------------恢复内容开始------------
前言
上篇学习了生成HTML Piblisher 报告但是看起来比较low,今天学习一下Allure报告,jenkins集成了allure插件,安装插件后运行pytest+allure的脚本即可在jenkins上查看allure报告了。
allure安装
在运行代码的服务器本机,我这里是用的docker容器,在容器内部安装allure-pytest。
先进docker容器
docker exec -it -u -root 容器id/bin/bash
安装allure-pytest包
pip3 install allure-pytest==2.8.6 --index-url htttps://pypi.douban.com/simple
Allure Jenkins Plugin插件安装
docker容器内部准备好 Allure 的环境后,接着在jenkins上安装 Allure Jenkins Plugin 插件
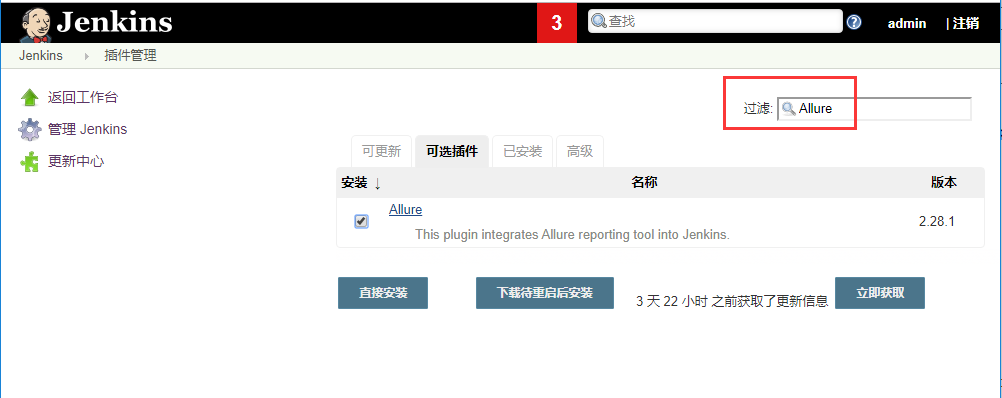
打开jenkins首页-系统管理-管理插件-可选插件,搜索:Allure

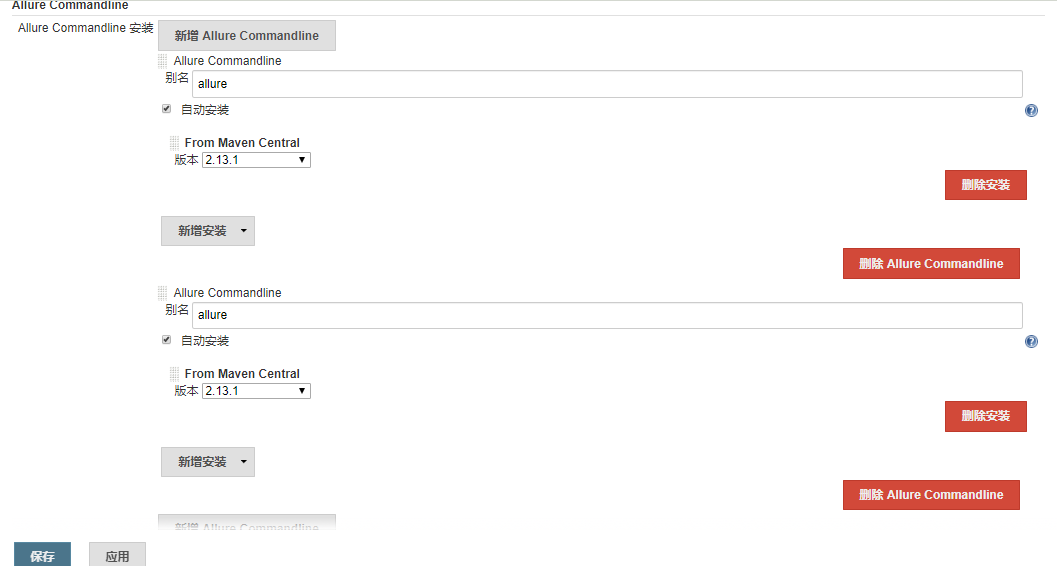
安装完成后打开jenkins首页-系统管理-全局工具配置-Allure Commandline, 安装 allure 命令行工具

勾选自动安装,版本选择最新版2.13就可以了
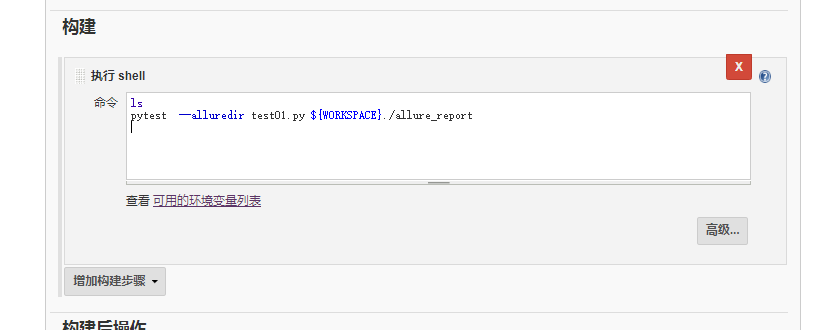
执行shell
执行shell的地方改成运行allure的报告, 使用--alluredir 参数设置报告路径
pypytest --alluredir test01.py ${WORKSPACE}./allure_reporttest --alluredir ./allure_report

