示上图,则说明脚本正常
三、 hexo博客框架获取与初始化, 这里假设已经安装和配置好node.js,npm
1. 在自己的电脑本地,新建个人博客目录,用于日常编写博客 E: ewworkmybloghexo
1. 安装 hexo命令 npm install -g hexo 2. 初始化 hexo项目框架, 这里注意hexo (hexo: 5.4.0) ,node.js(7.17.0), npm(v12.22.1) 的版本 hexo init 3. 生成博客 hexo g 4. 启动测试, 默认端口是 4100 hexo s 5. 上传博客到gitlab, 这里需要配置_config.yml,同时需要配置ssh key hexo d
2. 在步骤2,生成博客基础代码后,修改当前目录下配置文件 _config.yml, 按如下配置gitlib仓库信息

4. 上传博客到gitlab,并自动发布到服务器
1. 比如你新写了一篇博客,需要发布到服务器
# 1.重新生成 hexo g # 2. 更新到gitee仓库 hexo d
2. 这时你新发布的文章已经自动提交到了gitee仓库
3. 将提交到gitee仓库的代码自动发布到服务器,这里我们使用 webhook,调用一个http的接口,自动触发我们刚刚在博客根目录下的update.sh脚本,这里使用的java 的web服务,(熟悉其他技术的可以自由替换)
@PostMapping("/update")
public String update() {
try {
# 这里是我们刚刚配置 update脚本的位置,直接替换掉就可以
String shell = "sh /myblog/www/update.sh";
log.info("执行命令:{}", shell );
Process process = null;
List<String> processResult = new ArrayList<String>();
process = Runtime.getRuntime().exec(shell , null, null);
BufferedReader input = new BufferedReader(new InputStreamReader(process.getInputStream()));
String line = "";
while ((line = input.readLine()) != null) {
processResult.add(line);
}
log.info("执行结果:{}", processResult );
} catch (Exception e) {
e.printStackTrace();
}
return "请求陈功";
}
对应shell脚本为,注意脚本的路径与写法:
#!/bin/bash echo "开始执行" >> a.txt cd /myblog/www/myblog && /usr/bin/git pull echo "执行结束" >> a.txt
4. 在gitee仓库页面 【管理】-> 【Web Hook管理】新增一个post请求地址,保存就可,比如:http://你的ip:8081/api/update ,根据具体接口替换即可
5. 这里可以修改一下自己的博客,然后按步骤1重新跑一下,然后重新访问一下自己的博客,http://你的ip/index.html,就会看到效果,以后发布,只需要用下面的命令即可
#发布博客 hexo d
备注参考地址:
配置sskey: https://gitee.com/help/categories/38
配置web hook:https://gitee.com/help/articles/4184
git常见命令:https://www.cnblogs.com/mengdd/p/4153773.html
阿里云端口开放:https://jingyan.baidu.com/article/03b2f78c31bdea5ea237ae88.html
hexo常用操作:https://hexo.io/zh-cn/docs/index.html
node,npm的安装:https://jingyan.baidu.com/article/e4511cf38c05092b845eaf9b.html