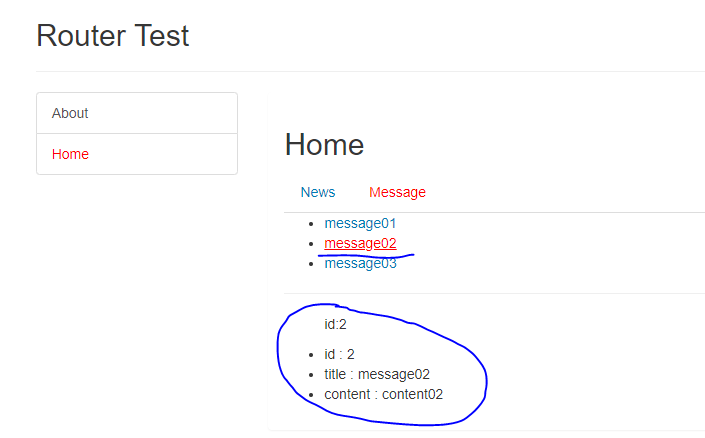
1、需求:点击对应的message显示该message的详情

2、步骤
2.1、在src/router/index.js中配置路由时使用占位符指定需要的传参
/* 路由器模块 */ // 引入Vue import Vue from 'vue' // 引入路由器插件 import VueRouter from 'vue-router' // 引入路由组件 import About from '../views/About' import Home from '../views/Home' import News from '../views/News' import Message from '../views/Message' import MessageDetail from '../views/MessageDetail' // 声明使用路由器插件 Vue.use(VueRouter) // 向外暴露路由器对象。这里为默认暴露,则引入的时候可使用任何名字 export default new VueRouter({ // 配置N个路由 // path指定路由地址 // component指定路由地址对应的路由组件 // redirect重定向到某个路由 routes: [ { path: '/about', component: About }, { path: '/home', component: Home, // children配置嵌套路由 children: [ { path: '/home/news', component: News }, { path: 'message', // 等效于/home/message component: Message, children: [ { path: '/home/message/detail/:id', // 使用占位符向路由组件传递参数,参数名为id component: MessageDetail } ] }, { path: '', // 路径/home时会自动跳转到路径/home/news redirect: '/home/news' } ] }, { // 访问项目根路径时重定向到/about路由 path: '/', redirect: '/about' } ] })
2.2、在message详情组件的父组件Message组件中为message详情组件传参
<template>
<div>
<ul>
<li v-for="item in messages" :key="item.id">
<!--向message详情组件传参-->
<router-link :to="`/home/message/detail/${item.id}`">{{item.title}}</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
data () {
return {
messages: []
}
},
mounted () {
setTimeout(() => {
this.messages = [
{
id: 1,
title: 'message01'
},
{
id: 2,
title: 'message02'
},
{
id: 3,
title: 'message03'
}
]
}, 1000)
}
}
</script>
<style scoped>
</style>
2.3、在message详情组件MessageDetail中通过$route获取传参的值
<template>
<ul>
<!--显示路由组件传参-->
<p>id:{{$route.params.id}}</p>
<li v-for="(value, key) in messageDetail" :key="key">
{{key}} : {{value}}
</li>
</ul>
</template>
<script>
export default {
data () {
return {
messageDetails: [],
messageDetail: {}
}
},
mounted () {
setTimeout(() => {
this.messageDetails = [
{
id: 1,
title: 'message01',
content: 'content01'
},
{
id: 2,
title: 'message02',
content: 'content02'
},
{
id: 3,
title: 'message03',
content: 'content03'
}
]
// 数据的find方法,当detail.id === this.$route.params.id * 1成立时返回
// this.$route.params.id * 1 时将this.$route.params.id转为Number类型
this.messageDetail = this.messageDetails.find(detail => detail.id === this.$route.params.id * 1)
}, 1000)
},
watch: {
// 由于只有参数值发生变化时,不会重新加在路由组件
// 因此这里通过监视$route来实现重新加在路由组件的效果
$route: function (value) {
this.messageDetail = this.messageDetails.find(detail => detail.id === value.params.id * 1)
}
}
}
</script>
<style scoped>
</style>
3、使用query参数传参相关代码
3.1、src/router/index.js
/* 路由器模块 */ // 引入Vue import Vue from 'vue' // 引入路由器插件 import VueRouter from 'vue-router' // 引入路由组件 import About from '../views/About' import Home from '../views/Home' import News from '../views/News' import Message from '../views/Message' import MessageDetail from '../views/MessageDetail' // 声明使用路由器插件 Vue.use(VueRouter) // 向外暴露路由器对象。这里为默认暴露,则引入的时候可使用任何名字 export default new VueRouter({ // 配置N个路由 // path指定路由地址 // component指定路由地址对应的路由组件 // redirect重定向到某个路由 routes: [ { path: '/about', component: About }, { path: '/home', component: Home, // children配置嵌套路由 children: [ { path: '/home/news', component: News }, { path: 'message', // 等效于/home/message component: Message, children: [ { path: '/home/message/detail', component: MessageDetail } ] }, { path: '', // 路径/home时会自动跳转到路径/home/news redirect: '/home/news' } ] }, { // 访问项目根路径时重定向到/about路由 path: '/', redirect: '/about' } ] })
