包括CSS3多列布局样式、Flexbox伸缩布局、盒子模型等。重点介绍了Flexbox伸缩布局的各种属性用法。
一、多列布局
为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。
1) columns
语法:
columns:<column-width> || <column-count>
多列布局columns属性参数主要就两个属性参数:列宽和列数。
举例:要显示2栏显示,每栏宽度为200px,代码为:
columns: 200px 2;
大部分主流浏览器都支持,但需要添加各个浏览器的私有前缀,如:-moz、-mebkit、-ms、-o 等。
2)column-width
column-width的使用和CSS中的width属性一样,不过不同的是,column-width属性在定义元素列宽的时候,既可以单独使用,也可以和多列属性中其他属性配合使用。其基本语法如下所示 :
column- auto | <length>
1.如果column-width设置值为auto或者没有显式的设置值时,元素多列的列宽将由其他属性来决定,比如前面的示例就是由列数column-count来决定。
2.使用固定值length来设置元素列的宽度,其主要是由数值和长度单位组成,不过其值只能是正值,不能为负值。
3) column-count
column-count属性主要用来给元素指定想要的列数和允许的最大列数。其语法规则:
column-count:auto | <integer>
1.auto值为column-count的默认值,表示元素只有一列,其主要依靠浏览器计算自动设置。
2.integer值为正整数值,主要用来定义元素的列数,取值为大于0的整数,负值无效。
4)列间距column-gap
column-gap主要用来设置列与列之间的间距,其语法规则如下:
column-gap: normal || <length>
1.normal为默认值,默值为1em(如果字号是px,其默认值为font-size值)
2.length值用来设置列与列之间的距离,其可以使用px,em单位的任何整数值,但不能是负值。
5) 列表边框column-rule
column-rule主要是用来定义列与列之间的边框宽度、边框样式和边框颜色。
简单点说,就有点类似于常用的border属性。但column-rule是不占用任何空间位置的,在列与列之间改变其宽度不会改变任何列的位置。
语法规则:
column-rule:<column-rule-width>|<column-rule-style>|<column-rule-color>
1.column-rule-width
类似于border-width属性,主要用来定义列边框的宽度,其默认值为“medium”,column-rule-width属性接受任意浮点数,但不接收负值。但也像border-width属性一样,可以使用关键词:medium、thick和thin。
2.column-rule-style
类似于border-style属性,主要用来定义列边框样式,其默认值为“none”。column-rule-style属性值与border-style属值相同,包括none、hidden、dotted、dashed、solid、double、groove、ridge、inset、outset。
3.column-rule-color
类似于border-color属性,主要用来定义列边框颜色,其默认值为前景色color的值,使用时相当于border-color。column-rule-color接受所有的颜色。如果不希望显示颜色,也可以将其设置为transparent(透明色)
6) 跨列设置column-span
column-span主要用来定义一个分列元素中的子元素能跨列多少。
column-width、column-count等属性能让一元素分成多列,不管里面元素如何排放顺序,他们都是从左向右的放置内容,但有时我们需要其中一段内容或一个标题不进行分列,也就是横跨所有列,此时column-span就可以轻松实现,此属性的语法如下:
column-span: none | all
1.none值为column-span的默认值,表示不跨越任何列。
2.all值跟none值刚好相反,表示的是元素跨越所有列,并定位在列的Z轴之上。
二、盒子模型
CSS中有一种基础设计模式叫盒模型,盒模型定义了Web页面中的元素中如何来解析。CSS中每一个元素都是一个盒模型,包括html和body标签元素。在盒模型中主要包括width、height、border、background、padding和margin这些属性,而且他们之间的层次关系可以相互影响。
box-sizing:
在CSS中盒模型被分为两种,第一种是w3c的标准模型,另一种是IE的传统模型,它们相同之处都是对元素计算尺寸的模型,具体说不是对元素的width、height、padding和border以及元素实际尺寸的计算关系,它们不同之处是两者的计算方法不一致,原则上来说盒模型是分得很细的,这里所看到的主要是外盒模型和内盒模型,如下面计算公式所示:
- W3C标准盒模型
外盒尺寸计算(元素空间尺寸): element空间高度=内容高度+内距+边框+外距 element空间宽度=内容宽度+内距+边框+外距 内盒尺寸计算(元素大小): element高度=内容高度+内距+边框(height为内容高度) element宽度=内容宽度+内距+边框(width为内容宽度)
2.IE传统下盒模型
外盒尺寸计算(元素空间尺寸): element空间高度=内容高度+外距(height包含了元素内容宽度、边框、内距) element宽间宽度=内容宽度+外距(width包含了元素内容宽度、边框、内距) 内盒尺寸计算(元素大小): element高度=内容高度(height包含了元素内容宽度、边框、内距) element宽度=内容宽度(width包含了元素内容宽度、边框、内距)
在CSS3中新增加了box-sizing属性,能够事先定义盒模型的尺寸解析方式,其语法规则如下:
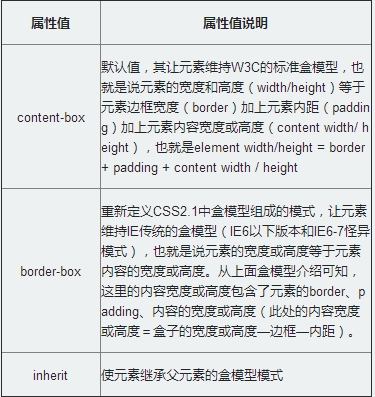
box-sizing: content-box | border-box | inherit
取值说明:

