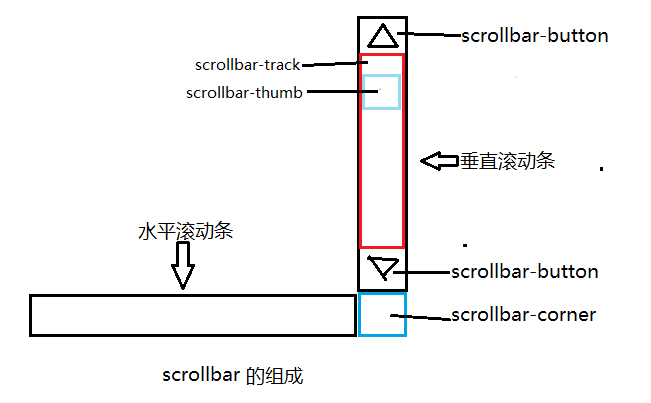
webkit内核的浏览器的滚动条的组成
1. ::-webkit-scrollbar 滚动条整体部分 2. ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或向左向右移动) 3. ::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb) 4. ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,由于通过点击微调小方块的位置。 5. ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分 6. ::-webkit-scrollbar-corner 边角,即垂直滚动条和水平滚动条相交的地方 7. ::-webkit-resizer 两个滚动条的交汇处上用于拖动调整元素大小的小控件
图例:

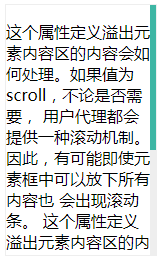
样式1

.box6::-webkit-scrollbar { //滚动条整体部分
10px;
}
.box6::-webkit-scrollbar-track { //滚动条的轨道(里面装有Thumb)
border-radius: 5px;
background-color: #eee;
}
.box6::-webkit-scrollbar-thumb { //滚动条里面的小方块,能向上向下移动(或向左向右移动)
border-radius: 5px;
background: #3DB6A4;
}
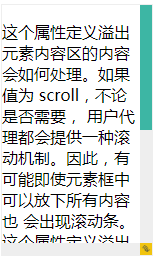
样式2

.box7::-webkit-scrollbar {
6px;
}
.box7::-webkit-scrollbar-track {
background-color: #eee;
}
.box7::-webkit-scrollbar-thumb {
background: #3DB6A4;
}
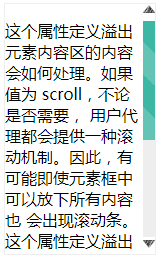
样式3

.box8::-webkit-scrollbar {
12px;
background-color: #eee;
}
.box8::-webkit-scrollbar-track {
background-color: #eee;
}
.box8::-webkit-scrollbar-thumb {
background: #3DB6A4;
}
.box8::-webkit-scrollbar-button:start {
background: url(./imgs/up.png) no-repeat;
background-size: 12px 12px;
}
.box8::-webkit-scrollbar-button:end {
background: url(./imgs/down.png) no-repeat;
background-size: 12px 12px;
}
样式4

.box9 {
overflow: scroll;
}
/*width为垂直滚动条的宽度,height为水平滚动条的高度*/
.box9::-webkit-scrollbar {
12px;
height: 12px;
}
.box9::-webkit-scrollbar-track {
background-color: #eee;
}
.box9::-webkit-scrollbar-thumb {
background: #3DB6A4;
}
/*自定义交汇处*/
.box9::-webkit-scrollbar-corner {
background: url(./imgs/jiaocha.png) no-repeat;
background-size: 12px 12px;
}
样式5

.box10::-webkit-scrollbar {
12px;
}
.box10::-webkit-scrollbar-track {
background-color: #eee;
}
.box10::-webkit-scrollbar-thumb {
background: #3DB6A4;
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
}
.box10::-webkit-scrollbar-track-piece{
background-color:#eee;
}
.box10::-webkit-scrollbar-button:start {
background: url(./imgs/up.png) no-repeat;
background-size: 12px 12px;
}
.box10::-webkit-scrollbar-button:end {
background: url(./imgs/down.png) no-repeat;
background-size: 12px 12px;
}