RangeValidator 控件用于检测用户输入的值是否介于两个值之间。可以对不同类型的值进行比较,比如数字、日期以及字符。我们一般会用来验证输入的年龄或者考试的分数等。
下面我们一块看看RangeValidator的属性:
|
属性 |
描述 |
|
BackColor |
背景颜色 |
|
ControlToValidate |
被验证的控件的 id |
|
Display |
验证控件的显示行为。 合法的值有: · None - 验证消息从不内联显示。 · Static - 在页面布局中分配用于显示验证消息的空间。 · Dynamic - 如果验证失败,将用于显示验证消息的空间动态添加到页面。 |
|
EnableClientScript |
布尔值,规定是否启用客户端验证。true为启用,false为不启用。 |
|
Enabled |
布尔值,规定是否启用验证控件。true为启用,false为不启用。 |
|
ErrorMessage |
当验证失败时在 ValidationSummary 控件中显示的文本。 注释:如果未设置 Text 属性,此文本将显示在验证控件中。 |
|
ForeColor |
控件的前景色。即错误信息的字体颜色。 |
|
Id |
控件的唯一 id。 |
|
IsValid |
布尔值,指示由 ControlToValidate 指定的输入控件是否通过验证。true为通过,false为未通 过。 |
|
MaximumValue |
规定输入控件的最大值。 |
|
MinimumValue |
规定输入控件的最小值。 |
|
runat |
规定该控件是一个服务器控件。必须设置为 "server"。 |
|
Type |
规定要检测的值的数据类型。类型有: · Currency · Date · Double · Integer · String |
|
Text |
当验证失败时显示的消息。 |
下面是两个小实例:
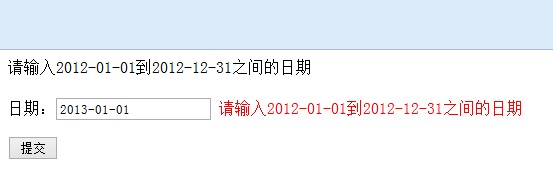
输入2012-01-01到2012-12-31之间的日期
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="输入特定范围内的值.aspx.cs" Inherits="WebApplication1.输入特定范围内的值" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> 请输入2012-01-01到2012-12-31之间的日期<br /> <br /> 日期:<asp:TextBox ID="date" runat="server"></asp:TextBox> <asp:RangeValidator Type="Date" ID="RangeValidator1" ForeColor="Red" runat="server" ErrorMessage="请输入2012-01-01到2012-12-31之间的日期" MaximumValue ="2012-12-31" MinimumValue="2012-01-01" ControlToValidate="date"></asp:RangeValidator> <p> <asp:Button ID="Button1" runat="server" Text="提交" /> </p> </form> </body> </html>
如果输入的内容不是规定的日期,则会出现错误提示。

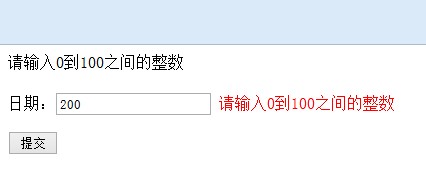
请输入0到100之间的整数:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="输入特定范围内的值.aspx.cs" Inherits="WebApplication1.输入特定范围内的值" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> 请输入0到100之间的整数<br /> <br /> 日期:<asp:TextBox ID="txtNum" runat="server"></asp:TextBox> <asp:RangeValidator Type="integer" ID="RangeValidator1" ForeColor="Red" runat="server" ErrorMessage="请输入0到100之间的整数" MaximumValue ="2012-12-31" MinimumValue="2012-01-01" ControlToValidate="txtNum"></asp:RangeValidator> <p> <asp:Button ID="btnSubmit" runat="server" Text="提交" /> </p> </form> </body> </html>
如果输入内容不是0到100之间的整数,则会给出错误提示。

如果输入内容为空或者都为空格,则不会有错误提示。我们可以用其他控件配合使用,例如 RequiredFieldValidator ,可以使输入框变成必选字段。