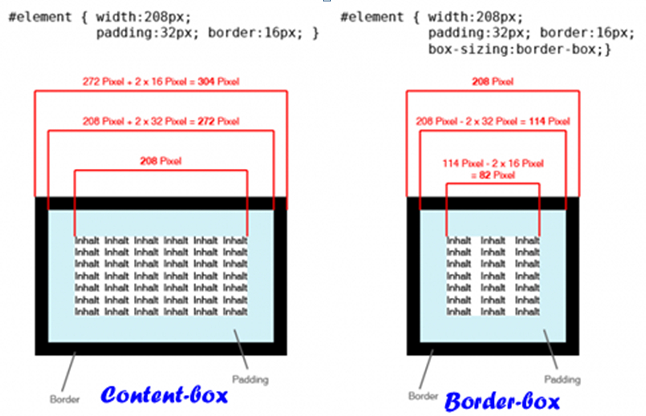
其中最为关键的是box-sizing中content-box和border-box两者的区别,他们之间的区别可以通过下图来展示,其对盒模型的不同解析:

举例解释box-sizing:
1. CSS2中,元素(例如div)的内边距(padding)和边框(border)会把元素自身撑大。
想要个100*100px的div,需要事先计算,例如,内容80px + 内边距15px + 边框5px = 100px
2. CSS3中,新增 box-sizing 属性,如果设置元素为 box-sizing: border-box,那么元素的内边距(padding)和边框(border)不会再把元素自身撑大。
例如,设置div为100*100px,那么无论div里内容、内边距、边框的宽高怎么变化,div的大小永远都是100*100px
三、伸缩布局
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定、调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的。
Flexbox布局常用于设计比较复杂的页面,可以轻松的实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变,同时减少了依赖于浮动布局实现元素位置的定义以及重置元素的大小。
Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。例如,你可以确保伸缩容器中的多余空间平均分配多个伸缩项目,当然,如果你的伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。综合而言,Flexbox布局功能主要具有以下几点:
第一,屏幕和浏览器窗口大小发生改变也可以灵活调整布局;
第二,可以指定伸缩项目沿着主轴或侧轴按比例分配额外空间(伸缩容器额外空间),从而调整伸缩项目的大小;
第三,可以指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间;
第四,可以指定如何将垂直于元素布局轴的额外空间分布到该元素的周围;
第五,可以控制元素在页面上的布局方向;
第六,可以按照不同于文档对象模型(DOM)所指定排序方式对屏幕上的元素重新排序。也就是说可以在浏览器渲染中不按照文档流先后顺序重排伸缩项目顺序。
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,具体语法:
1)
任何一个容器都可以指定为Flex布局:
.box{ display: flex; }
行内元素也可以使用Flex布局:
.box{ display: inline-flex; }
Webkit内核的浏览器,必须加上-webkit前缀:
.box{ display: -webkit-flex; /* Safari */ display: flex; }
注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
2)基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。