${WORKSPACE} 是jenkins的环境变量,表示当前的工作目录,更多的环境变量点上图的箭头位置:可用的环境变量列表
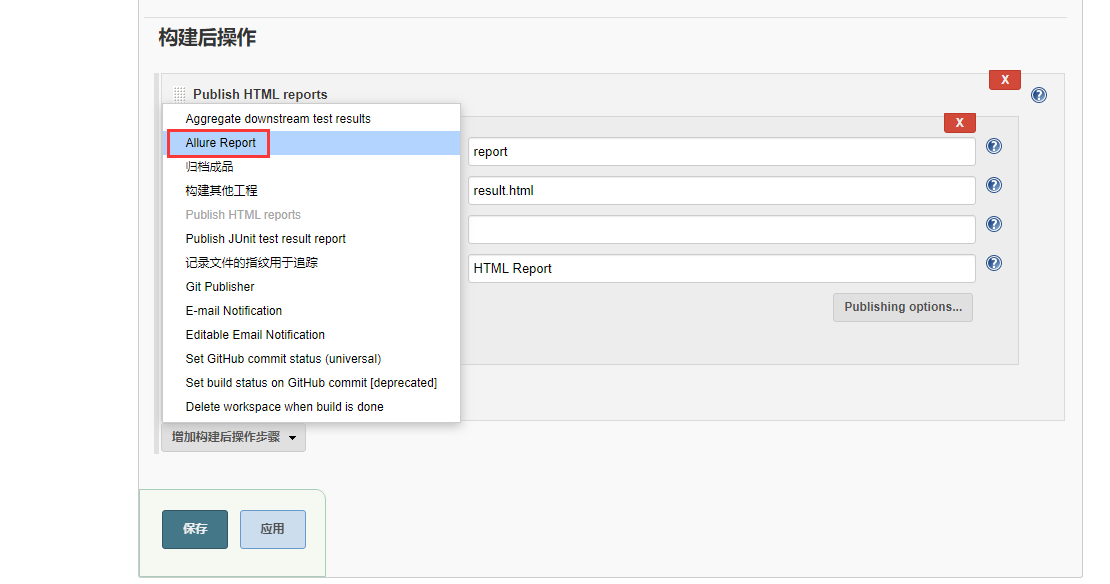
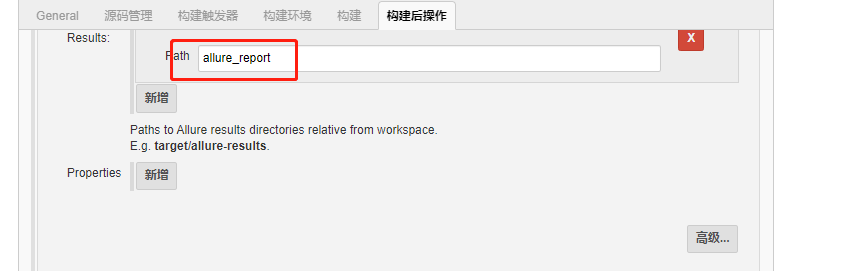
构建后操作
添加构建后操作步骤-Allure Report

点 应用 按钮后 保存
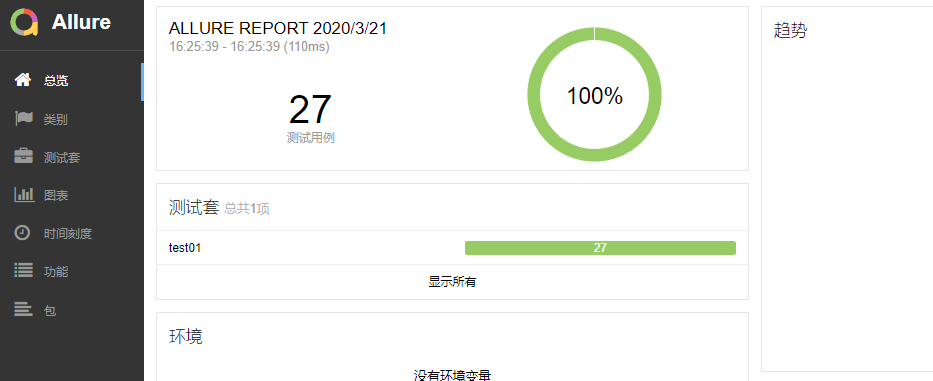
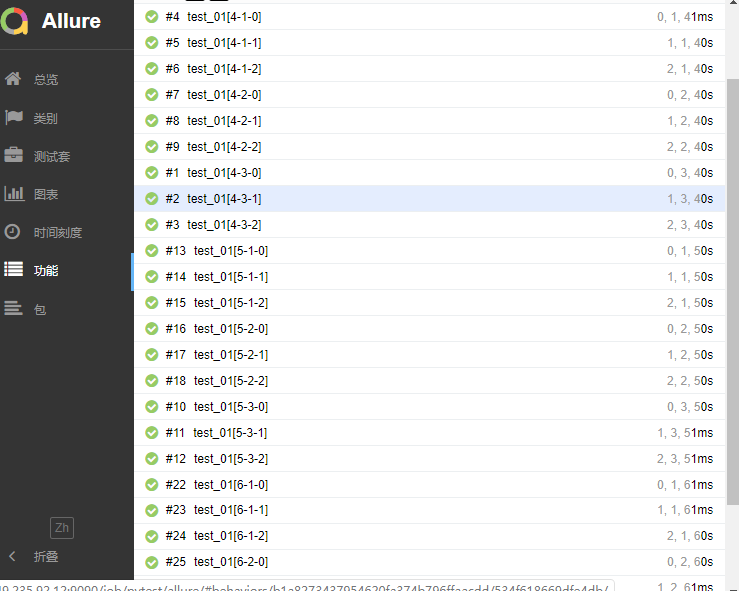
生成报告
构建你的Job,高大上的测试报告出现了。


------------恢复内容结束------------