3.1、Message组件
<template>
<div>
<ul>
<li v-for="item in messages" :key="item.id">
<!--向message详情组件传参,使用query参数-->
<router-link :to="`/home/message/detail/?id=${item.id}`">{{item.title}}</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
data () {
return {
messages: []
}
},
mounted () {
setTimeout(() => {
this.messages = [
{
id: 1,
title: 'message01'
},
{
id: 2,
title: 'message02'
},
{
id: 3,
title: 'message03'
}
]
}, 1000)
}
}
</script>
<style scoped>
</style>
3.2、MessageDetail组件
<template>
<ul>
<!--显示路由组件传参-->
<p>id:{{$route.query.id}}</p>
<li v-for="(value, key) in messageDetail" :key="key">
{{key}} : {{value}}
</li>
</ul>
</template>
<script>
export default {
data () {
return {
messageDetails: [],
messageDetail: {}
}
},
mounted () {
setTimeout(() => {
this.messageDetails = [
{
id: 1,
title: 'message01',
content: 'content01'
},
{
id: 2,
title: 'message02',
content: 'content02'
},
{
id: 3,
title: 'message03',
content: 'content03'
}
]
// 数组的find方法,当detail.id === this.$route.query.id * 1成立时返回
// this.$route.query.id * 1 是将this.$route.query.id转为Number类型
this.messageDetail = this.messageDetails.find(detail => detail.id === this.$route.query.id * 1)
}, 1000)
},
watch: {
// 由于只有参数值发生变化时,不会重新加在路由组件
// 因此这里通过监视$route来实现重新加在路由组件的效果
$route: function (value) {
this.messageDetail = this.messageDetails.find(detail => detail.id === value.query.id * 1)
}
}
}
</script>
<style scoped>
</style>
4、通过<router-view msg="aaa"></router-view>向路由组件传参
备注:参数名只能为msg,且在路由组件中需通过props接收,比如props: ['msg']
4.1、传参相关代码
<router-view msg="aaa"></router-view>
4.2、接收参数相关代码
<template>
<ul>
<!--显示通过router-view传参的参数值-->
<p>{{msg}}</p>
<!--显示路由组件传参-->
<p>id:{{$route.query.id}}</p>
<li v-for="(value, key) in messageDetail" :key="key">
{{key}} : {{value}}
</li>
</ul>
</template>
<script>
export default {
props: ['msg'], // 接收router-view传参
data () {
return {
messageDetails: [],
messageDetail: {}
}
},
mounted () {
setTimeout(() => {
this.messageDetails = [
{
id: 1,
title: 'message01',
content: 'content01'
},
{
id: 2,
title: 'message02',
content: 'content02'
},
{
id: 3,
title: 'message03',
content: 'content03'
}
]
// 数组的find方法,当detail.id === this.$route.query.id * 1成立时返回
// this.$route.query.id * 1 是将this.$route.query.id转为Number类型
this.messageDetail = this.messageDetails.find(detail => detail.id === this.$route.query.id * 1)
}, 1000)
},
watch: {
// 由于只有参数值发生变化时,不会重新加在路由组件
// 因此这里通过监视$route来实现重新加在路由组件的效果
$route: function (value) {
this.messageDetail = this.messageDetails.find(detail => detail.id === value.query.id * 1)
}
}
}
</script>
<style scoped>
</style>