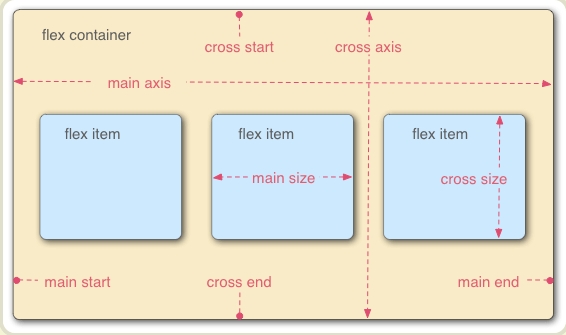
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
3)容器的属性
以下6个属性可设置在容器上:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1. flex-direction属性
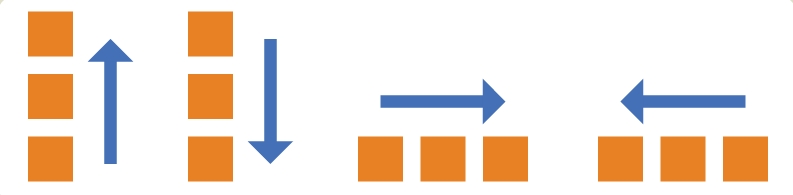
flex-direction属性决定主轴的方向(即项目的排列方向)
.box { flex-direction: row | row-reverse | column | column-reverse; }
4个值为:
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。

2. flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
3个值为:
nowrap(默认值):不换行- wrap:换行,第一行在上方
- wrap-reverse:换行,第一行在下方
3. flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
.box { flex-flow: <flex-direction> || <flex-wrap>; }
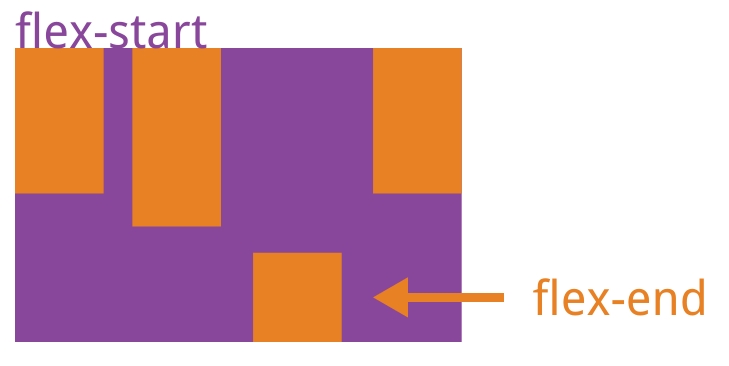
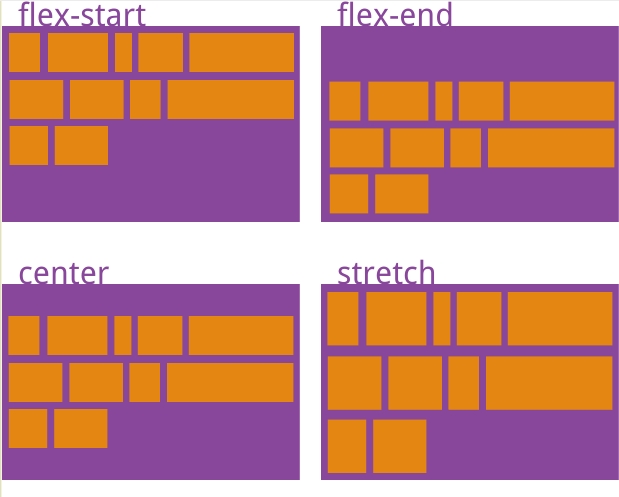
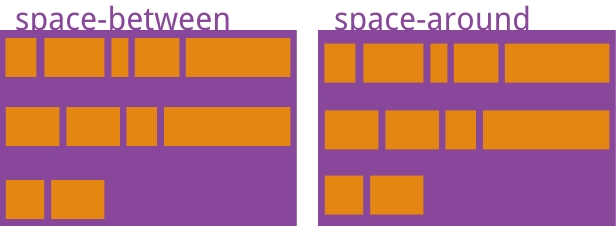
4.justify-content属性
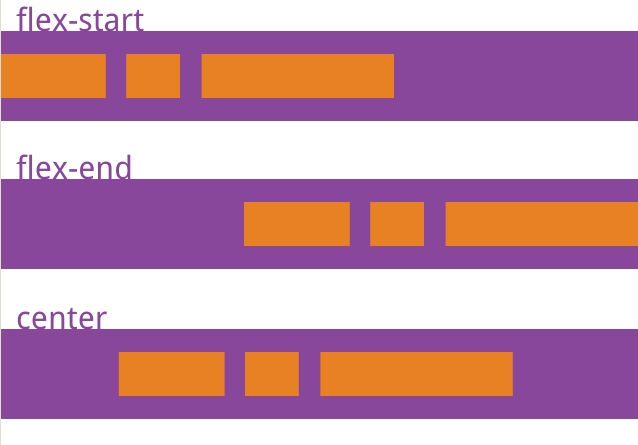
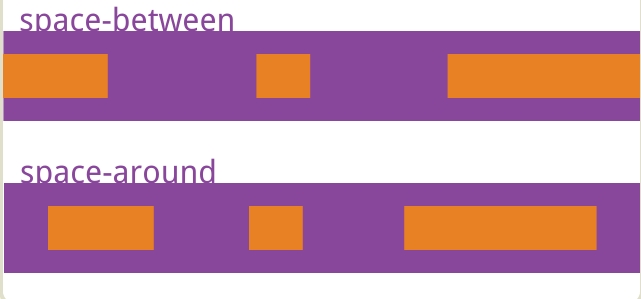
justify-content属性定义了项目在主轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }
能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。


