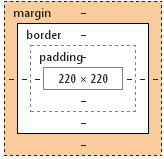
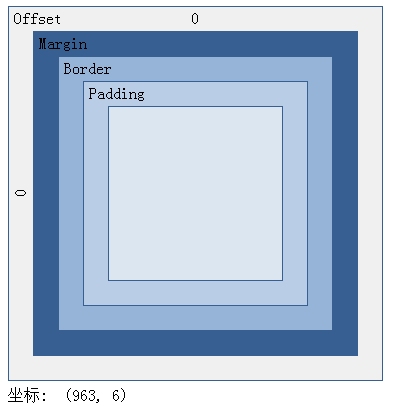
标准模式:
总宽度/高度=width/height+padding+border+margin

怪异模式(quirks 模式):
总宽度/高度=width/height + margin = 内容区宽度/高度 + padding + border + margin

设置盒子模型可通过 css3属性: box-sizing: content-box(默认值) | border-box | inhert | initial | unset;
读取文档模式: document.compatMode, 详细请见: https://developer.mozilla.org/zh-CN/docs/Web/API/Document/compatMode
我们来假设一下, 如果给一块画布,要对画布中内容进行布局排版, 你会怎么做?
在一个网页中, 画布内容也即我们的 dom节点; 简单点可以把 每一个节点看作一个矩形,一个节点一个大矩形排下来...;
但这样肯定是不够的, 有些内容可能希望独占一行, 有些可能想排在一个圆中, 或是把内容排在一个块中, 或是围绕一条路径排成一个星星
简单点或是考虑性能, 还是以矩形或三角形为基本单元最为合适, 其他的形状可以通过基本单元拼凑出来;
基本的模型就可以确定了: 矩形 (三角形不太适合人类理解和使用);
那么矩形和矩形之间呢,矩形里面呢?
矩形之间我们可以指定间隔,矩形里面如果没有内容, 可以填充空像素啊, 有内容也可以填充空像素;
基本模型可以再增添一个外边距, 内边距;
可如果要对矩形描边呢? 要像 ps一样来一个内描边/外描边/中心描边, 这个描边是否是否要把内、外边距挤一点出来?如果挤出来该挤谁?
算了还是不挤了吧,自个画自个; 基本模型再增加一个: 描边;
内外边距, 描边之间还有要加的东西吗?我, 投影!
内投影,外投影都来一个吧,然后我要做一个浮雕效果! 搞一个带点立体感的矩形!
可以,可你这个投影要些什么啊?我要一个方向, 起点坐标, 终点坐标, 对应颜色, 还有颜色过渡的一个线性过渡或三次,或其他过渡;
这又有方向, 起点,终点; 实现上就需要把阴影在方向上占据的像素值算出来, 那要加到哪一个呢?
额,内阴影加在描边和内边距之间
外阴影加在描边和外边距之间
四个方向占据的像素值根据阴影方向(角度)来个 tan, sin 之类算出每个方向占据的像素值
如果有多个阴影,按照上面的三个步骤再来一次, 每个方向占据的像素值取各自的最大值
......这样算出来有点麻烦,
算了,我不要独立占据位置了,把我画出来就行啦!
好像没有其他要加的东西了吧,那基本模型就这么定了! 声明一下: 外边距 + 描边 + 内边距 + 内容
以此为基础 , 便可以排好版面了; 等等, 这样全部顺序排版, 如果要有层叠的需求呢?某一块要在另一个的上面,可能还需要混合效果! 来个正片叠底, 或是剪贴蒙版之类的操作!
嗯,很好的提议, 层叠的可以再加个 z层; (x, y, z) ; 分层画, 层与层之间排版变化互不影响, 改下混合效果就行了!
正片叠底或是剪贴蒙版之类可以同样基于 z 层, 改下混合效果或直接跳过蒙版之外的像素点;
参考: https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing
http://blog.csdn.net/quguang65265/article/details/50970601