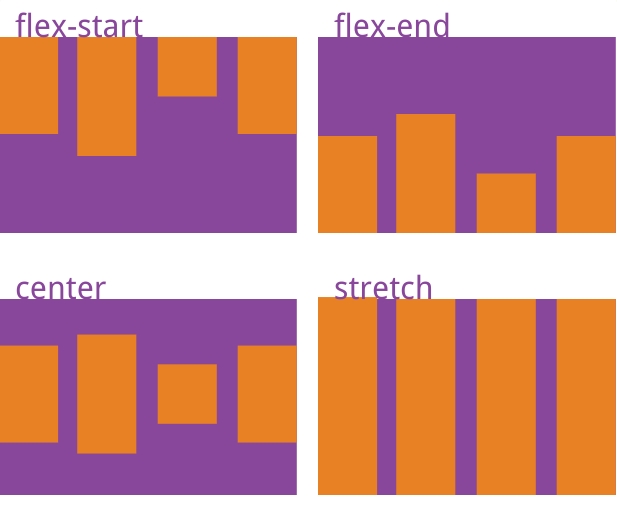
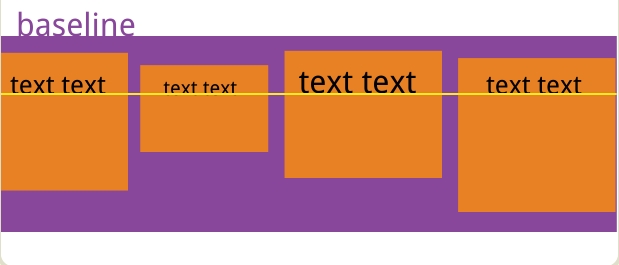
5.align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch; }
可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。


6.align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
该属性可能取6个值:
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。


4)项目的属性
以下6个属性可设置在项目上:
orderflex-growflex-shrinkflex-basisflexalign-self
1.order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>; }

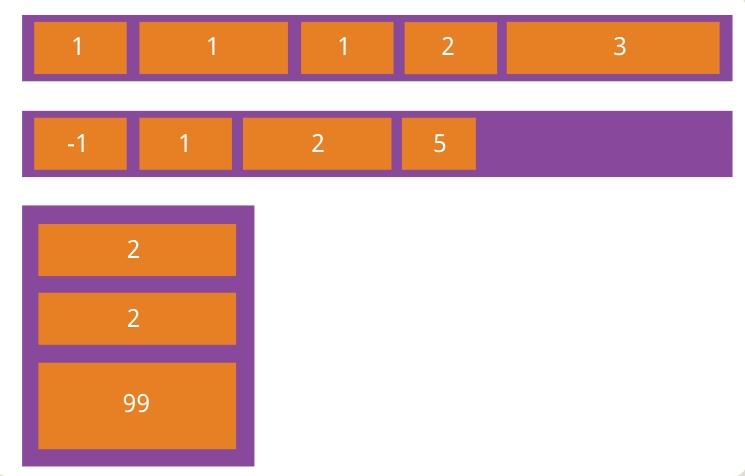
2.flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }
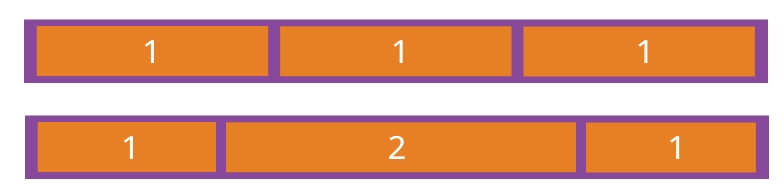
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

3.flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */ }
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。

4.flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6.align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。